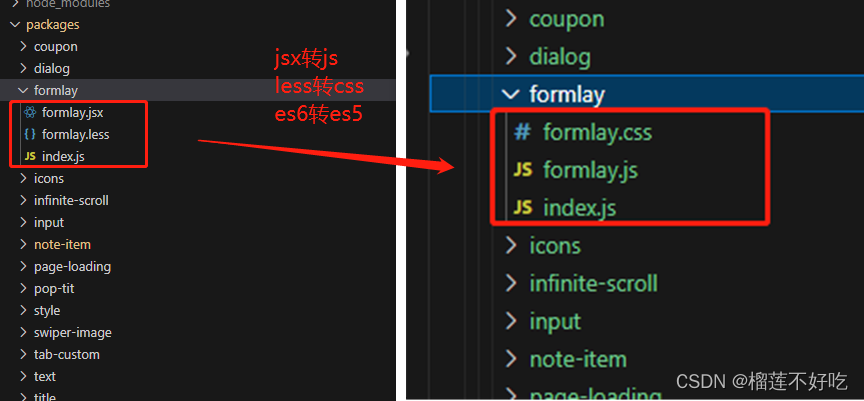
最终转换结果如下

在根目录下添加gulpfile.js文件,package.json添加命令npm run gulp
var gulp = require('gulp')
var babel = require('gulp-babel')
var less = require('gulp-less')
var del = require('del');
var spawn = require('child_process').spawn;
const outDir = "dist/"
function es6toes5() {
return gulp.src('packages/**/*.js')
.pipe(babel({
presets: ["@babel/preset-env"],
'plugins': [() => {
return {
visitor: {
ImportDeclaration(path, source) {
console.log(path);
if (path.node.source.value.endsWith('.less')) {
path.node.source.value = path.node.source.value.replace(/\.less$/, '.css')
}
},
},
}
}]
}))
.pipe(gulp.dest(outDir ));
}
// function jsxtojs1() {
// return gulp.src("packages/**/*.jsx").
// pipe(babel({
// plugins: [
// ['@babel/plugin-transform-react-jsx', {
// "throwIfNamespace": false,
// }
// ]
// ]
// })).
// pipe(gulp.dest(outDir ));
// }
function jsxtojs() {
return gulp.src("packages/**/*.jsx").
pipe(babel({
plugins: [
[
'@vue/babel-plugin-jsx',
{
enableObjectSlots: false,
},
],
],
})).
pipe(gulp.dest(outDir ));
}
function lesstocss() {
return gulp
.src('packages/**/*.less')
.pipe(
less({
relativeUrls: true,
})
)
.pipe(gulp.dest(outDir ))
}
function npmTask(cb) {
spawn('npm.cmd', ['run', 'lib'], {}) // 'npm.cmd' : 'npm' 运行 npm run lib
.on('error', cb)
.on('close', code => code ? cb(new Error(code)) : cb());
}
exports.default = gulp.series(
() => del([`./${outDir}/**`]),
npmTask,
jsxtojs,
es6toes5,
lesstocss);
打包后的结果






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








