CSDN-MarkDown入门
CSDN 博客于2015年2月6日开始提供新的博文编辑器–CSDN-MarkDown编辑器,这里是上线通知。本系列博文旨在帮助大家顺利过渡到新上线的博文编辑器,提升博文书写体验。
1. CSDN博客系统原有html编辑器存在的问题
原有html编辑器有两种使用方式:一是可视化编辑;二是直接写html代码。下面来看看这两种方式各自存在的弊端:
1.2 可视化编辑时存在的问题
- 默认样式不美观,这一点CSDN的老博主应该都很清楚;
- 随着可视化操作的增多,生成的html源码异常杂乱,重复,不忍直视之。大量重复的样式代码加杂在真正的有用文字中间。
- 有时候样式应用无效,特别是在重复使用不同样式格式化一段文字的时候;
对于程序员来说,最不能忍受的就是重复代码和不整洁代码,每每看到博文背后的html源码,头都很大。 于是,不少博主放弃了可视化编辑,通过直接编写html源码来写博文。这种方式尽管可以保证代码的整洁清晰,却也存在如下缺陷:
1.3 直接编写html源码存在的问题
- 书写html标签时,影响写作思路,需要同时关心文章内容和样式,注意力不能集中在创作上;
- 不是所有的程序员都熟悉html编写,特别是与Web无关领域的程序员们。
2. CSDN博客编辑器的切换
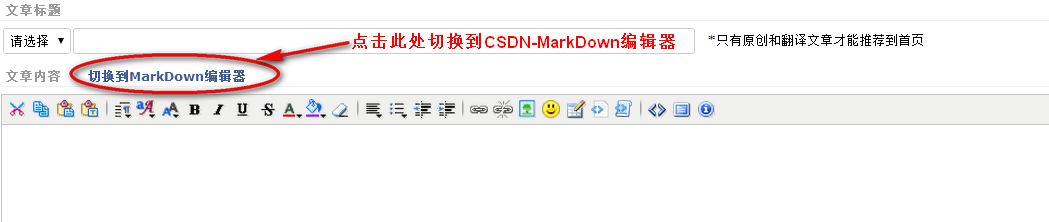
目前,CSDN博客编辑器处于过渡时期,原有的html编辑器和新上线的MarkDown编辑器都可用,两者之间切换也很方便。 在原有html编辑器界面点击切换到MarkDown编辑器即可切换到新的编辑器界面。如下图所示:
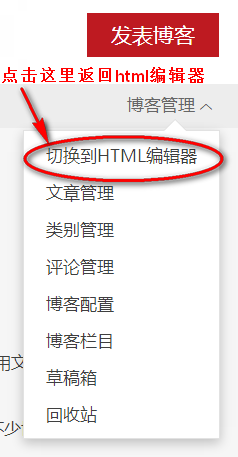
在CSDN-MarkDown编辑器界面,点击博客管理 –> 切换到html编辑器,即可切换到传统界面。需要注意的是,同一篇文章只能使用一种编辑器进行编辑,CSDN本身能够识别出一片博文时通过那种编辑器提交的。之后修改这篇文章时,自动调用提交时使用的编辑器的界面。
3. 开始使用MarkDown编辑器
3.1 快速入门
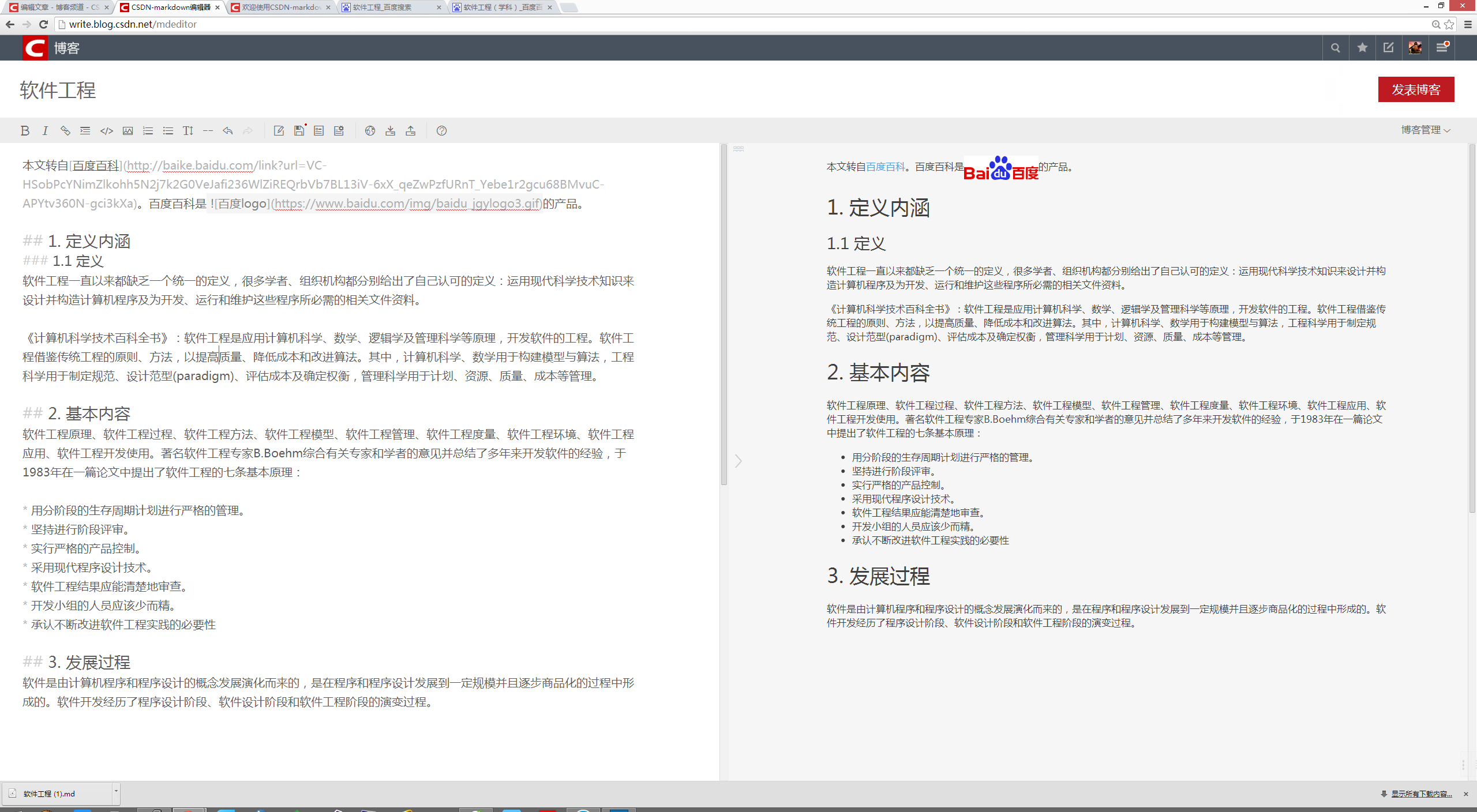
现在回到CSDN-MarkDown编辑器界面,可以看出来其设计简约,顶部工具栏提供可视化编辑导入导出等功能按钮。工作区域分成左右两个窗口,左边是书写区域,右侧窗口则预览最终的显示效果。现在开始用CSDN-MarkDown编辑器写第一篇博文了。
填写标题,编辑正文。我们实际编写是纯文本,但是使用”#“,”*“ 等一些特殊的符号标记出了标题和列表等。这种特殊的标记规则就是MarkDown标记语言,就是因为支持MarkDown,CSDN的这款编辑器才叫做CSDN-markdown编辑器。当然,CSDN-markdown编辑器除了MarkDown之外还支持公式等很多的其他特性。
大家可能已经注意到了,MarkDown标记语言的特点是可读性超强,其采用的标记都是精心选出来的,与一般人平时使用习惯相符合。我们平时使用纸笔记录时,也往往会采用类似的符号来表示标题、条目等。除此之外,标记非常简短,输入非常方便。写博文时,这些标记不仅不会影响作者思路,还会带来提示作用。
MarkDown的标记符号很少,因为其设计哲学就是简单、易读、易写。
3.2 MarkDown语法初步
为了快速入门,这里只介绍最常用的几个语法元素。
- 标题
以#开头的行作为一级标题,以##开头的行作为二级标题,…, 以######开头的行就是六级标题。只有1-6级标题,没有第7级标题。这是因为最终markdown标记会被替换成html标记,而html也只有h1,…,h6共6级标题。
- 超链接
超链接的形式为:[连接名](连接地址),例如[百度](http://www.baidu.com)。
- 图片
图片与超链接类似,只是前面多了一个!, ,如。
- 列表
分无序列表和有序列表,对应到html的ul和ol。 以 *[空格] 开头的行为无序列表项。前面例子中也出现过了。需要注意的是这里的*可以被换成-或者+。
以 数字.[空格] 开头的行为有序列表项。如
1. 这是有序列表项
2. 这里有序列表项
学习MarkDown的最好方式就是实际操作和参考别人的文章,动手至关重要。有了这几个简单标记,已经能够应付一般的小文章了。MarkDown新手们赶紧试试它们吧。后续我们会继续介绍对程序员至关重要的代码引用等其他高级语法。



























 7630
7630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








