<script type="text/javascript">
</script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
欢迎使用RSS订阅本Blog title="RSS 2.0" type="application/rss+xml" href="http://feed.feedsky.com/softwave" rel="alternate">
使用Flex 3编写一个简单的在线测试程序。源代码下载在文章最末尾部分。
关键技术:


首先要安装Flex Builder 3开发环境,这里不再赘述,不会的朋友请参看我的另一篇文章 《Flex Builder 3 正版注册码及破解版方法》。
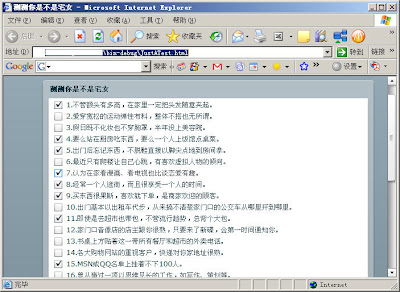
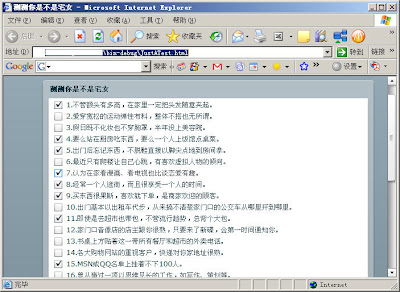
这段小程序作为一个第一次接触Flex的初学者是非常合适的,因为它包含了常用的功能,而又不涉及与后台server的交互。下面看看它的工作流程:
在上面的代码中
:
mxml代码——
对应AS代码——
这里面要注意的是,在flex中循环出来的同一id的控件是个数组。更具体用法及示例请见另一篇文章
《Flex Builder教程及Flex中repeater循环用法示例》。
本例中的另一个重要组成部分是XML文件格式的题库。下面给出代码片段:
使用XML的好处就是程序发布后,可以继续对xml文件进行修改,而不用重新编译发布程序文件。
简单的在线测试可以作为一个入门,希望它能让朋友们领略Flex的一丝神奇。深入探究下去,会发现Flex更加强大奇妙的地方。
源代码我已发布到了CSDN的资源库, 点击这里可以去下载(需要CSDN的帐号哦,没有的先注册吧)。
本文系小李专栏原创作品,转载请注明出处:小李专栏 http://blog.csdn.net/softwave
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> <script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript" src="http://www.google.com/reader/ui/publisher.js"></script> <script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/00697638153916680411/state/com.google/broadcast?n=5&callback=GRC_p%28%7Bc%3A%22green%22%2Ct%3A%22%5Cu8FD9%5Cu4E9B%5Cu6587%5Cu7AE0%5Cu4E5F%5Cu503C%5Cu5F97%5Cu4E00%5Cu770B%22%2Cs%3A%22false%22%7D%29%3Bnew%20GRC"></script>
欢迎使用RSS订阅本Blog title="RSS 2.0" type="application/rss+xml" href="http://feed.feedsky.com/softwave" rel="alternate">

使用Flex 3编写一个简单的在线测试程序。源代码下载在文章最末尾部分。
关键技术:
- Flex Builder 3开发环境的使用
- 简单的Flex 3 组件
- 简单的Action Script 3语言程序段
- 对XML的读取


首先要安装Flex Builder 3开发环境,这里不再赘述,不会的朋友请参看我的另一篇文章 《Flex Builder 3 正版注册码及破解版方法》。
这段小程序作为一个第一次接触Flex的初学者是非常合适的,因为它包含了常用的功能,而又不涉及与后台server的交互。下面看看它的工作流程:
- 用户进入前台(浏览器),Flash Player将后台XML文件中的题目通过循环读取出来,显示在界面上。
- 用户选择答案完毕后,点击“测一测”按钮,由Action Script 3语言汇总用户的得分。
- Action Script 3语言将得分进行选择分支判断,并在文本域中显示正确结果。
- <?xml version="1.0" encoding="utf-8"?>
- <!--
- # author XiaoLee@http://blog.csdn.net/softwave
- # version alpha
- -->
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="catalogService.send()">
- <mx:Script>
- <![CDATA[
- public function createListener():void{
- bt.addEventListener(MouseEvent.CLICK,yesorno);
- }
- public function yesorno():void{
- var count:Number=0;
- for(var i:Number=0;i<myredio.length;i++){
- if(myredio[i].selected==true){
- count++;
- }
- }
- if(count>=0&&count<=6){
- myresult.text="你的得分是:"+count.toString()+"/n"+"6分以下:普通人。你的生活很大众,很正常,也相对稳定。其实不妨试试在周末做两天宅女,让每天都精细保养的皮肤得到放松,同时也放松自觉的身心。";
- }else if(count>=7&&count<=12){
- myresult.text="你的得分是:"+count.toString()+"/n"+"7-12分:50%宅女。你一进极具“御宅”潜质,目前你乐于在宅女和正常人的状态间变换,如何迅速从宅女的状态转换到光鲜见人,是你需要掌握的功课。";
- }else if(count>12&&count<=18){
- myresult.text="你的得分是:"+count.toString()+"/n"+"12-18分:80%宅女。没错,宅女就是你!喜欢作宅女,其实是尊重自己内心的一种表现,但不要忘记,也要善待自己的外表。";
- }else if(count>18){
- myresult.text="你的得分是:"+count.toString()+"/n"+"18分以上:100%宅女。虽说做一个宅女也没有什么不好,但出于对容貌的考虑,还是建议你不要过于孤僻和懒散,要做就要做一个时尚宅女,好好善待自己。";
- }
- }
- ]]>
- </mx:Script>
- <mx:HTTPService id="catalogService" url="ask.xml" resultFormat="e4x"/>
- <mx:XMLListCollection id="mytest" source="{catalogService.lastResult.question}"/>
- <mx:Panel x="69.5" y="44" width="581" height="700" layout="absolute" title="测测你是不是宅女" fontSize="12">
- <mx:Repeater id="i" dataProvider="{mytest}" startingIndex="0">
- <mx:CheckBox id="myredio" label="{i.currentItem.QuestionID+'.'+i.currentItem.QuestionName}" fontSize="12" x="10" y="{i.currentIndex*20}"/>
- </mx:Repeater>
- <mx:Button x="248" y="624" label="测一测" id="bt" click="yesorno()"/>
- <mx:TextArea id="myresult" x="69" y="505" height="111" width="423"/>
- </mx:Panel>
- </mx:Application>
- 第6行是对应用程序进行全局定义。creationComplete是在Flash Player绘制画布完成后调用方法。
- 第7~32行是在Flex的mxml文件中嵌入Action Script代码,需要<![CDATA[...code...]]>来引用。
- 第33、34行是通过HTTPService方式调用后台的XML格式的题库,具体用法和实例请见另一篇文章《Flex 3处理外部XML的两种方法》
- 第37~39行是通过mxml的循环标签<mx:Repeater>来循环绘制出控件<mx:CheckBox>(复选框)。
mxml代码——
- <mx:Repeater id="rep2" dataProvider="{part.ComponentList}">
- <mx:CheckBox
- id="cb3"
- label="{rep2.currentItem.ComponentId + '[' +rep2.currentItem.ComponentCharge + ']' }"
- data="{rep2.currentItem}"
- click="CheckBoxChangeHandel()"
- />
- </mx:Repeater>
- for (var i:Number = 0; i < cb3.length; i++)
- {
- if (cb3[i].selected)
- {
- items.addItem(cb3[i].data as Component);
- }
- }
本例中的另一个重要组成部分是XML文件格式的题库。下面给出代码片段:
- <?xml version="1.0" encoding="UTF-8"?>
- <Ask>
- <question>
- <QuestionName>不管额头有多高,在家里一定把头发随意夹起。</QuestionName>
- <QuestionID>1</QuestionID>
- <QuestionAnswer>Y</QuestionAnswer>
- </question>
- <question>
- <QuestionName>爱穿宽松的运动弹性布料,整体不搭也无所谓。</QuestionName>
- <QuestionID>2</QuestionID>
- <QuestionAnswer>Y</QuestionAnswer>
- </question>
- <question>
- <QuestionName>假日既不化妆也不穿胸罩,半年没上美容院。</QuestionName>
- <QuestionID>3</QuestionID>
- <QuestionAnswer>Y</QuestionAnswer>
- </question>
- </Ask>
简单的在线测试可以作为一个入门,希望它能让朋友们领略Flex的一丝神奇。深入探究下去,会发现Flex更加强大奇妙的地方。
源代码我已发布到了CSDN的资源库, 点击这里可以去下载(需要CSDN的帐号哦,没有的先注册吧)。
本文系小李专栏原创作品,转载请注明出处:小李专栏 http://blog.csdn.net/softwave
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> <script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript" src="http://www.google.com/reader/ui/publisher.js"></script> <script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/00697638153916680411/state/com.google/broadcast?n=5&callback=GRC_p%28%7Bc%3A%22green%22%2Ct%3A%22%5Cu8FD9%5Cu4E9B%5Cu6587%5Cu7AE0%5Cu4E5F%5Cu503C%5Cu5F97%5Cu4E00%5Cu770B%22%2Cs%3A%22false%22%7D%29%3Bnew%20GRC"></script>
























 1614
1614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








