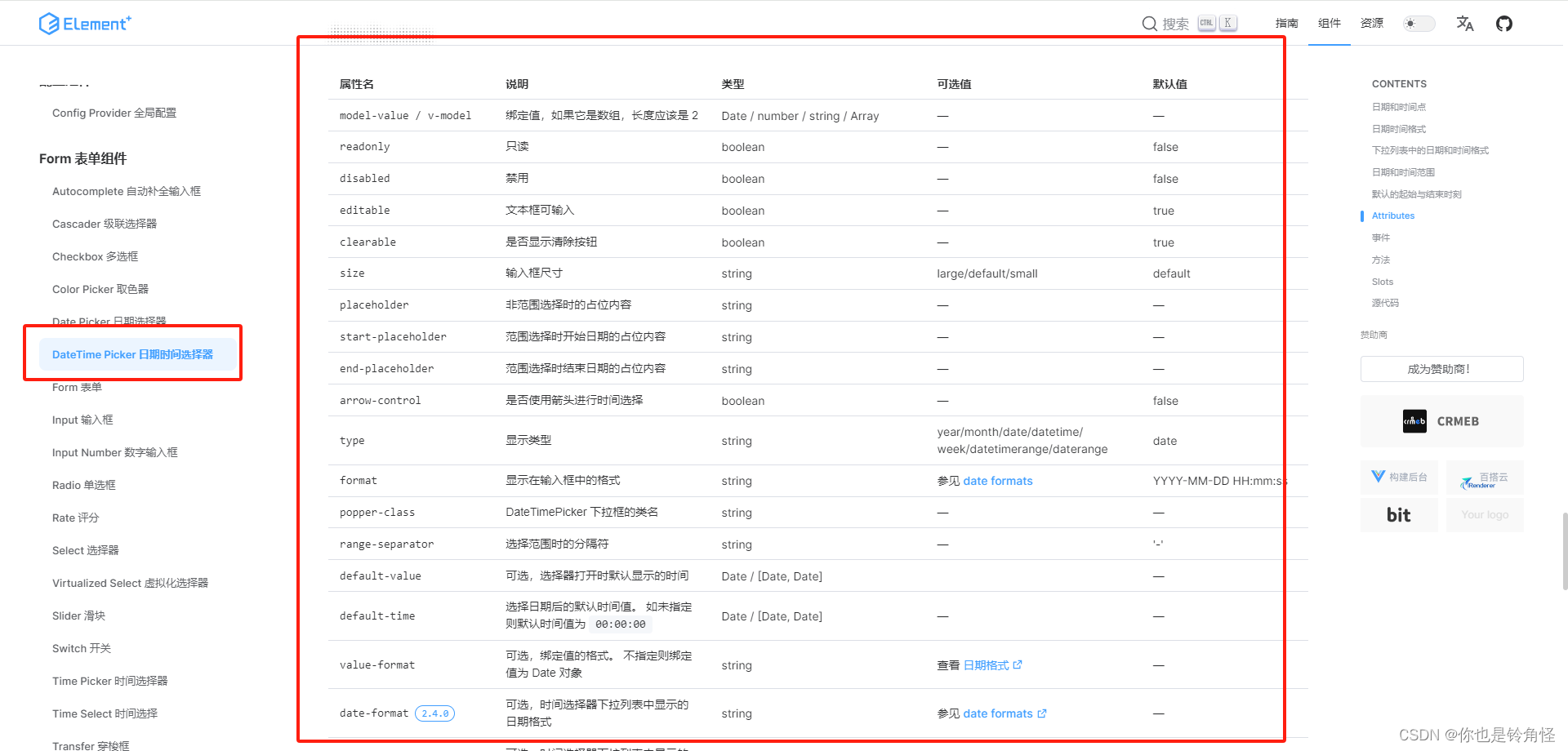
使用场景:使用element-plus的 el-date-picker 组件时 选择日期后 时间要求只能选择8:00-20:00

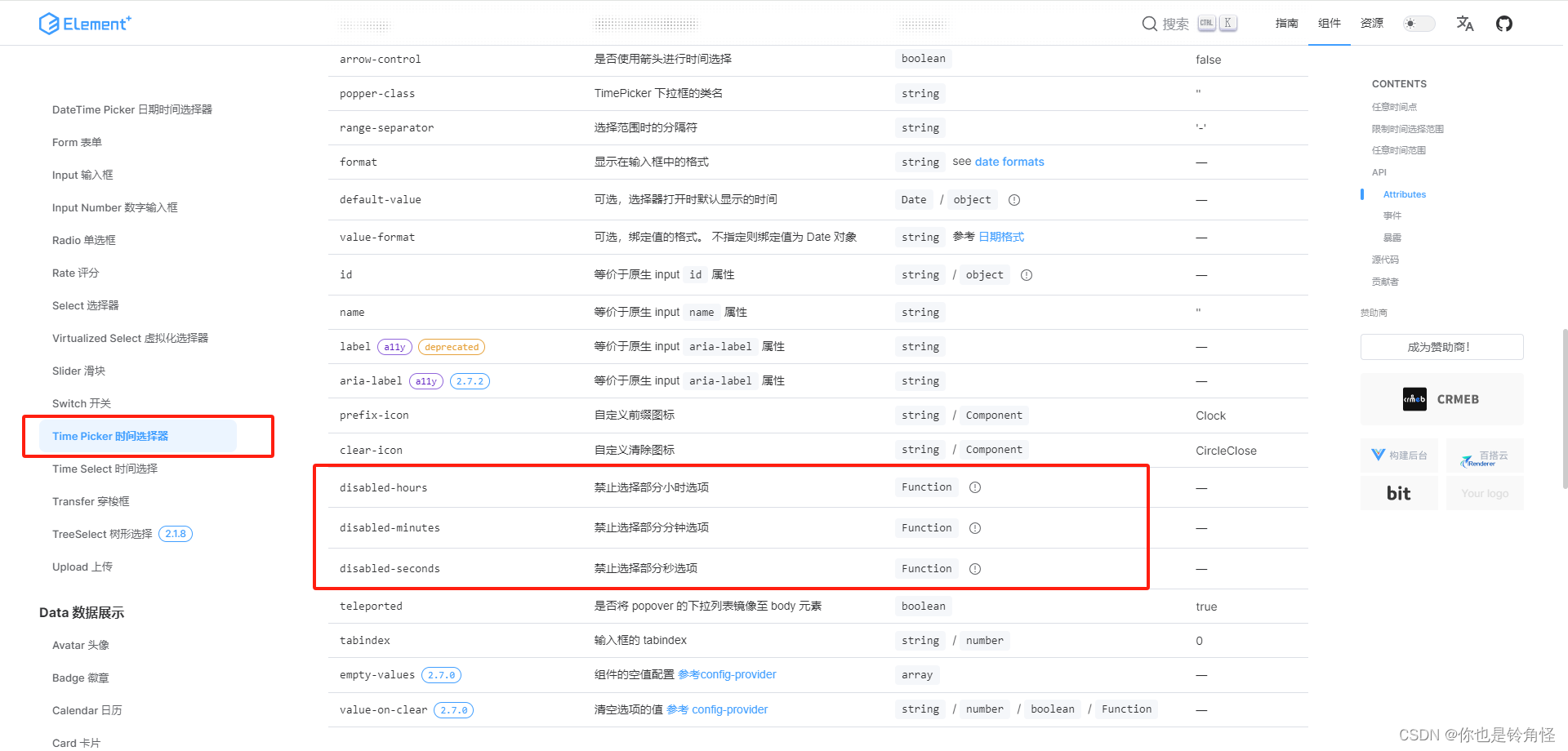
 但是在这个组件的API介绍中没有可以限制时间选择的范围api 于是我找到了时间选择器的API发现有这个属性 于是尝试了一下真的成功限制了时间的选择于是就解决了这个问题(具体详情可以查看element TimePicker 时间选择器 API介绍和实例)
但是在这个组件的API介绍中没有可以限制时间选择的范围api 于是我找到了时间选择器的API发现有这个属性 于是尝试了一下真的成功限制了时间的选择于是就解决了这个问题(具体详情可以查看element TimePicker 时间选择器 API介绍和实例)
el-date-picker
v-model="form.NextTrackTime"
type="datetime"
:default-time="new Date(2000, 2, 1, 8, 0, 0)"
:disabled-hours="disabledHours"
:size="size"
:disabled-date="disabledDate"
/> const makeRange = (start, end) => {
const result = []
for (let i = start; i <= end; i++) {
result.push(i)
}
return result
}
const disabledHours = () => {
return makeRange(0, 7).concat(makeRange(21, 26))
}




















 3108
3108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








