function colorChange() {
let canvas = document.createElement('canvas');
canvas.width = 400;
canvas.height = 400;
let context = canvas.getContext('2d');
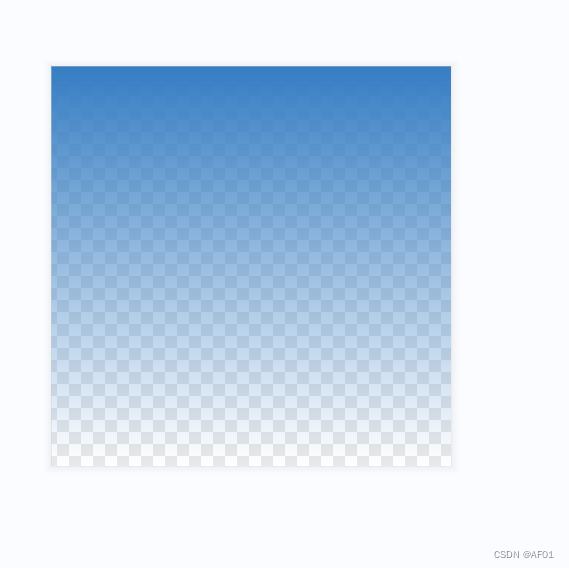
const grd1 = context.createLinearGradient(0,0,0,400);
grd1.addColorStop(0,'rgba(53,125,195, 1)');
grd1.addColorStop(1,'rgba(53,125,195, 0)');
context.fillStyle =grd1;
context.fillRect(0,0,400,400)
document.body.appendChild(canvas)
}
colorChange()





















 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








