1.flex
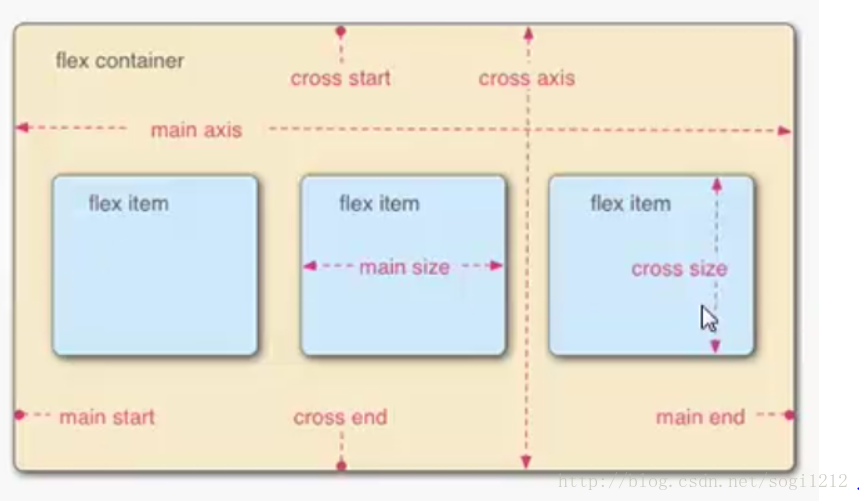
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
·http://blog.csdn.net/u014607184/article/details/52650446
·http://blog.csdn.net/lyznice/article/details/53981062
flex-basis:定义在分配多余空间之前,项目占据的主轴空间(main size),类似于设置了width属性。
2.box-sizing:
padding + border + width= 盒子的宽度
padding+ border + height = 盒子的高度
content-box:在宽度和高度之外绘制元素的内边距和边框。
border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;
1】浏览器兼容性:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
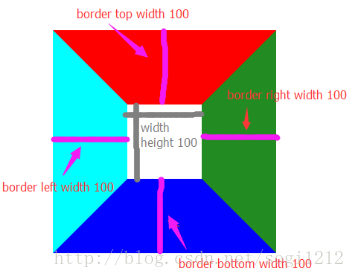
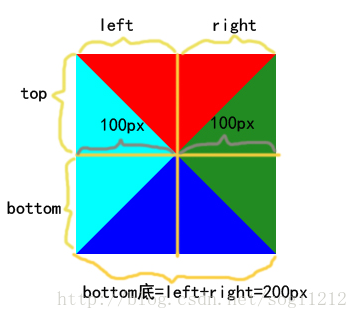
3.绘制三角形
width:0px;
height:0px;再通过更改颜色和尺寸:
#div{
border:0px 100px 100px 100px;
border-color:transparent transparent blue transparent;
width:0px;
height:0px;
}4.属性选择器
<style>
[title]{
background: pink;
}
[name^="td"]{
background: blue;
}
[name$="xt"]{
background: blue;
}
</style>
</head>
<body>
<p title="">快乐每一天</p>
<form name="text">开心呐</form>
<form name="td">开心呐</form>
<form name="te">开心呐</form>
<form name="xt">开心呐</form>
</body>5.兄弟选择器
<A> -----1
<B> -----2
<B> -----3
1】+兄弟选择器:A+B{}; 是只选择一个元素即 A+B{}的只作用在 2上。
但当A与B相同,假设都为li的话,作用效果就为2和3。
原因:li+li 等价于 1+2 和 2+3 ,此时,1+2 的作用结果是改变2 ;2+3 的作用结果是改变3;所以看到的效果是2和3都改变了。
2】 ~兄弟选择器:A~B{}; 是选择在A后的所有B元素; 即得到效果 1不变 ,2、3改变;
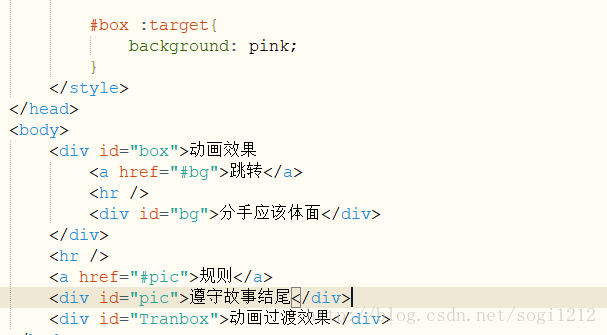
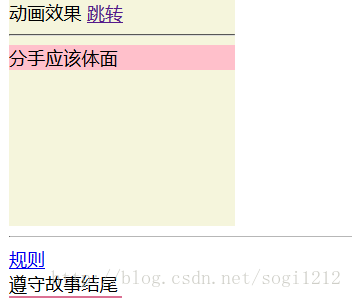
6.root ,not,empty,target选择器:
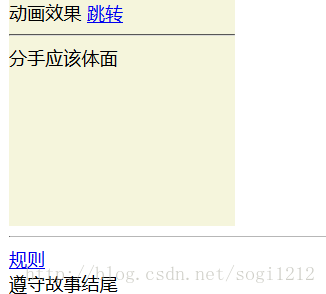
target选择器:用于当点击链接后,改变<a href="#id">跳转到对应id的盒子的样式。

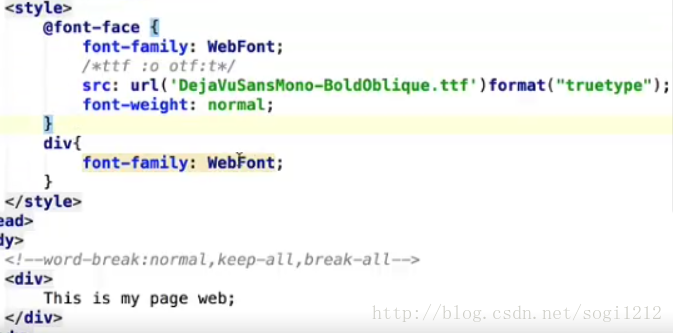
7.使用服务器端字体
1】直接引用自己使用的字体
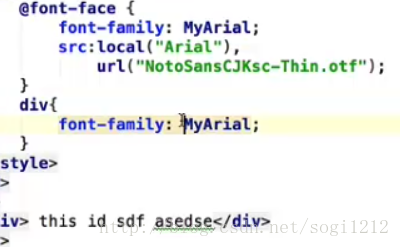
2】若客户端存在服务器端所加载的字体时,可以通过以下方法进行选择性加载;
local:客户端的字体; url:服务器端的字体。
若local内无该字体,则进而选择url中的字体;































 3688
3688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








