<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>价格计算</title>
<style>
* {
padding: 0;
margin: 0;
}
html {
width: 100%;
height: 100%;
overflow: hidden;
}
body {
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 100%;
background-image: linear-gradient( to left top, #3d4eca 0%, #2b2c2f 100%, #aeaeb0 0%, #fff 100% );
}
input {
outline: none;
}
.container {
margin-top: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-flow: wrap column;
}
.content {
border: 1px solid #ebedee;
padding: 26px;
background: #dfe0e4;
border-radius: 4px;
}
.result{
font-size: 16px;
}
.line {
height: 60px;
}
.line label {
display: inline-block;
font-size: 16px;
width: 80px;
text-align: left;
}
.line input {
height: 40px;
line-height: 40px;
border: none;
}
.btn {
text-align: center;
}
.btn input {
width: 100px;
color: #000;
margin-right: 10px;
font-size: 18px;
}
.top {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="line">
<label for="initial-price">初始价格:</label>
<input type="text" id="initial-price" />
</div>
<div class="line">
<label for="float-points">浮动点数:</label>
<input type="text" id="float-points" />
</div>
<div class="line btn">
<input type="button" id="up-price" value="上调" onclick="upPrice()" />
<input
type="button"
id="down-price"
value="下调"
onclick="downPrice()"
/>
</div>
<div class="line btn1">
<label for="result">结果:</label>
<input type="text" id="result" />
<input type="button" value="复制" onclick="copy()" style="width:46px;" />
</div>
<div class="line btn top">
<input type="button" value="全部清空" onclick="clearAll()" />
</div>
</div>
</div>
<script>
var iPrice, fPoint, dealPrice, result;
function upPrice() {
getValue();
dealPrice = iPrice / fPoint;
fillResult();
}
function downPrice() {
getValue();
dealPrice = iPrice * fPoint;
fillResult();
}
function getValue() {
iPrice = document.querySelector("#initial-price");
fPoint = document.querySelector("#float-points");
result = document.querySelector("#result");
validate();
}
function validate() {
if (iPrice) {
iPrice = +iPrice.value;
fPoint = (100 - Number(fPoint.value)) / 100;
} else {
alert("请输入初始价格");
return;
}
}
function copy() {
result.select();
document.execCommand("Copy"); // 执行浏览器复制命令
result.focus();
}
function clearAll() {
iPrice = document.querySelector("#initial-price");
fPoint = document.querySelector("#float-points");
result = document.querySelector("#result");
iPrice.value = "";
fPoint.value = "";
result.value = "";
}
function fillResult() {
result.value = Math.ceil(dealPrice).toFixed(2);
}
</script>
</body>
</html>
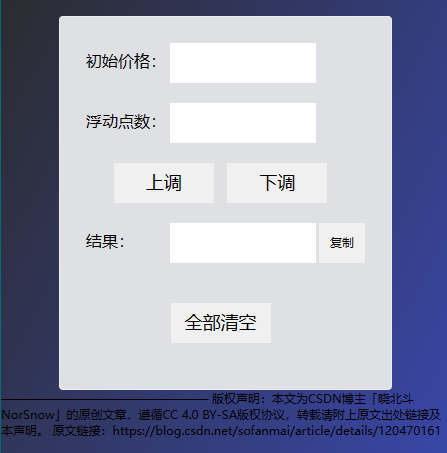
网页版计算机预览图

使用方法:
复制代码,存储成.html文件,打开执行即可;
来源自:yolanda_cc-csdn博客
https://blog.csdn.net/Daylighte





















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








