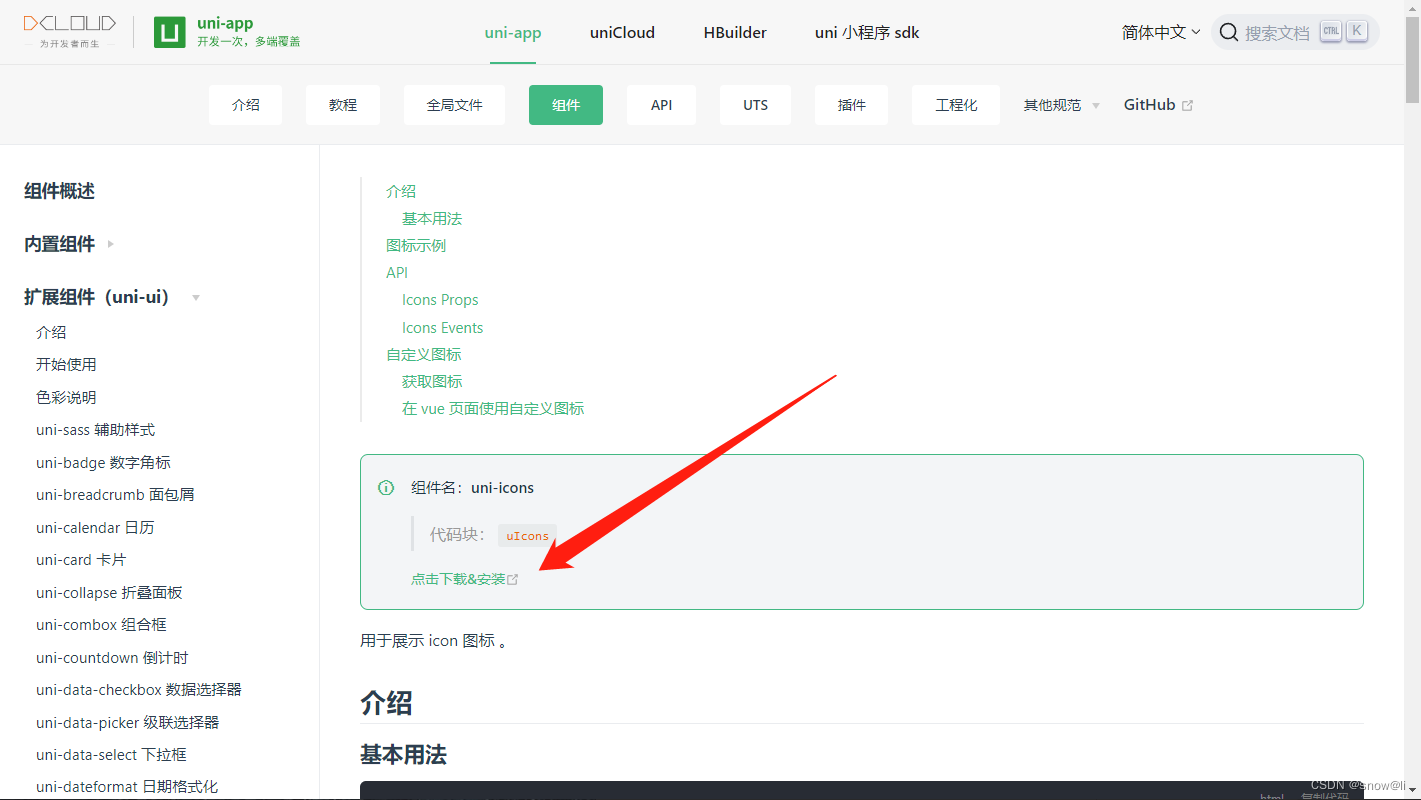
一、官方文档找到uni-icons

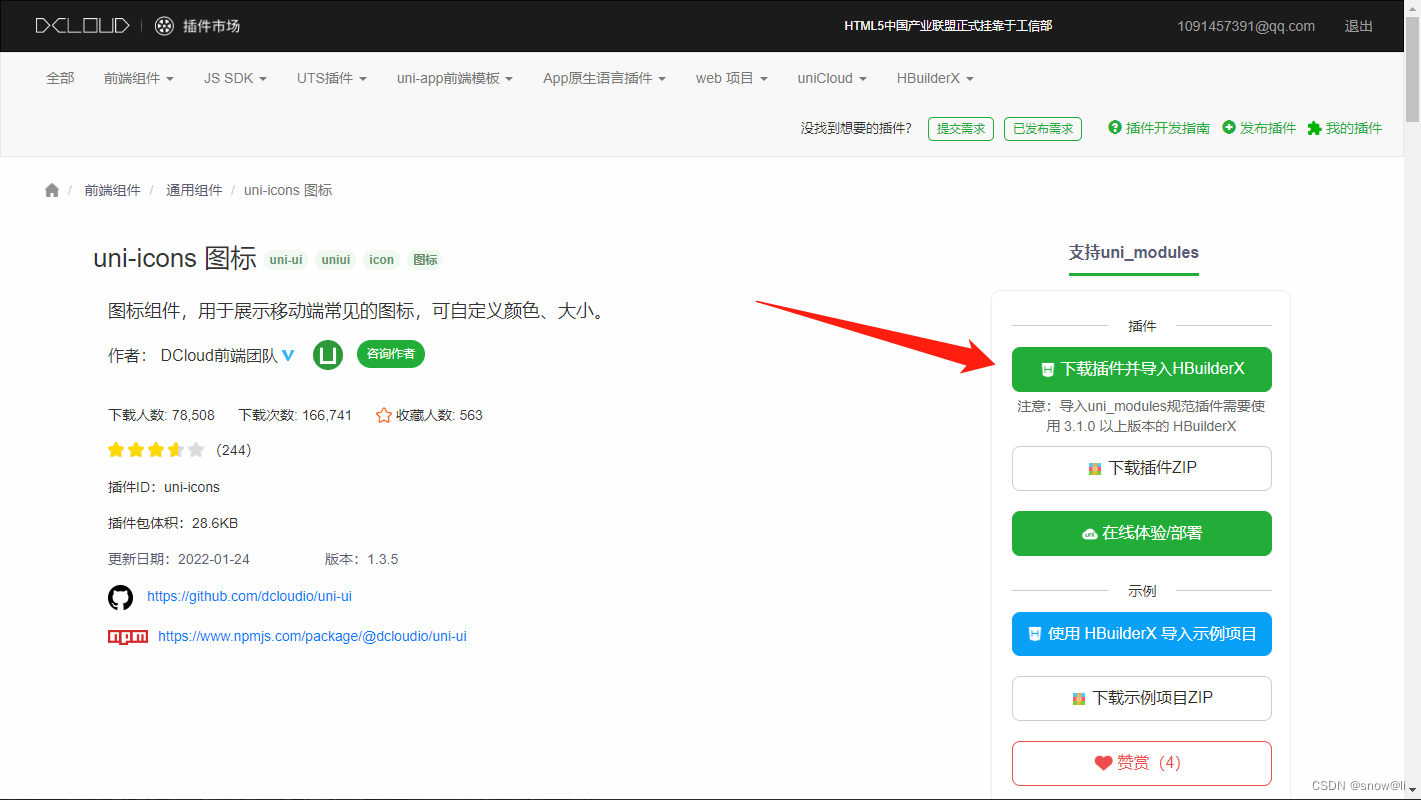
二、下载插件

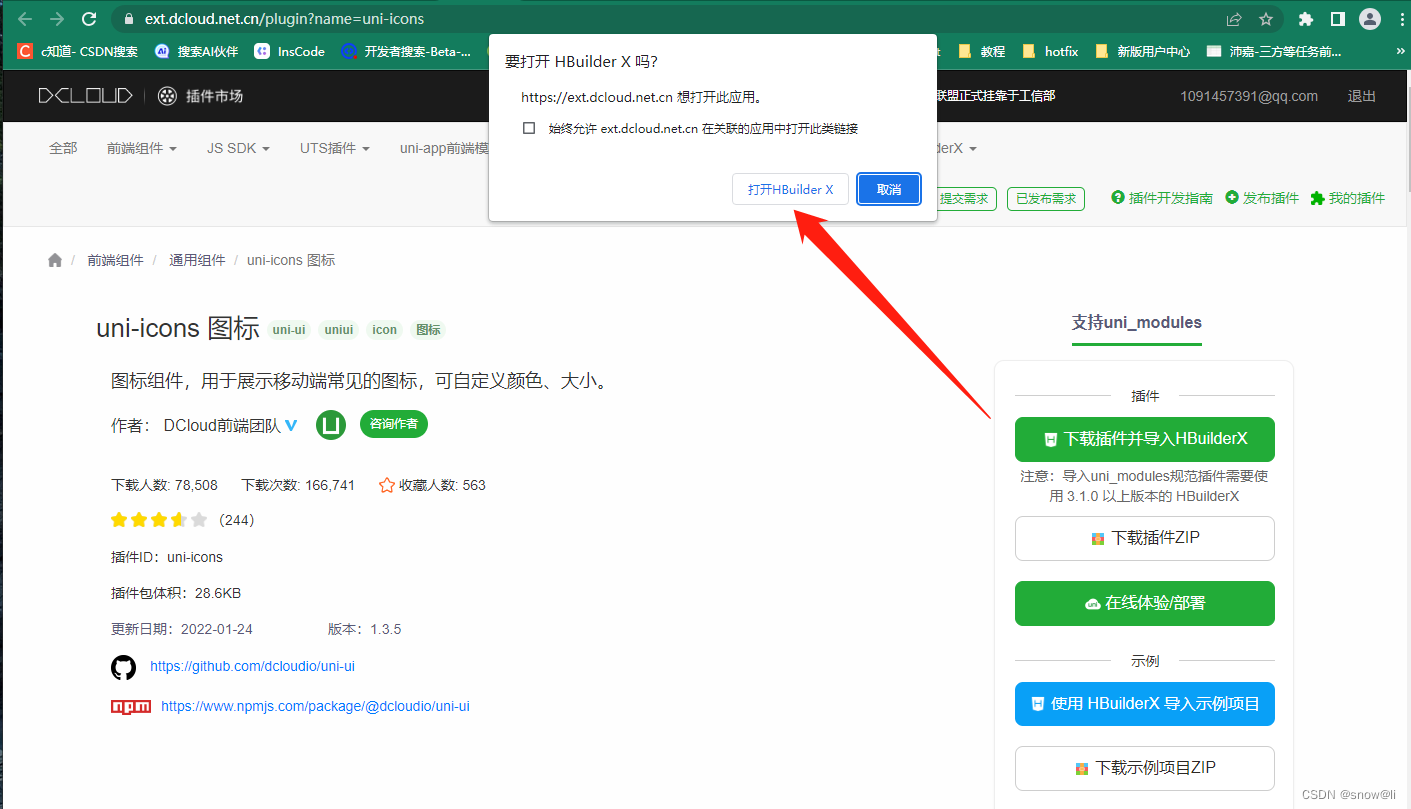
三、点击“打开HBuildX”

四、选择要安装的项目

五、勾选要安装的插件

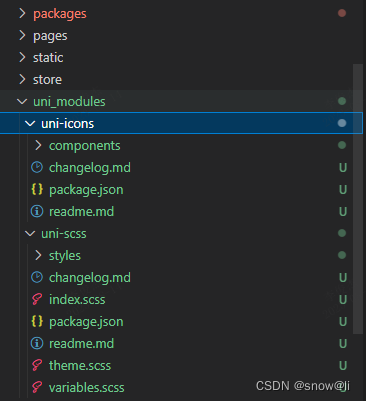
六、安装后,项目插件目录
根目录uni_modules目录下增加uni-icons、uni-scss

七、引入组件,使用组件
<uni-icons type="phone-filled" size="26"></uni-icons>
import uniIcons from '../../../uni_modules/uni-icons/components/uni-icons/uni-icons.vue'
components: {
uniIcons
},八、经过测试,成功。

























 1502
1502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








