Android学习笔记二十二之ViewFlipper&&AdapterViewFlipper
ViewFilpper和AdapterViewFlipper,是Android自带的一个多页面管理控件。可以把它看做一个容器,它可以放很多个View,每次只向用户展示一个View。与ViewPager不同,它是将View一层一层地摆放,可以使用它来实现图片的轮播。
有这些属性:
android:animateFirstView:设置显示该组件的第一个View时是否使用动画
android:inAnimation:设置组件显示时使用的动画
android:loopViews:设置循环到最后一个组件后是否自动“转头”到第一个组件
android:outAnimation:设置组件隐藏时使用的动画
android:autoStart:设置显示该组件是否是自动播放
android:flipInterval:设置自动播放的时间间隔
下面直接通过实例来体会一些这两个控件:
Activity代码:
package com.example.filpperdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.widget.ViewFlipper;
/**
* Created by Devin on 2016/7/6.
*/
public class ViewFilpperActivity extends AppCompatActivity {
private ViewFlipper vf;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewfilpper);
vf = (ViewFlipper) findViewById(R.id.vf);
vf.startFlipping();
}
}
布局比较简单,就不贴代码了,这里需说明一下的就是,ViewFilpper可以通过布局文件加载View,也可以通过代码加载View。例子中只通过布局文件加载View,后面会附上例子源码,有兴趣的可以看一下。
AdapterViewFilpper控件:
Activity代码:
package com.example.filpperdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterViewFlipper;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
/**
* Created by Devin on 2016/7/6.
*/
public class AdapterViewFilpperActivity extends AppCompatActivity {
private AdapterViewFlipper avf;
private Button btn_prev;
private Button btn_auto;
private Button btn_next;
private int[] images = {R.drawable.vf_08, R.drawable.vf_09, R.drawable.vf_10, R.drawable.vf_11, R.drawable.vf_12, R.drawable.vf_13, R.drawable.vf_14};
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_adapterviewfilpper);
avf = (AdapterViewFlipper) findViewById(R.id.avf);
avf.setAdapter(new AVFAdapter());
btn_prev = (Button) findViewById(R.id.btn_prev);
btn_prev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
avf.stopFlipping();
avf.showPrevious();
}
});
btn_auto = (Button) findViewById(R.id.btn_auto);
btn_auto.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
avf.startFlipping();
}
});
btn_next = (Button) findViewById(R.id.btn_next);
btn_next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
avf.stopFlipping();
avf.showNext();
}
});
}
private class AVFAdapter extends BaseAdapter {
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int i) {
return i;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder;
if (view == null) {
view = LayoutInflater.from(AdapterViewFilpperActivity.this).inflate(R.layout.item_avf, null);
viewHolder = new ViewHolder();
viewHolder.imageView = (ImageView) view.findViewById(R.id.iv_avf);
view.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.imageView.setImageResource(images[i]);
return view;
}
}
static class ViewHolder {
ImageView imageView;
}
}
布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<AdapterViewFlipper
android:id="@+id/avf"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:animateFirstView="true"
android:flipInterval="3000" />
<Button
android:id="@+id/btn_prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:text="前一个" />
<Button
android:id="@+id/btn_auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="8dp"
android:text="自动轮播" />
<Button
android:id="@+id/btn_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="8dp"
android:layout_marginRight="8dp"
android:text="后一个" />
</RelativeLayout>
在AdapterViewFilpper中,需要设置适配器,不设置直接用代码加载View的话会出错。
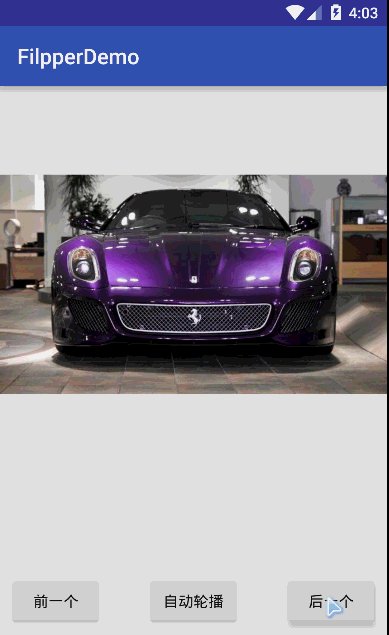
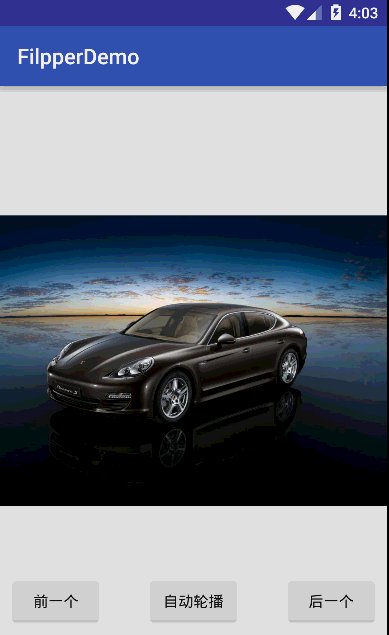
实现的效果图:

使用模拟器,这样会比较耗内存,所以速度有些慢。
附上国内镜像API






















 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








