<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">11111</div>
<script>
var login = {
template: '<h1>登陆组件</h1>'
}
var vm = new Vue({
el: '#app',
data: {},
methods: {},
render: function (createElements) {
// createElements 是一个方法,调用这个方法,能够把指定的组件模板,渲染为HTML结构
return createElements(login);
// 注意:这里return的结果,会替换页面中el指定的那个容器
}
});
</script>
</body>
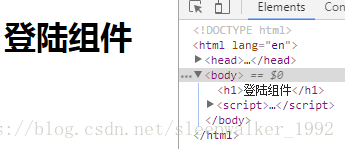
</html>用render方法渲染组件,就是将<div id="app">11111</div>删掉,用组件内容替换
render: function (createElements) {
return createElements(login);
}上面render函数转换为箭头函数:
render: (createElements) => {
return createElements(login);
}由于只有一个参数,可以把小括号去掉,形参名字太长可以修改
render: c => {
return c(login);
}只有一行return语句,因此可以去掉大括号,去掉return,默认返回那一行内容
render: c => c(login)























 1544
1544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








