转至: http://blog.csdn.net/gengv/article/details/5720707
作者:gengv
在介绍排序与查询之前,先介绍一下Pager、Navigator和自定义按钮。
默认情况下,Pager Bar分为3个部分:
页码栏区域(Pager)
导航按钮区域(Navigator Buttons)
记录信息区域(Record Information)

1. Pager和Record Information的常用属性
在jqGrid的options选项中,有许多是专门针对Pager的,之前的例子中已经使用了一个——“pager”选项,用来指明Pager Bar在页面中对应的区域。
主要的属性有:
- pager :必须是一个有效的html元素。这个元素可以根据页面的需要,被放置于页面的任何位置。在指定pager选项的值的时候,可以使用三种形式:'pager'、'#pager'、$('#pager')。但推荐使用第二种,即'#pager'。
- pgbuttons :决定在Pager Bar里是否显示用于翻页的按键,默认为true。
- pginput :决定在Pager Bar里是否显示用于输入目标页码的输入框,默认为true。
- pgtext :显示当前页码状态的字符串,这个与所选用的language文件有关,具体的文本格式定义在里面。例如默认的英文格式就是“Page {0} of {1}”,其中{0}代表当前载入的页码;{1}代表页码的总数。
- pagerpos :用于定义页码栏在Pager Bar中的位置,默认情况下为center,还可以是left或right。
- rowNum :定义一次性显示多少条记录,默认值为20;这个选项在第一篇文章中已经介绍过了。
- rowList :定义rowNum可供选择的值的数组,默认值为空数组;这个选项在第一篇文章中也已经介绍过了。
- lastpage :只读属性,返回页码总数,也即从response中解析出来的那个对应着“total”项的值(参见第一篇文章jsonReader部分)。
- viewrecords :定义是否在Pager Bar中显示记录数信息。
- recordpos :用于定义记录信息在Pager Bar中的显示位置,默认为right,还可以是left或center。
- records :只读属性,返回记录总数,也即从response中解析出来的那个对应着“record”项的值(参见第一篇文章jsonReader部分)。
- recordtext :记录信息显示时所使用的文本格式,只有当viewrecords为true,且记录总数大于0的时候才会显示。其格式与所选用的language文件有关,具体的文本格式定义在里面。例如默认的英文格式就是“View {0} - {1} of {2}”,其中{0}代表当前页第一条记录在整个记录总数中的位置;{1}代表当前页最后一条记录在整个记录总数中的位置;{2}代表所有记录的总数。
注1:这些属性(选项),并不都是可以用jqGrid的setGridParam方法在初始化之后改变值的。比如pgtext、recordtext、rowNum就是可以修改的,而其余的都是不能修改的,也即只能使用默认值,或者在jqGrid初始化的时候就定义好了。
注2:在jqGrid创建并初始化之后,修改这些关于Pager的属性,都必须执行trigger("reloadGrid")才能生效。
注3:在第一篇文章中我曾写到,经过测试jqGrid的caption似乎也不能用setGridParam方法改变并生效。我再次查了一下文档,发现这个选项也明确标注着也是不能改变,除非使用相应的setCaption方法。
2. Navigator
默认有6个预定义好的按钮:
- 添加新行
- 编辑选中的行
- 查看选中的行
- 删除选中的行
- 查找记录
- 重载表格
Navigator通过navGrid方法来配置导航栏,用法是:
$("#grid_id").navGrid('#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
或
$("#grid_id").jqGrid('navGrid','#gridpager',{parameters},prmEdit, prmAdd, prmDel, prmSearch, prmView);
关于各种参数的具体说明,请参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:navigator )
2.1 关于Navigator的参数
- add :定义是否启用添加操作的按钮;
- addicon :用于添加操作的按钮上的图标,目前只能使用jQuery UI中的图标样式;
- addtext :用于添加操作的按钮上的文本;
- addtitle :用于添加操作的按钮上的tooltip;
- del/delicon/deltext/deltitle :用于删除按钮的一套属性,可以参照添加按钮的几个属性;
- edit/editicon/edittext/edittitle :用于编辑按钮的一套属性,可以参照添加按钮的几个属性;
- refresh/refreshicon/refreshtext/refreshtitle :用于刷新表格按钮的一套属性,可以参照添加按钮的几个属性;当点击这个按钮时,将执行trigger("reloadGrid")并清除用于查询的参数;
- refreshstate :定义如何重新载入Grid表格,firstpage:重新载入表格的第一页;current:重新载入当前页,并保存当前选中的行;默认为firstpage;
- afterRefresh :定义点击刷新表格按钮之后的事件函数;
- beforeRefresh :定义点击刷新表格按钮之前的事件函数;
- search/searchicon/searchtext/searchtitle :用于查询按钮的一套属性,可以参照添加按钮的几个属性;当点击这个按钮时,将会调用searchGrid方法;
- view/viewicon/viewtext/viewtitle :用于查看记录按钮的一套属性,可以参照添加按钮的几个属性;
- addfunc :如果定义,则用定义的函数替代原有的add函数,这个函数将不接受任何参数;
- editfunc :如果定义,则用定义的函数替代原有的edit函数,编辑的行的id作为参数传入这个函数;
- delfunc :如果定义,则用定义的函数替代原有的del函数,编辑的行的id作为参数传入这个函数;
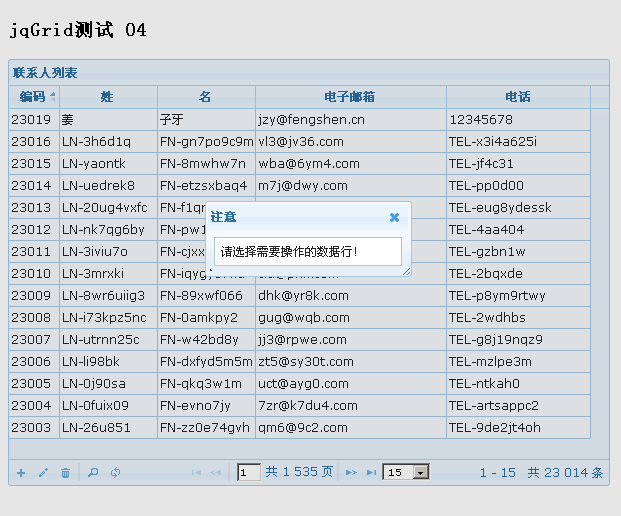
- alertcap :当未选中任何行而点击编辑、删除、查看按钮时,弹出的提示框的标题;
- alerttext :当未选中任何行而点击编辑、删除、查看按钮时,弹出的提示信息;
- cloneToTop :定义是否“拷贝”一套导航按钮到Grid表格顶端的Pager中,默认为false;
借助这些选项,可以将上一篇中的例子,修改一下,更多的借助jqGrid内置的功能。例如,当载入行数据到对话框时,之前是通过在自定义的loadSelectedRowData方法中,调用jqGrid("getGridParam", "selrow")来检查是否有选中的数据行。现在在点击编辑或删除按钮的时候,可以通过jqGrid自己检查是否有选中的数据行,如果没有则弹出提示。如果有则选中的行,则还会将行id作为参数,传入对应的函数方法中。
将代码修改如下:
- $(function(){
- ...
- $("#gridTable").jqGrid("navGrid", "#gridPager", {
- addfunc : openDialog4Adding, // (1) 点击添加按钮,则调用openDialog4Adding方法
- editfunc : openDialog4Updating, // (2) 点击编辑按钮,则调用openDialog4Updating方法
- delfunc : openDialog4Deleting, // (3) 点击删除按钮,则调用openDialog4Deleting方法
- alerttext : "请选择需要操作的数据行!" // (4) 当未选中任何行而点击编辑、删除、查看按钮时,弹出的提示信息
- });
- ...
- });
- var openDialog4Adding = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled").val("");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('创建')").show();
- consoleDlg.dialog("option", "title", "创建新联系人").dialog("open");
- };
- var openDialog4Updating = function(rowid) { // (6) 接受选中行的id为参数
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('保存')").show();
- consoleDlg.dialog("option", "title", "修改联系人信息");
- loadSelectedRowData(rowid); // (7) 将选中行id传入loadSelectedRowData方法
- };
- var openDialog4Deleting = function(rowid) { // (8) 接受选中行的id为参数
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").attr("disabled", true);
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('删除')").show();
- consoleDlg.dialog("option", "title", "删除联系人");
- loadSelectedRowData(rowid);
- };
- var loadSelectedRowData = function(selectedRowId) { // (9) 接受选中行的id为参数
- var params = {
- "contact.id" : selectedRowId
- };
- var actionUrl = "viewContact.action";
- // 从Server读取对应ID的JSON数据
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- // 如果读取结果成功,则将信息载入到对话框中
- var rowData = data.contact;
- var consoleDlg = $("#consoleDlg");
- consoleDlg.find("#selectId").val(rowData.id);
- consoleDlg.find("#lastName").val(rowData.lastName);
- consoleDlg.find("#firstName").val(rowData.firstName);
- consoleDlg.find("#certificateNo").val(rowData.certificateNo);
- consoleDlg.find("#email").val(rowData.email);
- consoleDlg.find("#telNo").val(rowData.telNo);
- consoleDlg.find("#address").val(rowData.address);
- consoleDlg.find("#idCardNo").val(rowData.idCardNo);
- consoleDlg.find("#nationality").val(rowData.nationality);
- // 根据新载入的数据将表格中的对应数据行一并刷新一下
- var dataRow = {
- id : rowData.id,
- lastName : rowData.lastName,
- firstName : rowData.firstName,
- email : rowData.email,
- telNo : rowData.telNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow);
- // 打开对话框
- consoleDlg.dialog("open");
- }
- });
- };
说明:(2)(3)处意味着,当点击编辑或删除按钮时,如果有数据行被选中,则将行id作为参数传入对应的openDialog4Updating和openDialog4Deleting方法中;如果没有选中的行,则将弹出窗口,提示信息。

2.2 关于prmEdit、prmAdd、prmDel、prmSearch、prmView的参数
jqGrid本身为这些参数定义了默认值,而且不同的language文件也有各自的定义来覆盖原始的默认值。我们也可以在jqGrid重新定义新的值,以覆盖默认的值。
例如:
- $("#gridTable").jqGrid("navGrid", "#gridPager",
- {
- addfunc : openDialog4Adding,
- editfunc : openDialog4Updating,
- delfunc : openDialog4Deleting,
- alerttext : "请选择需要操作的数据行!"
- },
- {}, // prmEdit
- {}, // prmAdd
- {}, // prmDel
- { // prmSearch
- caption: "查找",
- Find: "Let's go!",
- multipleSearch : true
- },
- {} // prmView
- );
具体的参数如下,也可参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:navigator )
- $.jgrid = {
- ...
- search : {
- caption: "Search...",
- Find: "Find",
- Reset: "Reset",
- odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'],
- groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ],
- matchText: " match",
- rulesText: " rules"
- },
- edit : {
- addCaption: "Add Record",
- editCaption: "Edit Record",
- bSubmit: "Submit",
- bCancel: "Cancel",
- bClose: "Close",
- saveData: "Data has been changed! Save changes?",
- bYes : "Yes",
- bNo : "No",
- bExit : "Cancel",
- },
- view : {
- caption: "View Record",
- bClose: "Close"
- },
- del : {
- caption: "Delete",
- msg: "Delete selected record(s)?",
- bSubmit: "Delete",
- bCancel: "Cancel"
- },
- nav : {
- edittext: "",
- edittitle: "Edit selected row",
- addtext:"",
- addtitle: "Add new row",
- deltext: "",
- deltitle: "Delete selected row",
- searchtext: "",
- searchtitle: "Find records",
- refreshtext: "",
- refreshtitle: "Reload Grid",
- alertcap: "Warning",
- alerttext: "Please, select row",
- viewtext: "",
- viewtitle: "View selected row"
- },
- ...

3. 自定义按钮
jqGrid还允许将自定义的按钮加入Page Bar,具体API是:
$("#grid_id").navGrid("#pager",...).navButtonAdd("#pager",{parameters});
或者
$("#grid_id").jqGrid('navGrid',"#pager",...).jqGrid('navButtonAdd',"#pager",{parameters});
关于navButtonAdd的属性:
- caption :按钮上的文本,可以是空值;
- buttonicon :按钮上的图标,如果设为“none”,则只显示按钮上的文本;
- onClickButton :当点击按钮时所调用的方法函数,默认为null;
- position :添加新按钮的位置,first或last;默认为last;
- title :新按钮的tooltip
- cursor :当鼠标滑过按钮时的光标样式,默认为pointer;
- id :为按钮设置id。
4. 自定义分隔符
$("#grid_id").navSeparatorAdd('#pager',{separator_parameters});
相关属性:
- sepclass :分隔符的CSS样式;
- sepcontent :分隔符中的内容;
附:相关代码
javascript部分:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid03.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- width: 600,
- colModel: [
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "联系人列表",
- hidegrid: false,
- shrikToFit: true
- });
- var alertText = "<div style="margin:0.3em; background:#FFFFFF; border:1px solid #A6C9E2; padding: 0.5em;" mce_style="margin:0.3em; background:#FFFFFF; border:1px solid #A6C9E2; padding: 0.5em;">请选择需要操作的数据行!</div>";
- $("#gridTable").jqGrid("navGrid", "#gridPager", {
- addfunc : openDialog4Adding, // (1) 点击添加按钮,则调用openDialog4Adding方法
- editfunc : openDialog4Updating, // (2) 点击添加按钮,则调用openDialog4Updating方法
- delfunc : openDialog4Deleting, // (3) 点击添加按钮,则调用openDialog4Deleting方法
- alerttext : alertText // (4) 当未选中任何行而点击编辑、删除、查看按钮时,弹出的提示信息
- },{},{},{},{ // (5) 修改于查询相关的prmSearch参数
- caption: "查找",
- Find: "Let's go!",
- multipleSearch: true,
- groupOps: [{ op: "AND", text: "全部" }],
- },{});
- // 配置对话框
- $("#consoleDlg").dialog({
- autoOpen: false,
- modal: true, // 设置对话框为模态(modal)对话框
- resizable: true,
- width: 480,
- buttons: { // 为对话框添加按钮
- "取消": function() {$("#consoleDlg").dialog("close")},
- "创建": addContact,
- "保存": updateContact,
- "删除": deleteContact
- }
- });
- });
- var openDialog4Adding = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled").val("");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('创建')").show();
- consoleDlg.dialog("option", "title", "创建新联系人").dialog("open");
- };
- var openDialog4Updating = function(rowid) { // (6) 接受选中行的id为参数
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('保存')").show();
- consoleDlg.dialog("option", "title", "修改联系人信息");
- loadSelectedRowData(rowid); // (7) 将选中行id传入loadSelectedRowData方法
- }
- var openDialog4Deleting = function(rowid) { // (8) 接受选中行的id为参数
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").attr("disabled", true);
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('删除')").show();
- consoleDlg.dialog("option", "title", "删除联系人");
- loadSelectedRowData(rowid);
- }
- var loadSelectedRowData = function(selectedRowId) { // (9) 接受选中行的id为参数
- var params = {
- "contact.id" : selectedRowId
- };
- var actionUrl = "viewContact.action";
- // 从Server读取对应ID的JSON数据
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- // 如果读取结果成功,则将信息载入到对话框中
- var rowData = data.contact;
- var consoleDlg = $("#consoleDlg");
- consoleDlg.find("#selectId").val(rowData.id);
- consoleDlg.find("#lastName").val(rowData.lastName);
- consoleDlg.find("#firstName").val(rowData.firstName);
- consoleDlg.find("#certificateNo").val(rowData.certificateNo);
- consoleDlg.find("#email").val(rowData.email);
- consoleDlg.find("#telNo").val(rowData.telNo);
- consoleDlg.find("#address").val(rowData.address);
- consoleDlg.find("#idCardNo").val(rowData.idCardNo);
- consoleDlg.find("#nationality").val(rowData.nationality);
- // 根据新载入的数据将表格中的对应数据行一并刷新一下
- var dataRow = {
- id : rowData.id,
- lastName : rowData.lastName,
- firstName : rowData.firstName,
- email : rowData.email,
- telNo : rowData.telNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow);
- // 打开对话框
- consoleDlg.dialog("open");
- }
- });
- };
- var addContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "createContact.action"
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if(data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id, // 从Server端得到系统分配的id
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- var srcrowid = $("#gridTable").jqGrid("getGridParam", "selrow");
- if(srcrowid) {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "before", srcrowid);
- } else {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "first");
- }
- consoleDlg.dialog("close");
- alert("联系人添加操作成功!");
- } else {
- alert("添加操作失败!");
- }
- }
- });
- };
- var updateContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.id" : pId,
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "updateContact.action";
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id,
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow, {color:"#FF0000"});
- alert("联系人信息更新成功!");
- consoleDlg.dialog("close");
- } else {
- alert("修改操作失败!");
- }
- }
- });
- };
- var deleteContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var params = {
- "contact.id" : pId
- };
- var actionUrl = "deleteContact.action";
- $.ajax({
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- $("#gridTable").jqGrid("delRowData", pId);
- consoleDlg.dialog("close");
- alert("联系人删除成功!");
- } else {
- alert("删除操作失败!");
- }
- }
- });
- };
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








