一、官网文档
pnpm 内置了对单一存储库(也称为多包存储库、多项目存储库或单体存储库)的支持, 你可以创建一个 workspace 以将多个项目合并到一个仓库中。
一个 workspace 的根目录下必须有 pnpm-workspace.yaml 文件, 也可能会有 .npmrc 文件。
https://www.pnpm.cn/pnpm-workspace_yaml
二、pnpm-workspace环境搭建
2.1、创建目录
monorepo-pnpm-workspace-base
2.2、初始化项目
pnpm init
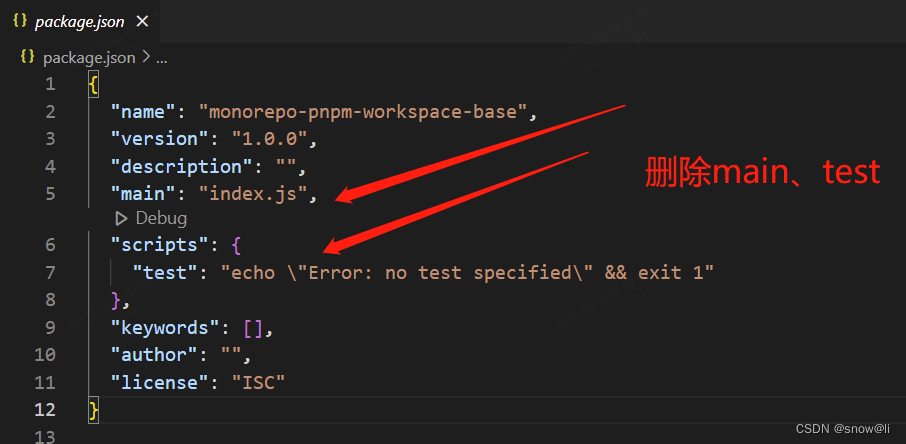
2.3、package.json 删除 main、test

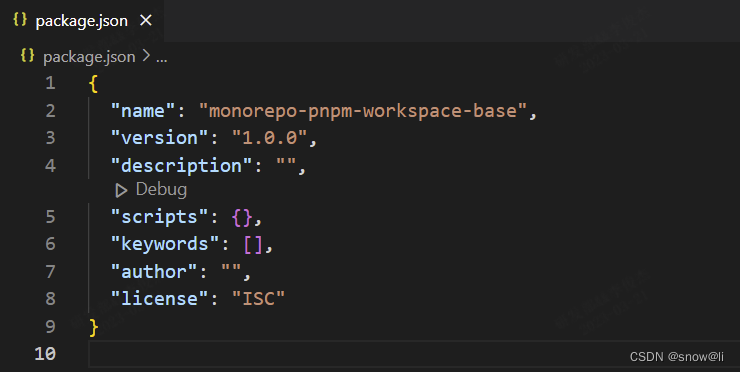
去掉后

2.4、创建 pnpm-workspace.yaml 文件
packages:
# all packages in direct subdirs of packages/
- 'packages/*'
# all packages in subdirs of components/
- 'common/**'
# exclude packages that are inside test directories
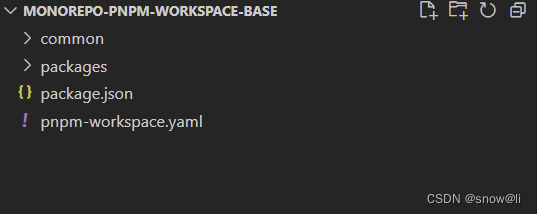
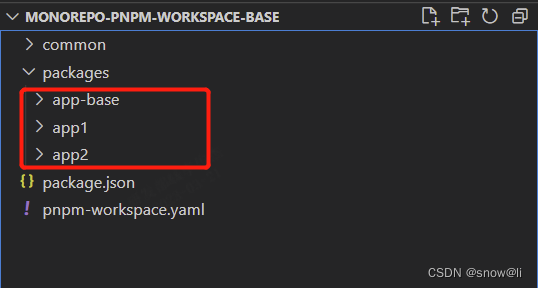
- '!**/test/**'2.5、创建目录common、packages

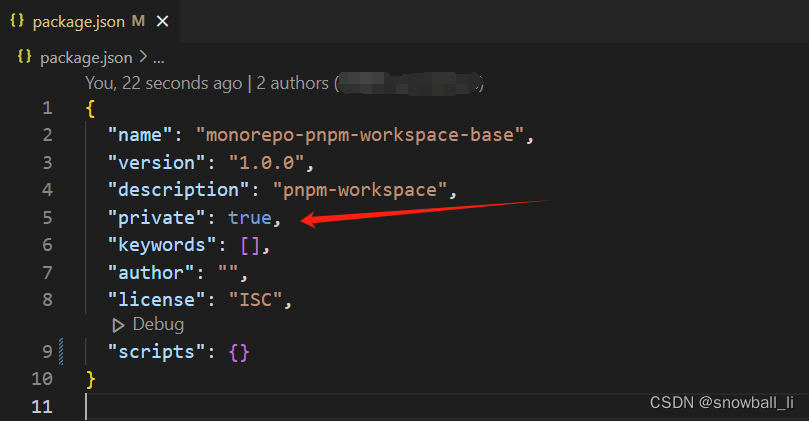
2.6、package.json增加"private": true,

2.7、进入packages创建项目
cd packages
pnpm create vite app-base --template vue-ts
pnpm create vite app1 --template vue-ts

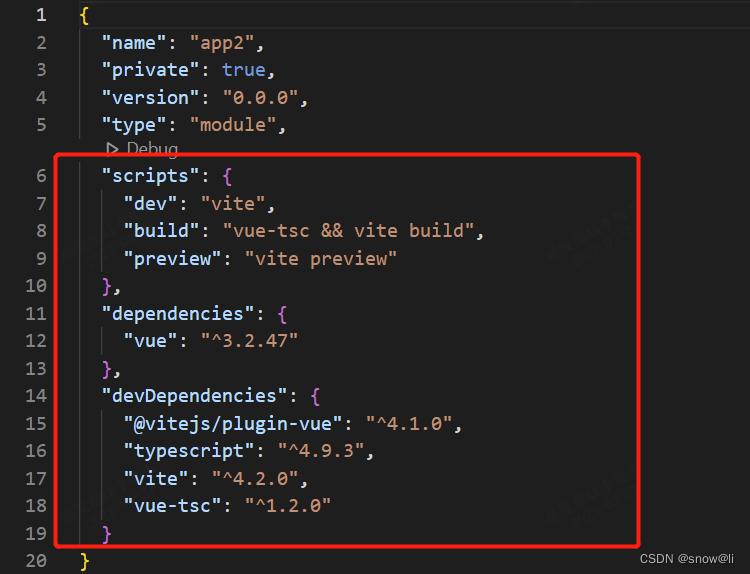
2.8、根目录下package.json增加如下红框内容

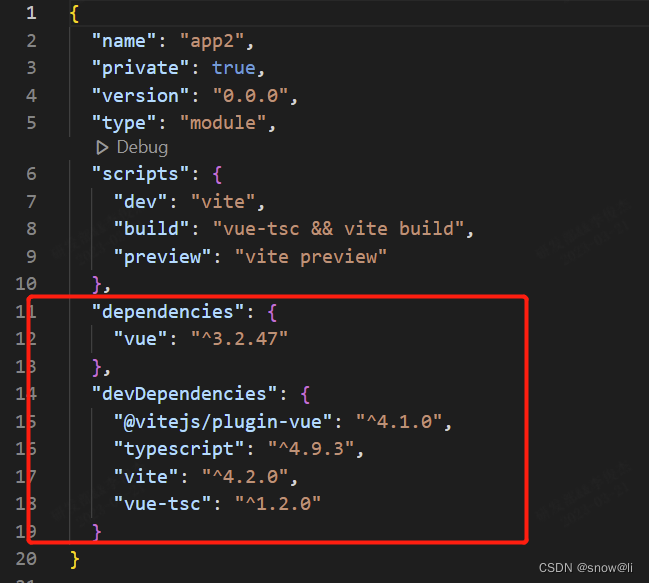
2.9、packages目录下app-base、app1、app2的package.json删除如下图红框内容

2.10、在整个项目根目录下(monorepo-pnpm-workspace-base)安装依赖
pnpm i
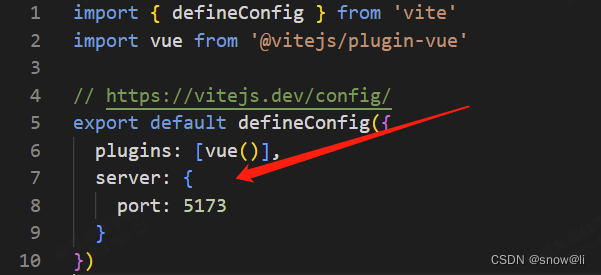
2.11、app-base、app1、app2分别在vite.config.ts中设置端口号
server: {
port: 5173
}
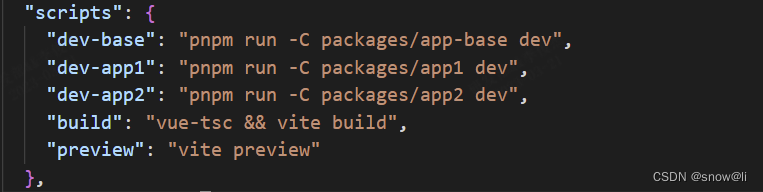
2.12、根项目package.json配置

2.13、启动项目
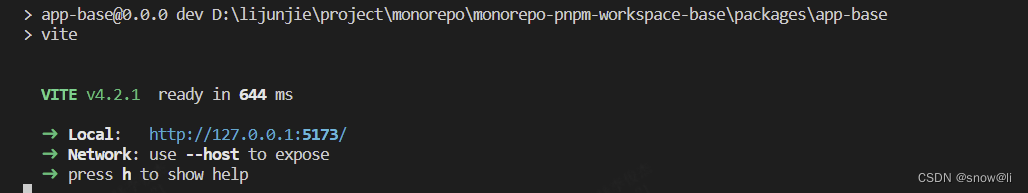
pnpm run dev-base

启动成功,同理启动 app1、app2

三、pnpm公共组件库
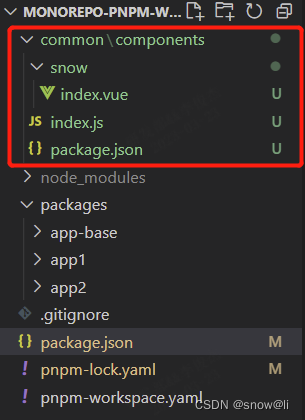
3.1、创建common目录及文件如下

3.2、common/components/snow/index.vue
<template>
<div>snow components index</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>3.3、common/components/index.js
export * from "./snow"3.4、common/components/package.json
{
"name": "@common/components",
"version": "1.0.0",
"description": "pnpm-workspace-common-components",
"pricate": true,
"keywords": [],
"author": "",
"license": "MIT",
"main": "index.ts"
}
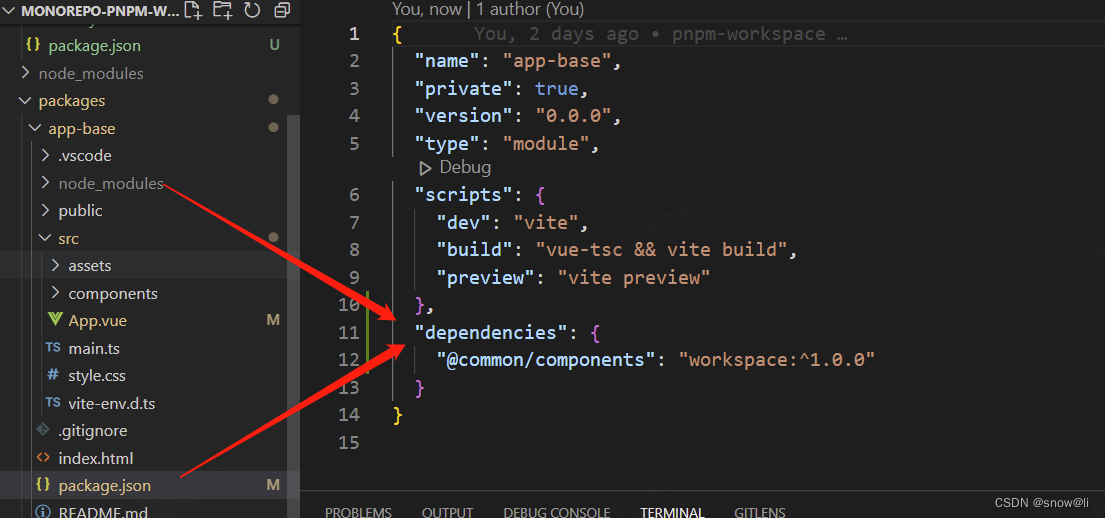
3.5、 安装workspace依赖
下边命令式packages下所有项目都安装,也可以指定项目安装见3.8
pnpm i @common/components -w

package.json 增加内容如下
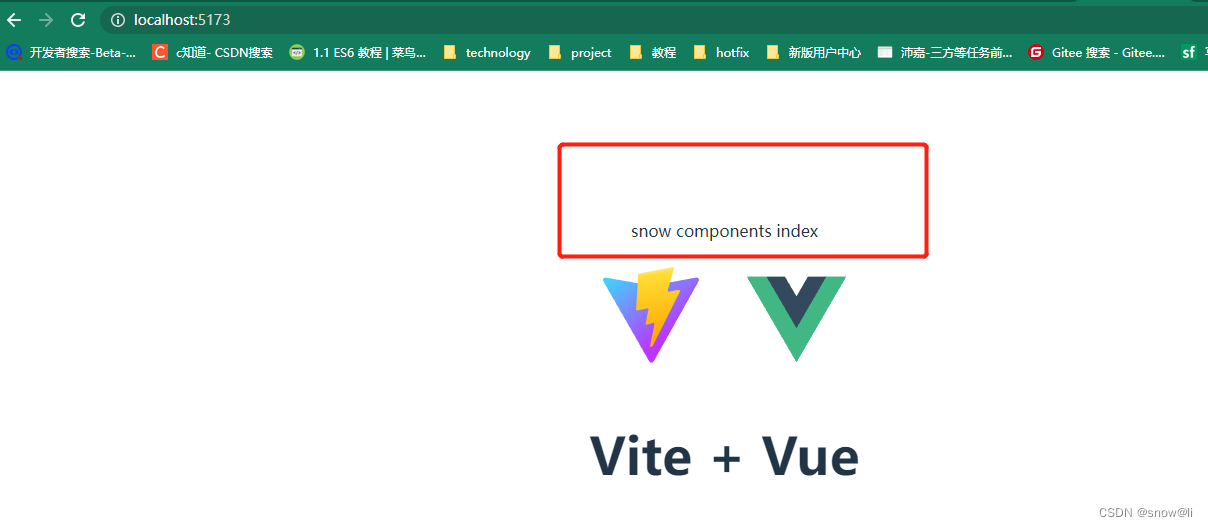
3.6、app-base/src/App.vue引入使用组件snow

3.7、启动项目 pnpm run dev-base,运行成功,组件内容已使用成功。

3.8、指定项目按照common下依赖
pnpm i @common/components --filter app-base

安装后package.json增加依赖,子项目node_modules增加依赖,同样运行成功。
四、pnpm-workspace项目部署-思路
有本人“三”看出,组件部分式放在了node_modules下,由package.json管理,和普通的项目其实是一样了,部署思路同普通项目。
CentOS部署vue项目_snow@li的博客-CSDN博客
Docker部署前端项目(nuxt)_nuxt docker_snow@li的博客-CSDN博客
五、拓展
git modules也可以实现使用公共代码/组件的效果
git:git modules_gitmodules_snow@li的博客-CSDN博客
























 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








