
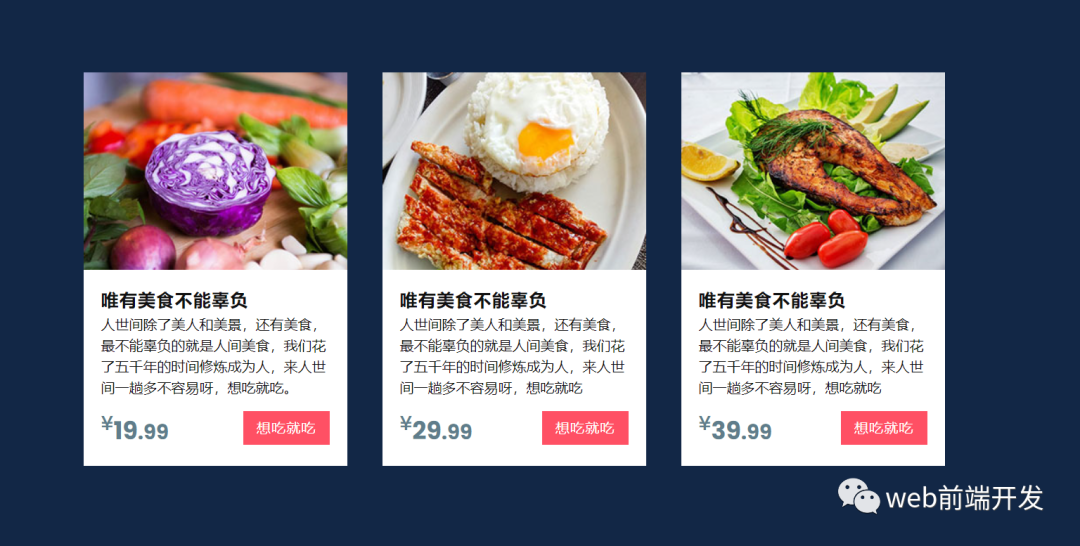
今天我们练习的这个案例是一个产品卡片,这个也是一个很常见且实用的效果,具体效果见下图:

HTML代码:
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【每日一练】29—CSS实现美食卡 UI 设计效果</title>
</head>
<body>
<div class="container">
<div class="card">
<div class="imgBx">
<img src="img1.jpg">
</div>
<div class="contentBx">
<h2>唯有美食不能辜负</h2>
<p>人世间除了美人和美景,还有美食,最不能辜负的就是人间美食,我们花了五千年的时间修炼成为人,来人世间一趟多不容易呀,想吃就吃。</p>
<div class="price">
<h3><sup>¥</sup>19<small>.99</small></h3>
<a href="http://www.webqdkf.com" target="_blank">想吃就吃</a>
</div>
</div>
</div>
<div class="card">
<div class="imgBx">
<img src="img2.jpg">
</div>
<div class="contentBx">
<h2>唯有美食不能辜负</h2>
<p>人世间除了美人和美景,还有美食,最不能辜负的就是人间美食,我们花了五千年的时间修炼成为人,来人世间一趟多不容易呀,想吃就吃</p>
<div class="price">
<h3><sup>¥</sup>29<small>.99</small></h3>
<a href="http://www.webqdkf.com" target="_blank">想吃就吃</a>
</div>
</div>
</div>
<div class="card">
<div class="imgBx">
<img src="img3.jpg">
</div>
<div class="contentBx">
<h2>唯有美食不能辜负</h2>
<p>人世间除了美人和美景,还有美食,最不能辜负的就是人间美食,我们花了五千年的时间修炼成为人,来人世间一趟多不容易呀,想吃就吃</p>
<div class="price">
<h3><sup>¥</sup>39<small>.99</small></h3>
<a href="http://www.webqdkf.com" target="_blank">想吃就吃</a>
</div>
</div>
</div>
</div>
</body>
</html>CSS代码:
*
{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
background: #122746;
min-height: 100vh;
}
.container
{
position: relative;
width: 1100px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 40px 0;
}
.container .card
{
position: relative;
width: 300px;
margin: 20px;
background: #fff;
}
.container .card .imgBx
{
position: relative;
width: 300px;
height: 225px;
}
.container .card .imgBx img
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.container .card .contentBx
{
position: relative;
padding: 20px;
}
.container .card .contentBx h2
{
font-size: 20px;
font-weight: 700;
letter-spacing: 1px;
color: #111;
}
.container .card .contentBx p
{
color: #111;
}
.container .card .contentBx .price
{
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.container .card .contentBx .price h3
{
font-size: 28px;
color: #607d8b;
}
.container .card .contentBx .price h3 sup
{
font-weight: 500;
}
.container .card .contentBx .price a
{
position: relative;
display: inline-block;
background: #ff5064;
padding: 7px 15px;
text-decoration: none;
color: #fff;
letter-spacing: 1px;
font-weight: 500;
}
.container .card .contentBx .price a:hover
{
background: #fb2d45;
}写在最后
以上就是我们今天的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐视频内容
学习更多技能
请点击下方公众号
![]()























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








