目录
三、我是怎么找到这个vue-element-admin的search字段的配置点呢?
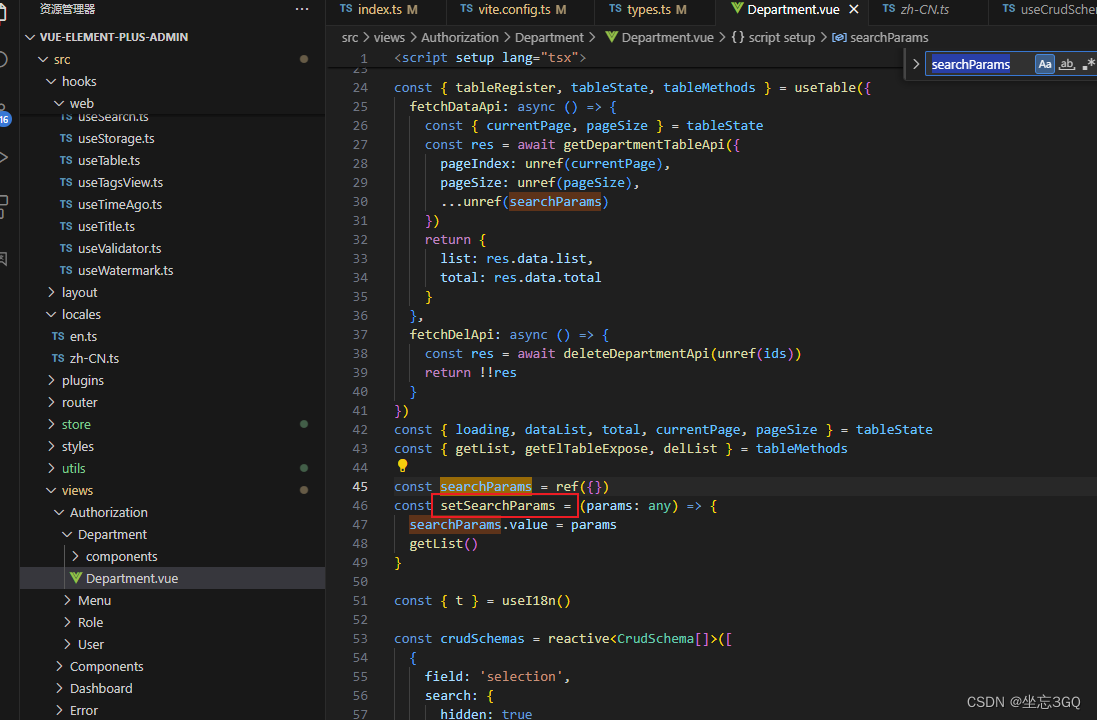
ctrl+F,搜索searchParams,找到了setSearchParams
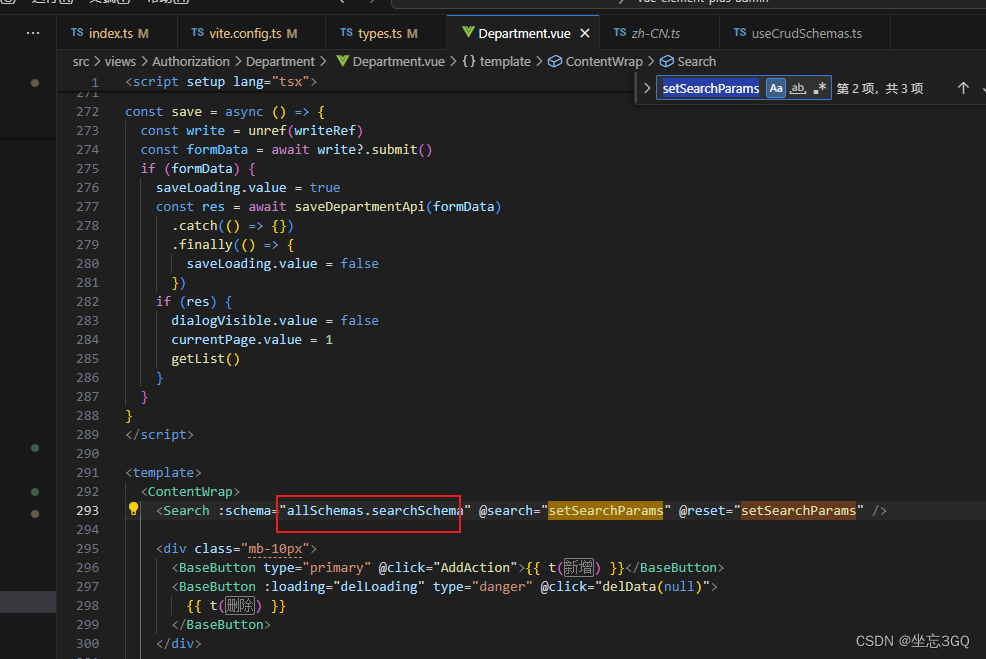
ctrl+F,搜索setSearchParams,找到了allSchemas.searchSchema
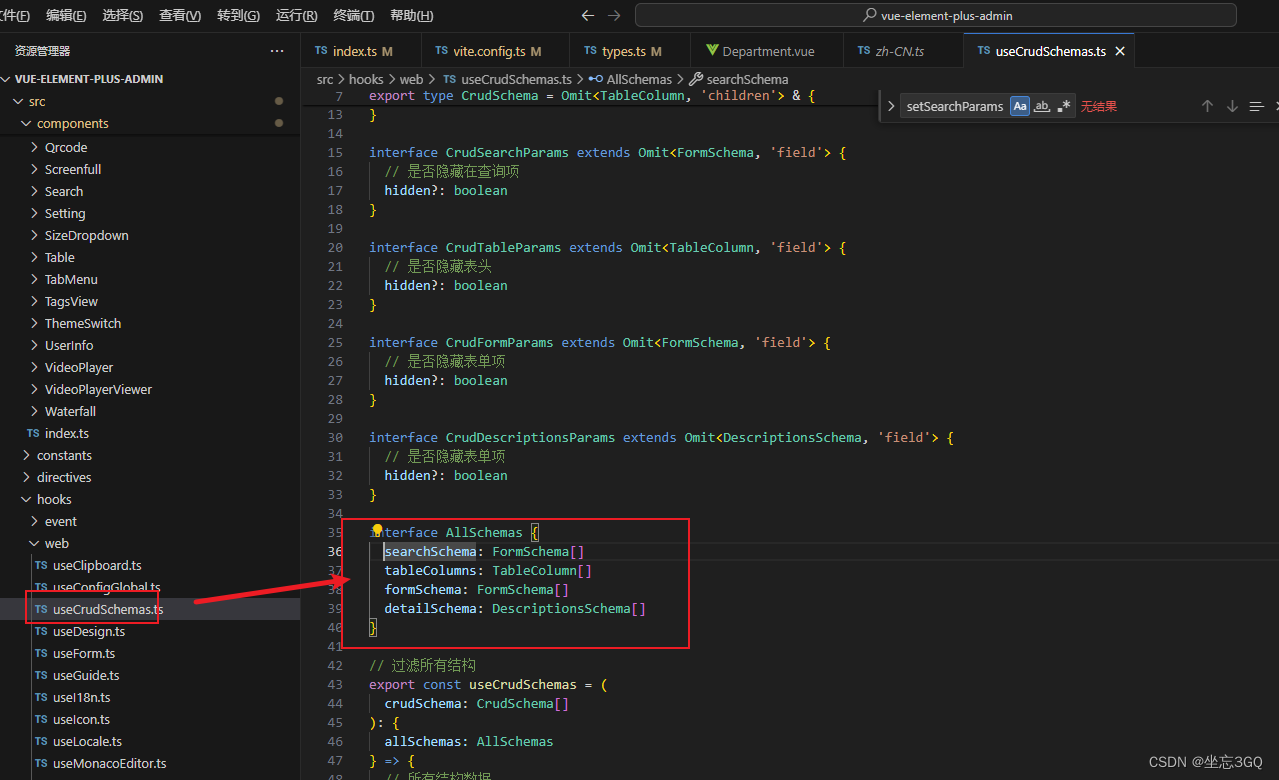
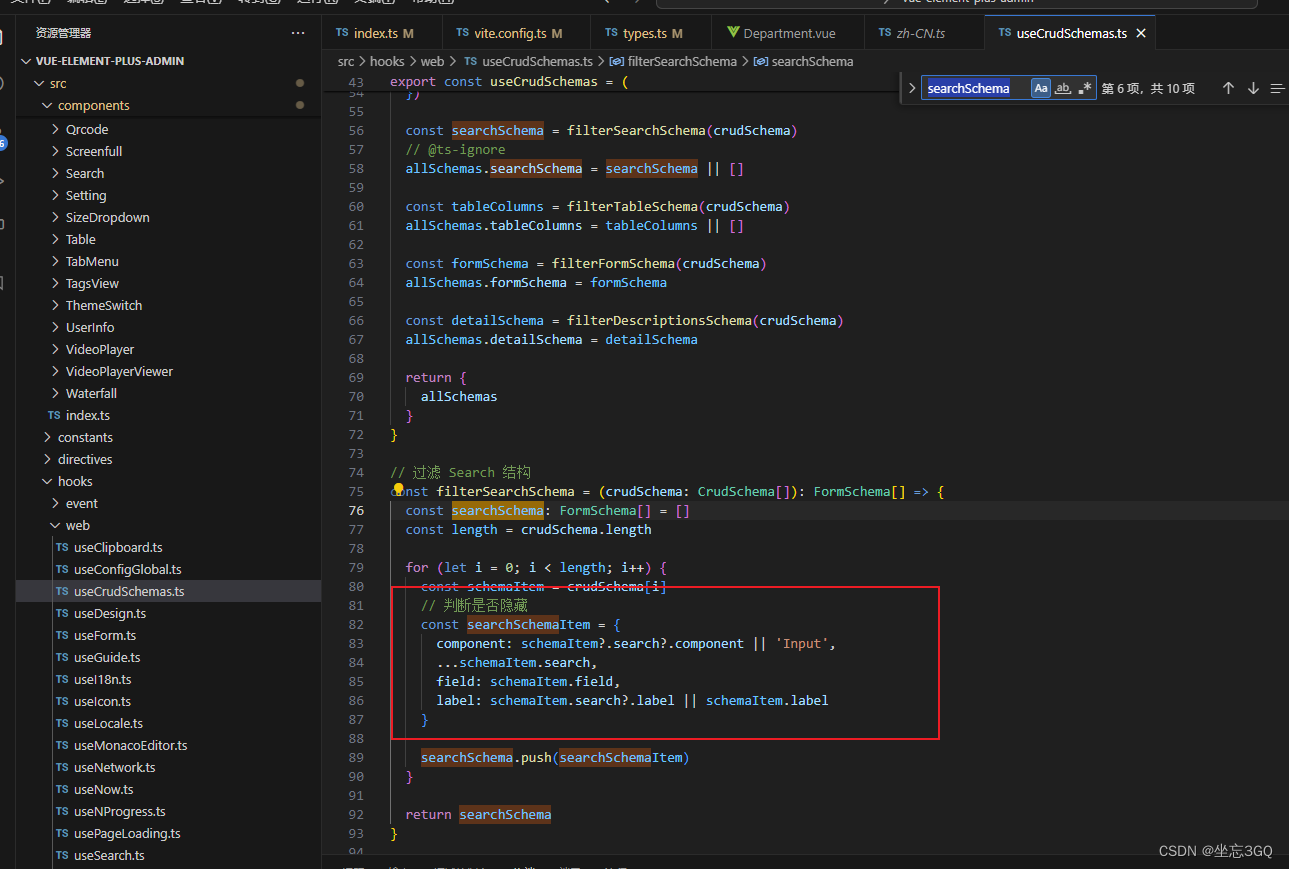
光标放到allSchemas.searchSchema 按下ctrl键,点击,直接跳转到src\hooks\web\useCrudSchemas.ts编辑
继续ctrl+F,搜索searchSchema,找到下面的代码
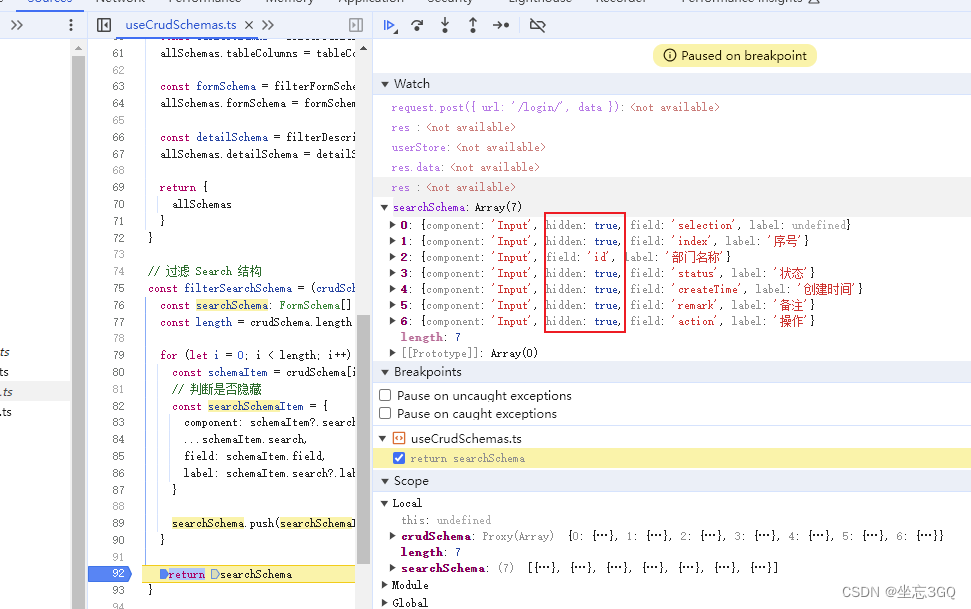
接下来,就是前台打断点,刷新页面,查看searchSchema的数据
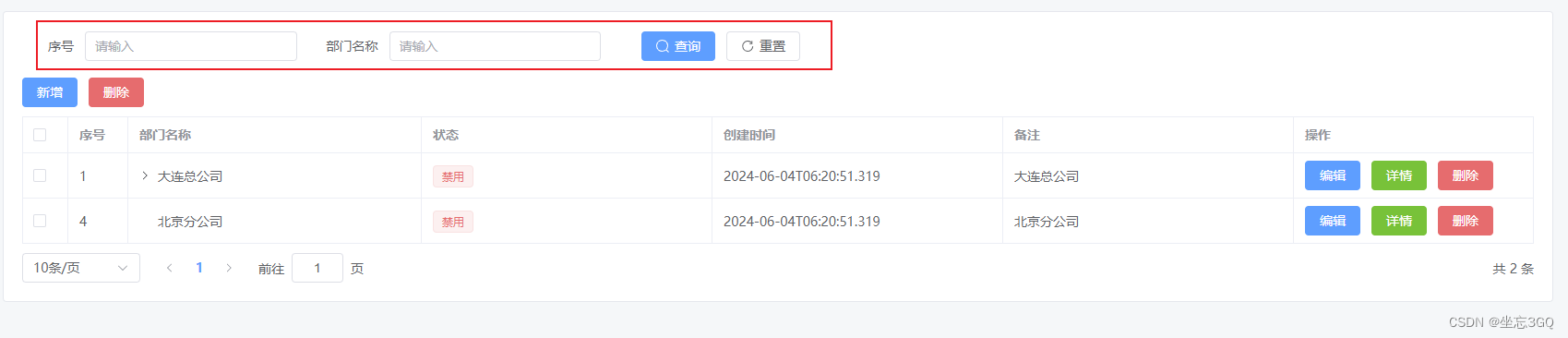
vue-element-admin界面上的search字段(下图红色部分)是可配置,使用*.vue里的search关键字进行配置。

一、配置方法
1.如果这个字段要放到search区域,则:
search: {
hidden: false
},2.如果这个字段不要放到search区域,则:
search: {
hidden: true
},二、配置示例
以vue-element-admin里的部门为例:
1.先找到下面的vue文件
D:\Dev\vue-element-plus-admin\src\views\Authorization\Department\Department.vue
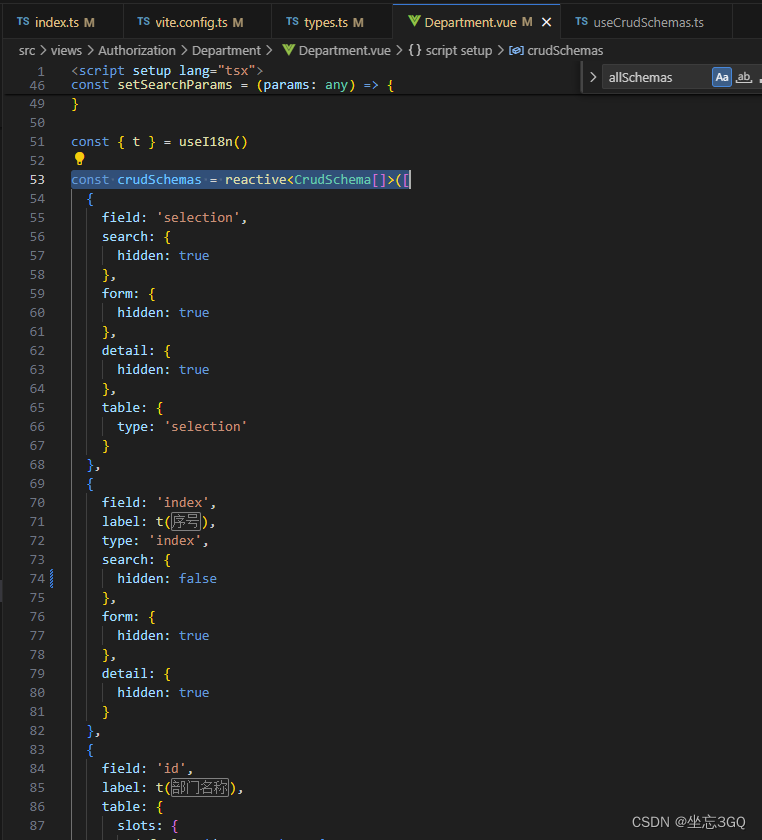
2.找到字段的配置区域
const crudSchemas = reactive<CrudSchema[]>([

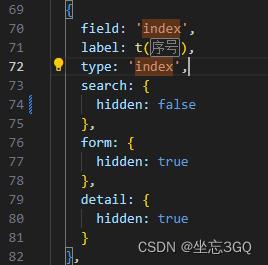
3.找到你要配置的字段,例如index

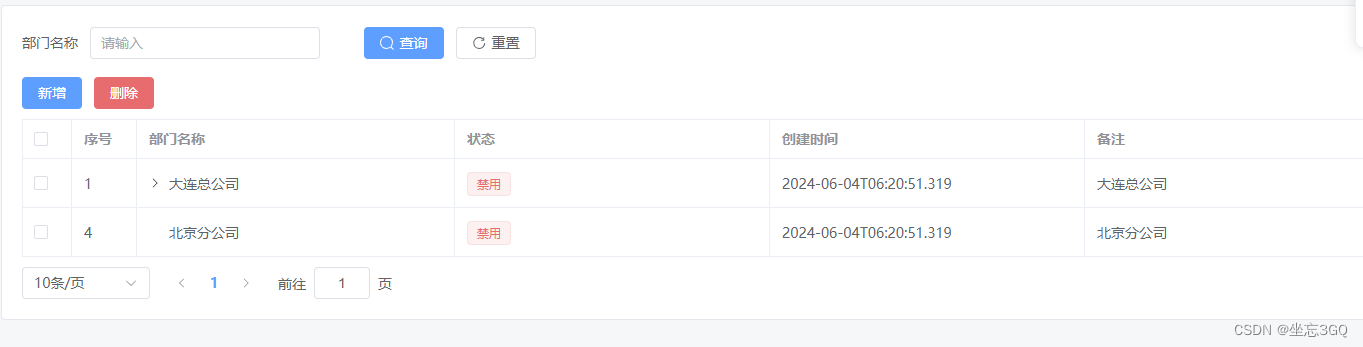
4.修改search.hidden,去掉这个搜索字段
search: {
hidden: true
},

三、我是怎么找到这个vue-element-admin的search字段的配置点呢?
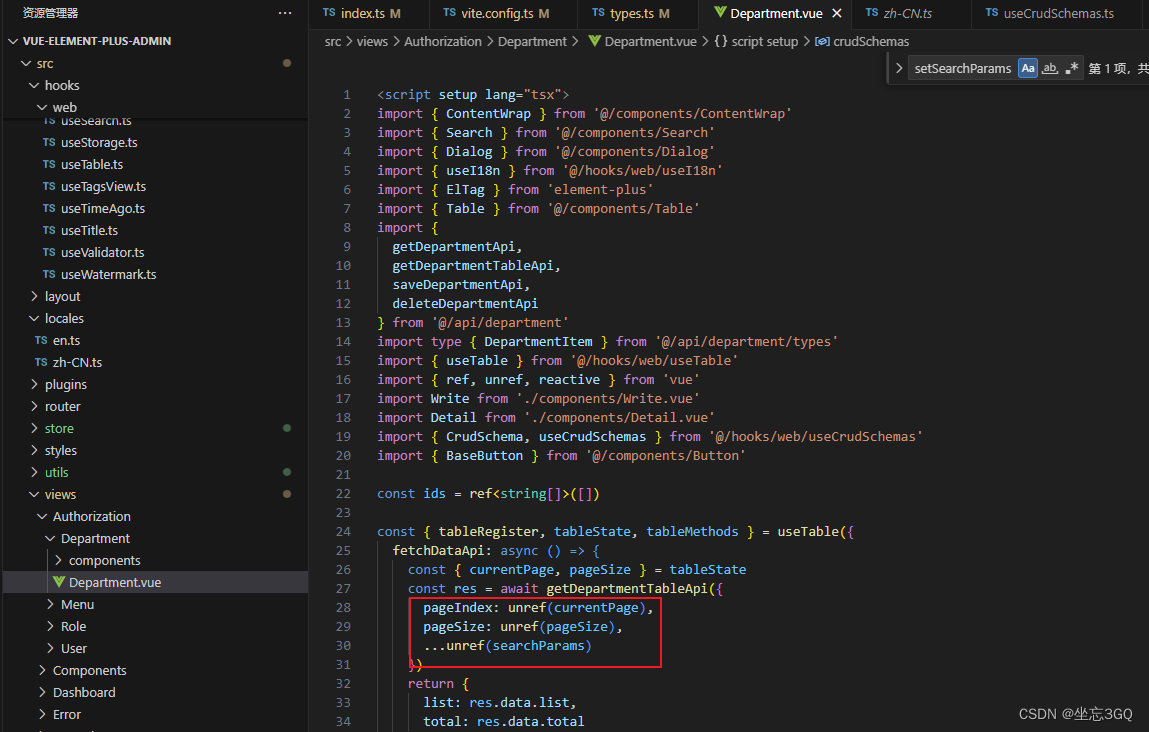
同样是这个vue文件,先找到了searchParams

ctrl+F,搜索searchParams,找到了setSearchParams

ctrl+F,搜索setSearchParams,找到了allSchemas.searchSchema

光标放到allSchemas.searchSchema 按下ctrl键,点击,直接跳转到src\hooks\web\useCrudSchemas.ts
继续ctrl+F,搜索searchSchema,找到下面的代码

接下来,就是前台打断点,刷新页面,查看searchSchema的数据
























 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










