最近开发的一个项目采用了新的架构node.js+mongodb,node.js之前没有接触过,经常是现学现用,比较零碎,于是利用空闲时间做一下笔记,对项目和技术做一些总结,强化学习和认知。
1.node.js安装
首先到官网node.js https://nodejs.org/en/ 下载安装包,笔者使用的是windows环境,所以选择是windows 64位安装包,如下图所示

下载完之后,在D盘develop目录下建立node文件夹作为node.js的安装目录
双击安装包,自定义选择安装目录开始安装,完毕后,打开cmd,输入
node -v 显示版本号,表示安装成功。
安装成功后node.exe文件被安装到D:\develop\node\目录下,并自动将该目录添加进PATH环境变量,不需要再手动配置。
2.npm 命令
npm是一个node包管理和分发工具,可以很方便下载所需要的模块。
node.js安装包已经集成了nmp,node.js安装成功后就可以直接使用能npm,可以使用npm -v”来测试是否成功安装。以下是常用的npm命令:
npm install <具体模块> -g : 包安装到全局环境中,如 npm install http -g 全局安装http模块
npm list:查看当前目录下已安装的node包。
npm view moudleName dependencies:查看包的依赖关系
npm update moduleName:更新node模块
npm uninstall moudleName:卸载node模块 npm
npm root:查看当前包的安装路径
npm root -g:查看全局的包的安装路径
npm help:查看帮助命令 -
3.eclipse开发node.js环境配置
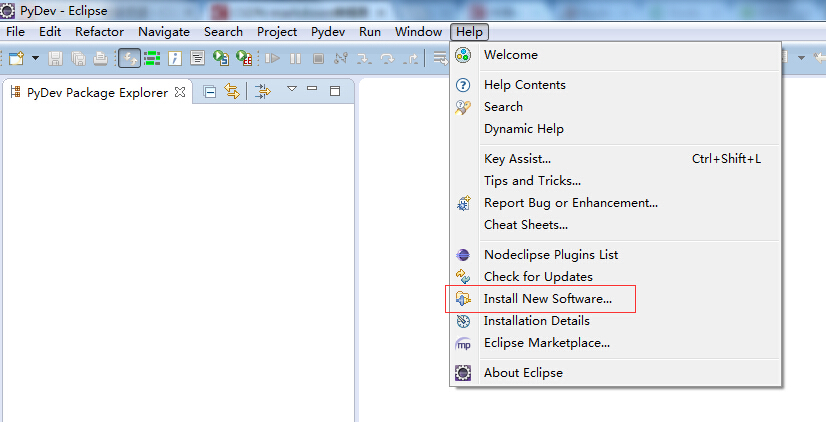
打开eclipse,help–>Install New Software,如下图
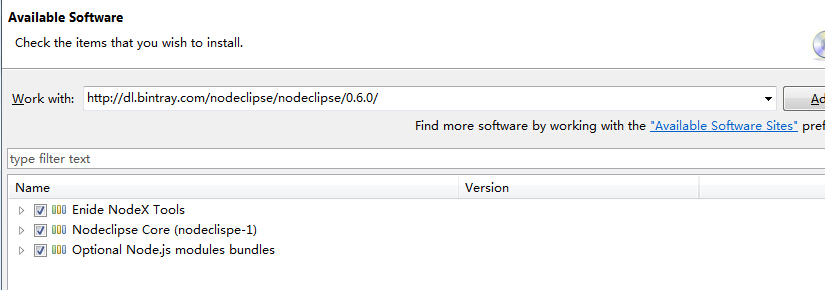
点击进入,输入http://dl.bintray.com/nodeclipse/nodeclipse/0.6.0/下载安装nodeclipse插件

安装完成后,就可以在eclipse开发node.js了
4.node.js之hello world
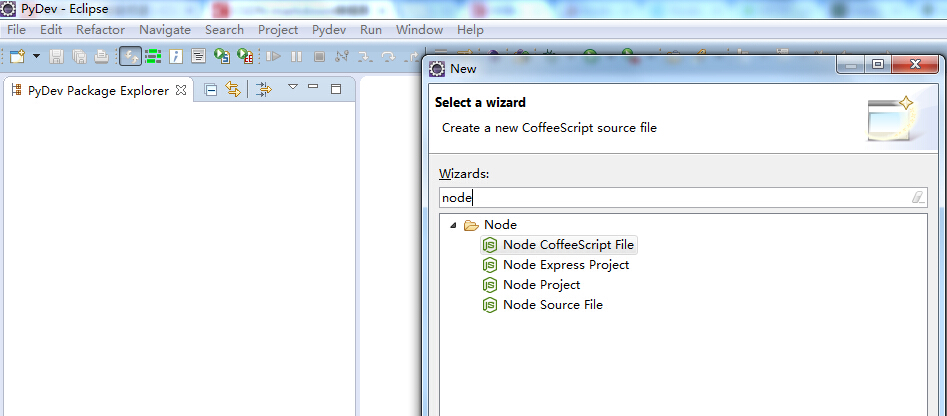
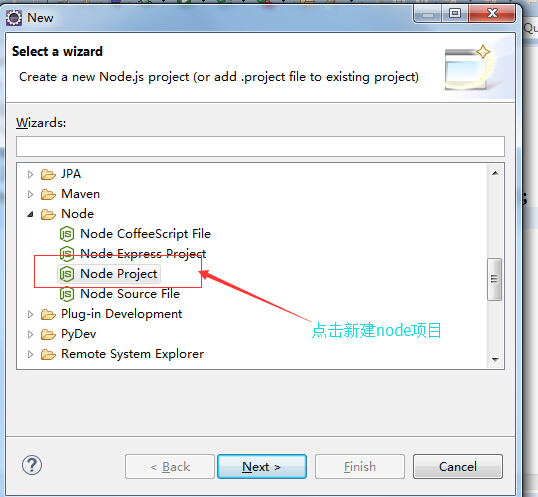
使用eclipse新建node.js项目,如下图
node.js版helloworld代码
//获取http模块对象(需提前安装好)
var http = require('http');
//创建服务器
http.createServer(function (req, res) {
//编写HTTP响应头信息
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
//listen方法主要是启动服务器监听的端口和IP
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');然后右键Run as –> Node Application启动服务器
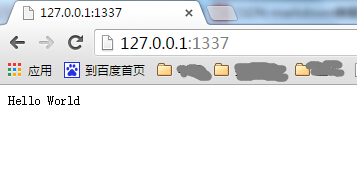
在浏览器里输入http://127.0.0.1:1337/,返回“Hello World”,如下图
5.express安装
- npm install -g express-generator #需先安装express-generator
- npm install -g express
- express -V #验证是否安装成功


























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








