根据Sacha Greif今年8月25日做的统计(3000+人参加)(https://medium.com/@sachagreif/the-state-of-javascript-front-end-frameworks-1a2d8a61510#.plsk70teh)来看:
主要竞争者
- React
- Angular
- Angular 2
- Ember
- Vue
- Backbone
排序条件:
* 从来没有听过
* 听过,也想学
* 听过,但是不感兴趣
* 使用过,而且会再次使用
* 使用过,以后不会再用
统计
除了Vue只有77%的人知道外,其余框架97%以上的熟知度.
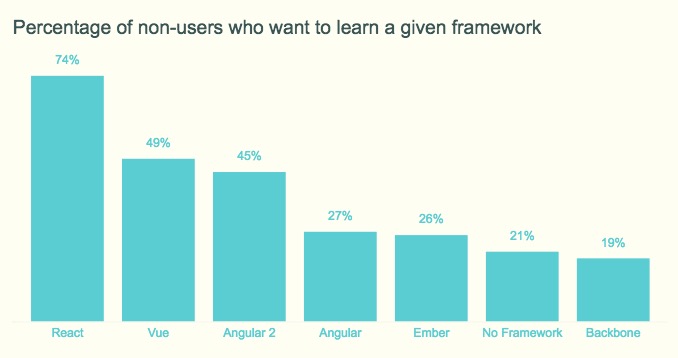
兴趣
人们对这些没有使用过的框架的兴趣
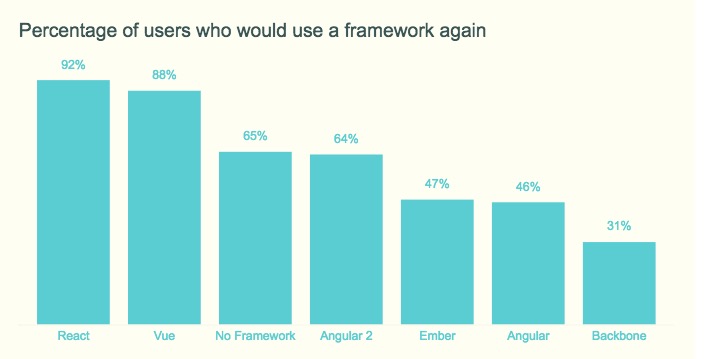
满意度
人们对使用过这些框架的满意度

从图表可以看出,React和 Vue并不是炒作,它们拥有良好的开发体验.比如说,虽然现在Angular的市场份额依然很巨大,但是这不能成为你使用它的原因,尤其是56%的Angular开发人员不想在使用它.作者之所以从满意度而不是使用数量统计,目的就是如此.
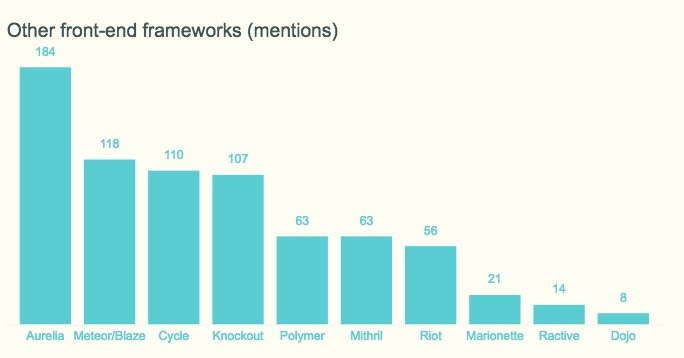
其他框架
会逐渐消失的框架
根据 https://blackpixel.com/writing/2016/01/front-end-web-developments-to-watch-in-2016.html 显示:
越来越少的人使用 CoffeeScript 和 Sass这样的抽象层语言.而是选择 ES6/ES2015 和 不断更新的CSS.而且主流的浏览器对这些语言有更好的支持.以至于那些小的抽象层逐渐消失也不失为一件好事.
结论
毫无疑问, React的前景绝对没有错,因为其使用已经相当广泛而且90%的开发者使用后对其很满意. Vue 虽然目前还未广泛普及,但是很可能会成为新宠.Angular很可能凭借版本2复兴.
[1] http://tutorialzine.com/2015/12/the-languages-and-frameworks-you-should-learn-in-2016/
























 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








