CSS选择器
- 什么是选择器?

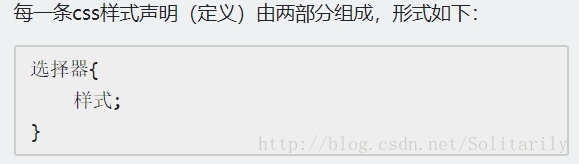
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。 标签选择器。

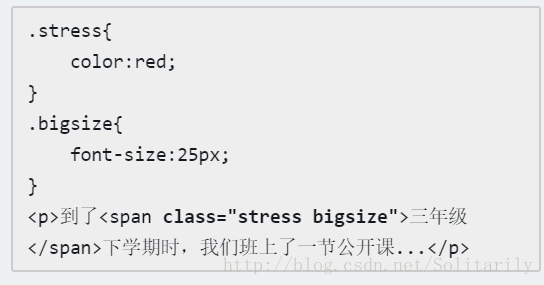
类选择器。

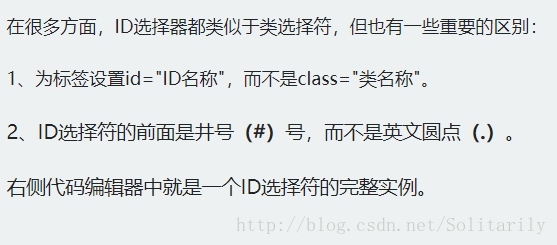
ID选择器。

类和ID选择器的区别。
相同点:可以应用于任何元素
不同点:- ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
- 可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。

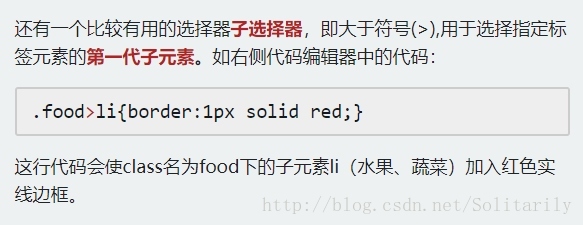
子选择器。

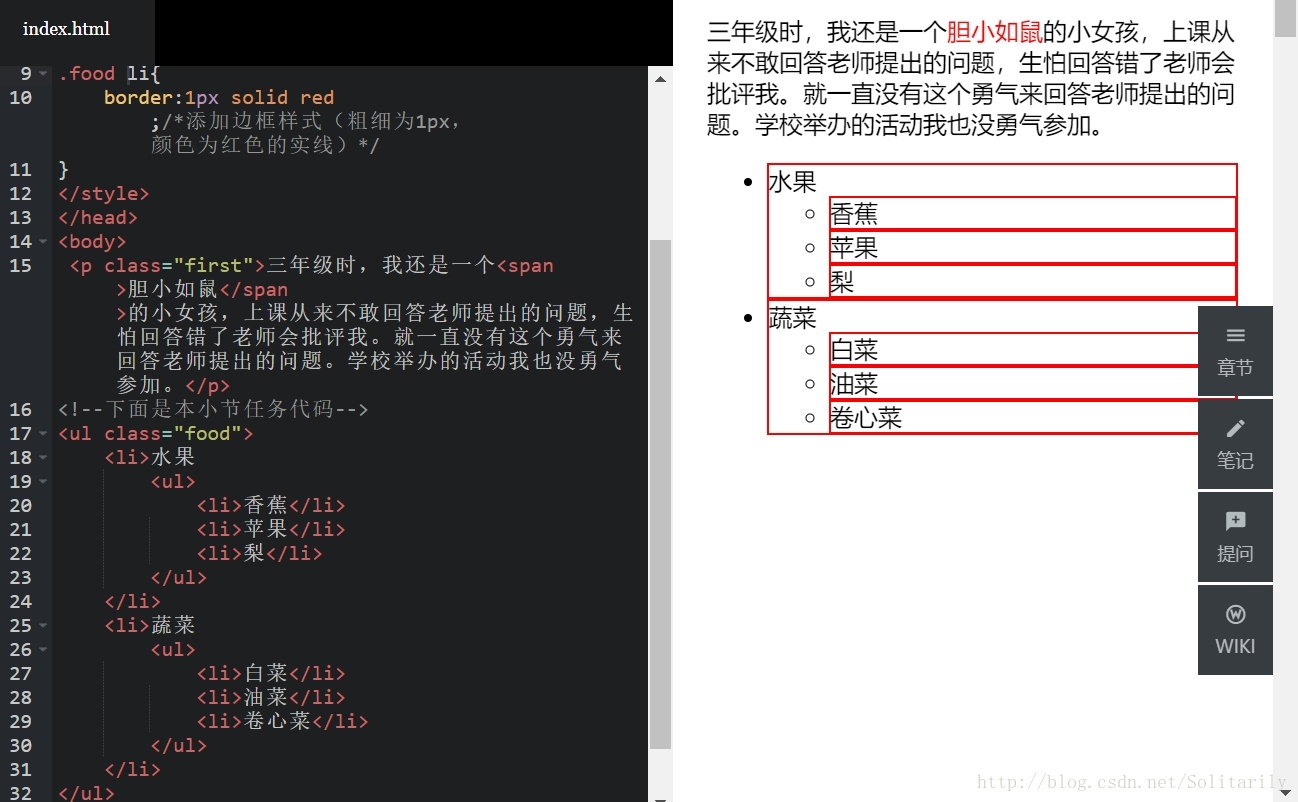
包含(后代)选择器。


通用选择器。

伪类选择符。

分组选择符。

































 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








