目录
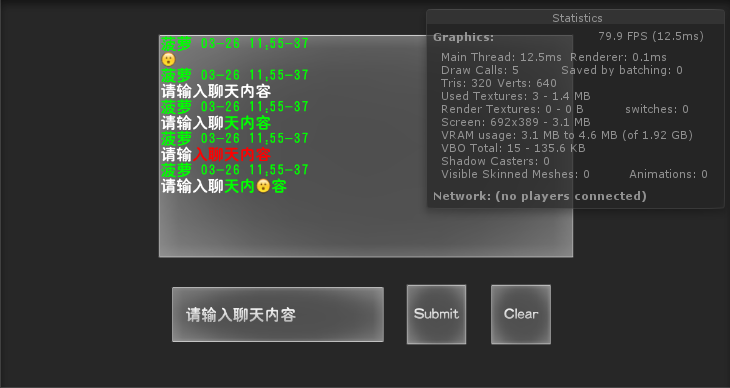
图文混排:就是将文字与图片混合排列,文字可在图片的四周、嵌入图片下面、浮于图片上方等。
原理
由于ngui本身的图文混排是依据bitmap来实现的,不支持dynamic font,因此需要使用动态生成Sprite的方式来实现图文混排。其中采用特殊字符#作为标识;又因为ngui的uilabel本身带有分割行操作,因此需要自身实现逐字符分析来实现换行,避免出现标识无法识别,例如#12\n3情况;最后因为ngui自带的颜色控制[RrGgBb][-]会加入分析中,导致Sprite出现位置不正确,因此加入#R之类的颜色控制。
完整代码
步骤
打包Emoji图集,各个Sprite分别命名为#1,#2…
-
逐字符分析text
-
满足#R,#G,#B,就添加ngui的颜色控制[RrGgBb]Context[-]
-
满足#1,#2,就添加sprite到指定位置,并替换#1,#2为相应数量的空白符,其中









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








