准备:
1 安装node.js
Node.js 官网下载 | Node.js
2、安装cnpm;
安装好nodejs后,会有npm;
npm config set registry http://registry.npm.taobao.org/
npm install cnpm -g
验证成功
npm config get registry
3 配置默认安装目录和缓存日志目录
npm config set prefix "D:\softcode\nodejs\node_global"
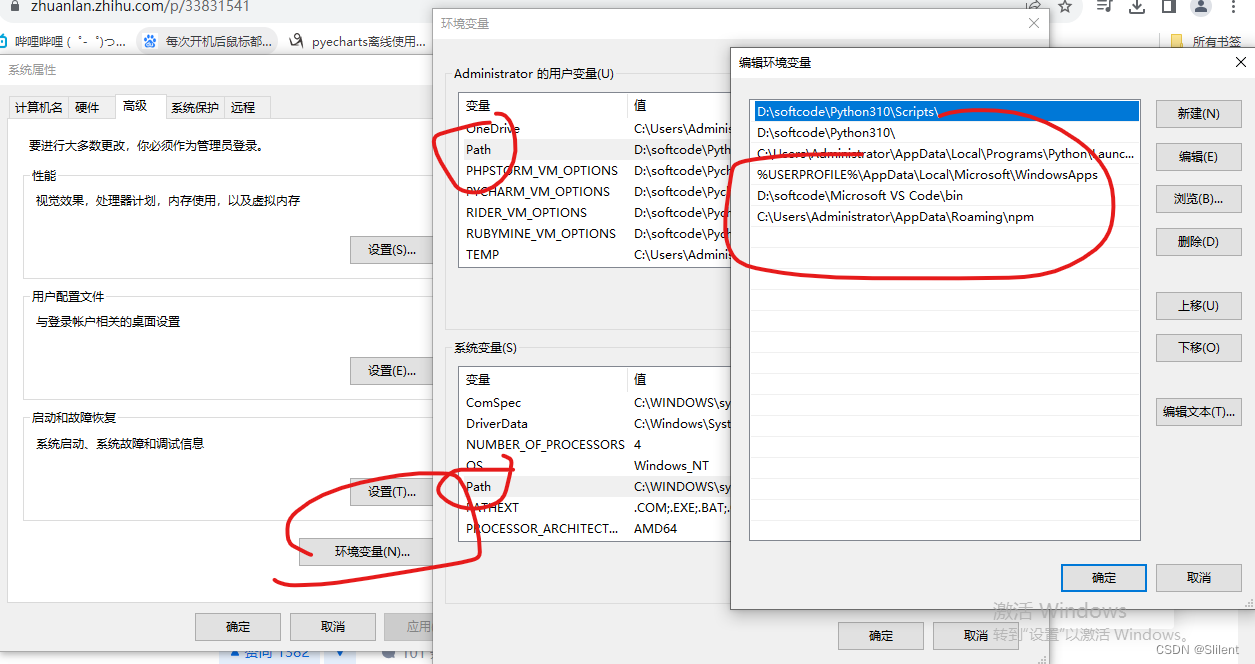
npm config set cache "D:\softcode\nodejs\node_cache"编辑系统环境变量 -- 环境变量
(1)nodejs 安装完成后会自动加入 path中的系统变量
(2)用户变量 --- 添加 安装目录和缓存node_cache
 4、安装 vue 和脚手架
4、安装 vue 和脚手架
(1)安装vue.js
npm install vue -g
(2)安装 webpack 模块
npm install webpack -g
(3)安装webpack-cli
npm install --global webpack-cli
5 安装 vue-cli 3.0
npm install @vue/cli –g
6 创建一个vue3项目




















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








