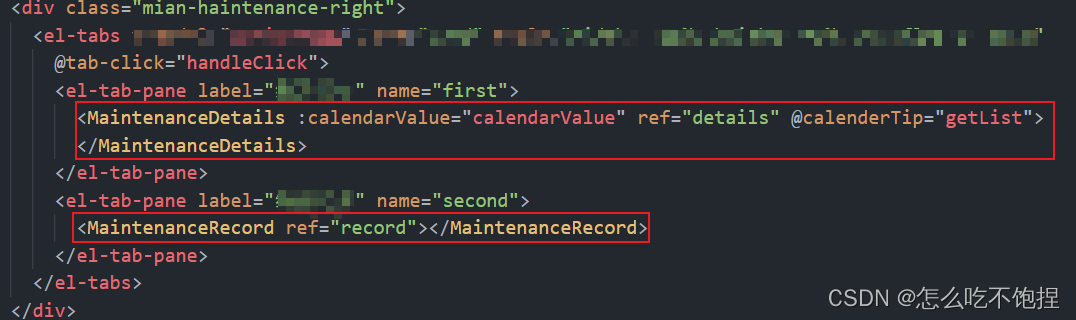
背景:我使用了element-ui组件库中的tabs页组件,在tab页中嵌套了子组件,即我下图中圈住的两个

组件的嵌套
注: 嵌套子组件的使用步骤:
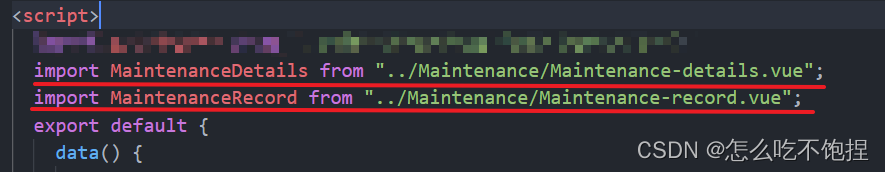
① 在父组件中引入子组件
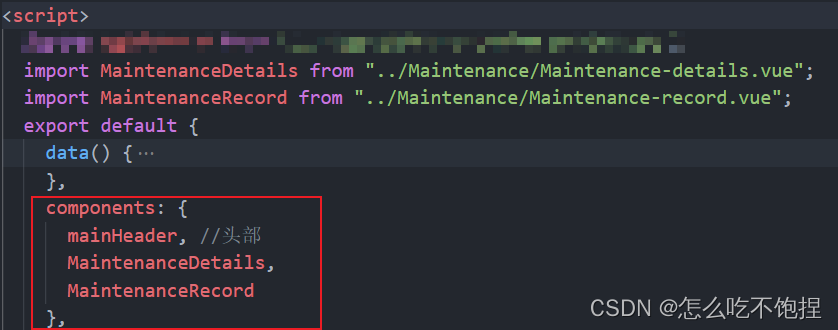
②在父组件中注册子组件
③使用子组件
建议:这三个地方的名字可以都写成一样的MaintenanceRecord,省的太乱
父子组件之间传参
父向子传参:
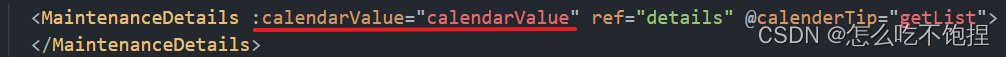
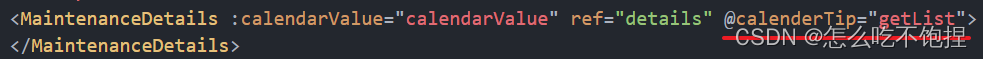
<child :子组件内props属性接收的变量名="父组件data中声明的某个变量名"></child>父组件内:
父向子传递,参数名为calendarValue
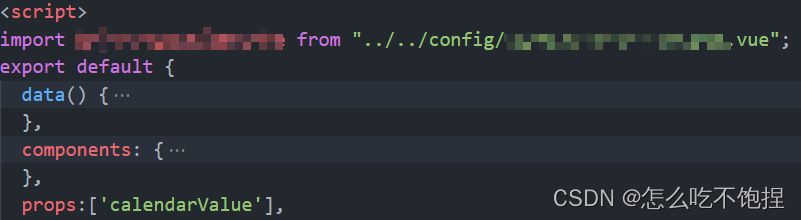
子组件内:
子组件通过props属性接收,接收的参数名设置为calendarValue
子向父传参
子组件内:
在触发函数内使用$emit,这里假设是onclick方法,绑定calenderTip函数
methods:{ onclick(){ this.$emit('calenderTip');// 不传参,只触发父组件中的某个方法 this.$emit('calenderTip',参数1);// 传递一个参数 this.$emit('calenderTip',参数1,参数2,参数3....);// 传递多个参数 } }
父组件内:
在父组件内绑定calenderTip函数的事件处理函数,这里假设是getList方法
在getList方法里可以写一些要触发的操作,也可以接收传递过来的参数 ,把接收的参数赋给父组件中data中声明的变量,这样可以在当前组件的任意地方使用
父组件调用子组件的变量或者方法
在父组件的子组件标签内添加ref属性
![]()
调用子组件的变量:
在父组件内要调用的地方这样写
// record就是你ref属性里面写的内容 this.$refs.record.num // 这样就可以获取到子组件中data中声明的num的值
调用子组件的方法:
在父组件内要调用的地方这样写
this.$refs.record.getDetails();// 这样就可以调用到子组件内的getDetails方法


























 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








