Sublime Text 3 是一个了不起的软件。首先,它是一个干净,实用,可以快速的编写代码编辑器。它不仅具有令人难以置信的内置功能(多行编辑和VIM模式),而且还支持插件,代码片段和其他许多东西。

我知道,网上已经有许多关于 Sublime Text 3 的文章,这事好事情。在这篇文章中,我们将看到 Sublime Text 3 的最好的部分,您可能已经听说过其中的一些,但也许其他一些人还不知道。
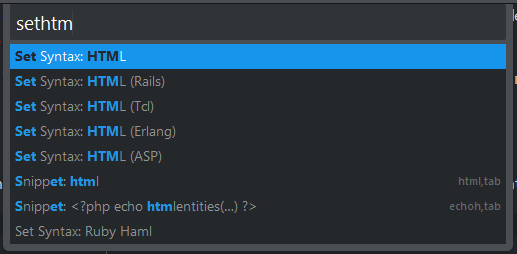
Features(功能)Command Palette (命令面板) ctrl + shift + p
命令面板可以使你访问设置菜单中可以所有的东西,调用包命令,更改文件的语法,处理Sublime项目,等等。举例来说,你可以在命令面板中Git命令添加,分支,提交和推送。
使用: ctrl + shift + p


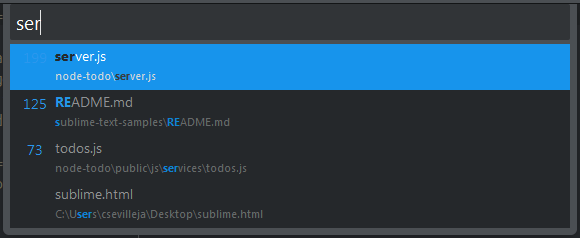
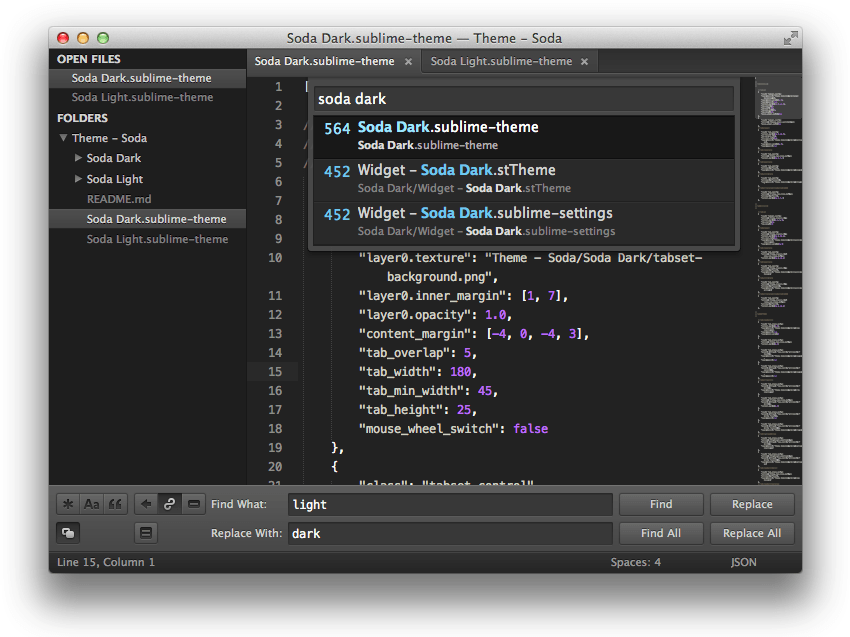
File Switching (文件切换) ctrl + p
Sublime Text提供了一个非常快速的方式来打开新的文件。只要按下Ctrl+ P并开始输入你想要打开的文件的名称。一旦找到文件,只需按enter键,就可以开始直接输入到该文件了!
使用:ctrl + p

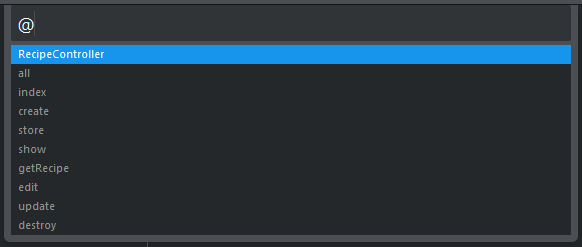
Goto Symbols (跳转标记) ctrl + r
当你编辑一个大文件时,文件中有一堆方法,按Ctrl + R将其全部列出来,使他们更容易找到。开始尝试的输入你想要的,然后按Enter 就可以快速跳转这个方法了。
使用方法:按Ctrl+ R

Sublime Text 3 有一个新功能(Goto Definition 转到定义)。它提供了 Sublime Text 更多功能,使其更接近于一个IDE。如果你有兴趣,可以自己去学习一下。
Multi-Edit(多行编辑) ctrl + click
- 在我看来这绝对是Sublime Text最好的功能。使用它之后,就很难再回到其他文本编辑器。(愚人码头注:其实很多编辑器,IDE现在都有这功能了,比如:WebStorm)
有许多不同的方式使用多行编辑:
ctrl + d: 选中光标所占的文本,继续操作则会选中下一个相同的文本。(愚人码头注:多按几下试试)ctrl + click: 单击想要编辑的每一个地方,都将创建一个光标ctrl + shift + f和alt + enter: 在你的文件查找一个文本,然后将其全部选中
以下叔整理的:
ctrl+l选中整行,继续操作则继续选择下一行,效果和shift+↓效果一样。ctrl+shift+l先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。ctrl+alt+↑或ctrl+alt+鼠标向上拖动 向上添加多行光标,可同时编辑多行。ctrl+alt+↓或ctrl+alt+鼠标向下拖动 向下添加多行光标,可同时编辑多行。shift+↑向上选中多行。shift+↓向下选中多行。

Snippets(代码片段)
代码片段是Sublime Text的另一大特点。您可以使用预装的,也可以自己创建,或安装具有代码片段的包。你所要做的就是输入一个定义了代码片段的文本,它会扩展到你的代码段。
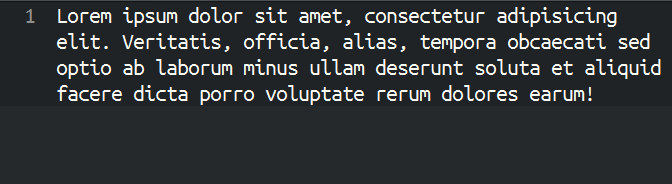
例如,键入lorem将产生lorem存有文本。
使用: 输入一个定义了代码片段的文本(例如lorem),然后按tab键。


这里有一篇关于创建代码片段的非常棒的文章
Keyboard Shortcuts (快捷键)
Sublime Text的快捷键的数量是惊人的。我觉得这是Sublime Text另一个好的功能。如果太多了,你可以将自己常用的快捷键从主键( home keys )移到了自己的快捷键列表中(my keyboard)。
对于Sublime Text键盘快捷键的完整列表,看看我们的键盘快捷键文章。
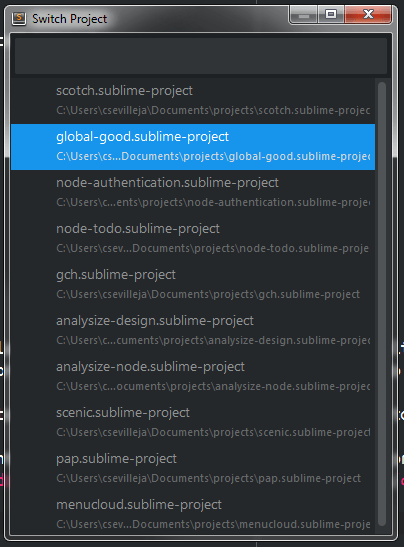
Projects(项目)在Sublime Text中,项目是工作流程中不可或缺的一部分。一个项目仅仅是一个 Sublime工作空间,项目中的文件夹都是开放的,并显示在侧边栏中。这是很有帮助的,因为你可以定义一个项目,并添加文件夹到项目中,并能够迅速地在文件夹之间切换。
使用项目,你只需要去Windows资源管理器或Finder中找到你想要的项目,并将其拖到Sublime Text,就可以了。
保存一个项目:进入命令面板,输入保存项目。
切换项目:ctrl + alt + p

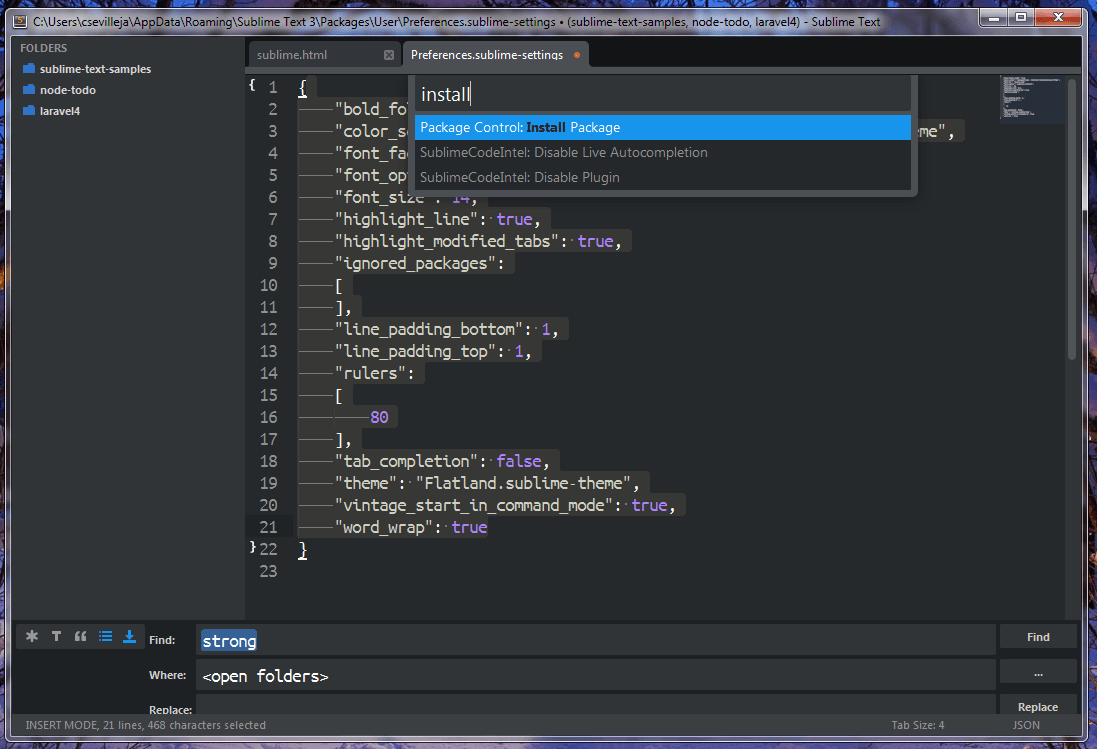
Package Control(包控制)
Sublime Text提供了绝对必要的包管理器。这是安装下面列出的所有插件和主题的最佳方式。继续,在包控制在安装插件。
使用方法:进入命令面板(ctrl + shift+ p),然后键入 install。
包控制将加载所有可用于安装的包。看看你可以查找并安装自己喜欢的包..
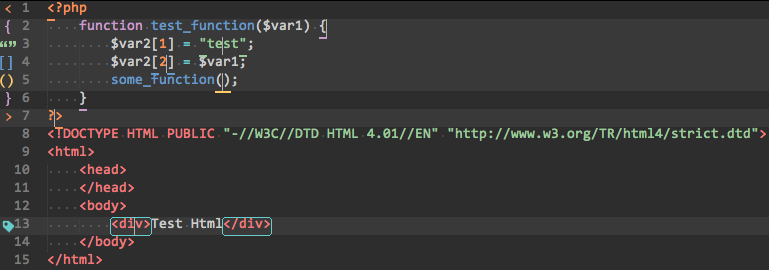
Alignment (代码对齐)
一个非常简单和易于使用的插件,使你的代码组织和美观。当您重温代码时候非常有用。
使用方法:选中要调整的行,然后按 Ctrl+ Alt + A


BracketHighlighter
该插件提供行数列高亮的各种配对的语法符号。(愚人码头注:就是将配对的括号等显示在行数列上)

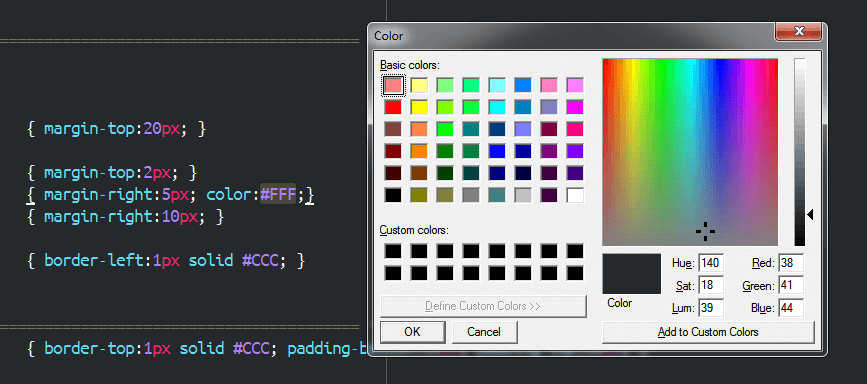
Colorpicker
使用一个取色器改变颜色
使用方法: ctrl + shift + c

注:该插件在Mac上使用时非常漂亮
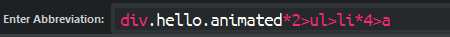
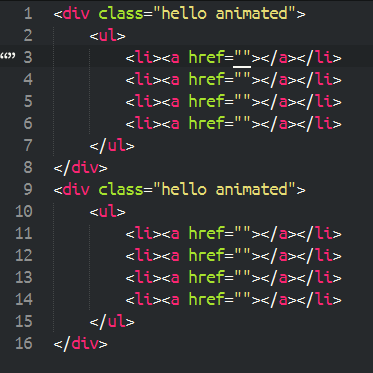
Emmet
Emmet绝对的节省时间。您可以轻松快速地编写HTML。
使用方法: ctrl + alt + enter ,并且开始输入Emmet风格的HTML


看看我们的Emmet指南,以了解更多,并自己尝试Emmet。
DocBlockr
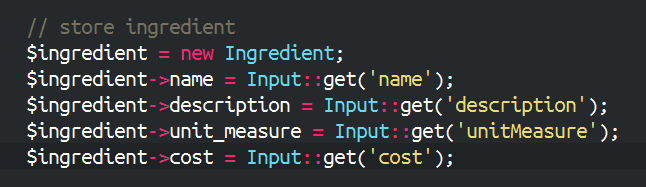
一个真正简单的方式来轻松地创建许多语言包括JavaScript,PHP和CoffeeScript的文档块。只要在函数的上面输入/**,按Tab就可以了。DocBlockr会观察函数需要的变量名和类型,并创建文档块。


Git
Git帮助你与你的Git repo协议进行交互。它支持很多命令像init, push, pull, branch, stash等的。了解更多关于你在Sublime Text里面究竟能使用哪些Git功能,以提高您的工作流程。
GitGutter
这是一个小巧有用的插件,它会告诉你自上次git commit以来已经改变的行。一个指示器显示在行号的旁边。

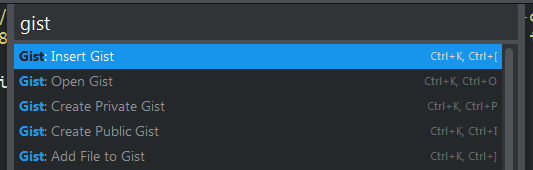
Gist
这个插件可以让你拉你的Gists,并把它们插入到你的文件。当你有一个Gists,以启动一个HTML文件或任何其他可重用的代码时候,这是有用的。
使用方法:打开命令面板,并且键入gist。您也可以使用所显示的快捷方式。

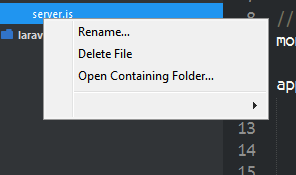
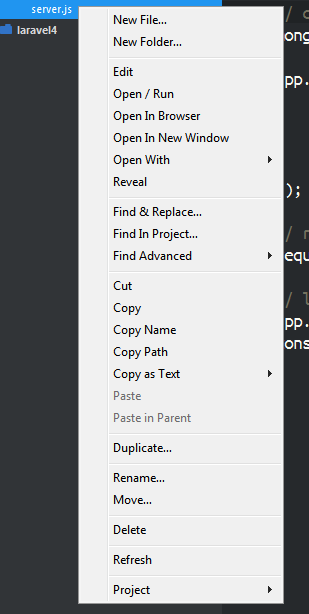
SidebarEnhancements
在侧边栏的文件上右击时,这个插件提供了大量更多的选择。打开,查找,复制和粘贴,等等。
这里是老菜单和SidebarEnhanced菜单的比较。


Sublime Text可以安装主题,有一些主题真的很酷。您可以使用包控制找到这些。
使用包控制安装一个主题,然后更新您的用户设置使用它。
// User/Preferences.sublime-settings
{
"theme": "Soda Light.sublime-theme"
}注意: 您可能必须重新启动Sublime Text,这些更改才会生效。
一些流行的主题:
THEME – SODA 包括 LIGHT 和 DARK


THEME – FLATLAND

PREDAWN

Flatland的一个分支。repo
SPACEGRAY
“一个Hyperminimal UI主题”。这里有更多的相关资料。

更多皮肤:
更多优秀主体, 请查看2014年的最佳Sublime Text的主题。
Color Schemes (配色方案)除了改变你的主题,你也可以改变你的配色方案。这不同于主题,因为主题是Sublime Text的包。配色方案仅仅是配色方案文件,并更改您的设置。
更改配色方案:菜单,Preferences首选项>Color Scheme配色方案,并选择一个。
你会马上看到变化,可以检查你是不是喜欢。对于一些大的颜色方案的列表,请访问Dayle Rees的 colour schemes(配色方案) repo或 color sublime,一项伟大的工程。
Settings(设置)Sublime自带了大量的设置。我建议你去看看它所提供的所有设置。
为了让您进入用户设置,使用命令面板并且键入user。
这里是我当前的设置,大部分是属性不需要解释了吧。为自己挑选好的部分并作为自己的自定义设置!
// User/Preferences.sublime-settings
{
"bold_folder_labels": true,
"color_scheme": "Packages/Theme - Flatland/Flatland Monokai.tmTheme",
"font_face": "Ubuntu Mono",
"font_options": "subpixel_antialias",
"font_size": 14,
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
],
"line_padding_bottom": 1,
"line_padding_top": 1,
"rulers":
[
80
],
"scroll_past_end": true,
"tab_size": 4,
"tab_completion": false,
"theme": "Soda Light.sublime-theme",
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"vintage_start_in_command_mode": true,
"word_wrap": true
}我在Sublime中用的是最佳模式。它提供了 vi 编辑命令代替Sublime Text。它不是原vi包的全功能,但它是我目前见过最接近 vi编辑器的文本编辑器。使用你的键盘快捷键和命令包就可以非常快速的开发。
上面的设置会在你打开一个文件时自动开启Vintage模式(叔注:Vintage是Sublime Text的vi模式编辑包。 可以使用组合vi命令来调用Sublime Text的功能,包括多重选择。)。
如果你不喜欢这个功能,只是删除vintage_start_in_command_mode就可以了,如果你想完全禁用Vintage模式,那么删除ignored_packages设置。
我敢肯定,还有很多Sublime的优秀部分我错过或者遗漏了。你过你发现了任何其他非常棒的包或者插件、功能,欢迎留言告诉我,让我知道,大家一起快乐地编码!
作者: IT程序狮
链接:http://www.imooc.com/article/2931
来源:慕课网





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








