上篇文章讲解了大部分constraintlayout的常用属性的讲解,而这篇文章描述其他一些属性,从官方了解一些属性并进行分解使用验证。
首先让我们看看这篇文章要讲述的属性吧:

Fig. 4 - Centering Positioning
也就是我们想要让我们的控件位于父级布局中央,最直接明了的意思就是在约束布局当中保证各个保证的拉力相等这样就可以让空间居于中间。如下
<!-- Centering Positioning-->
<Button
android:id="@+id/center_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:text="Centering Positioning"/>那么产生的效果:

goneMargin
这里有些属性如下:
layout_goneMarginStartlayout_goneMarginEndlayout_goneMarginLeftlayout_goneMarginToplayout_goneMarginRightlayout_goneMarginBottom
字面意思就是如果有两个控件,而第二个控件需要位于某个位置,同时依赖于另外一个控件,但是无论另外那个控件是否处于visibility状态,第二个控件的距离一侧的margin都需要存在。效果图是:

btn1处于visibility状态下,左侧有100的左边距

btn1处于gone的状态下,左侧仍有100的左边距
上代码:
<Button
android:id="@+id/goneMargin_btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
android:text="goneMargin_btn1"
android:layout_marginLeft="100dp"
android:visibility="gone"
/>
<!--在goneMargin_btn1设置为visibility,app:layout_goneMarginLeft="100dp"是不起作用的,
当btn1设置为gone的时候,goneMarginLeft就起作用了,这个属性的目的是保证btn2无论在任何情况下都可以保证自己的位置,
其他的属性也就是类似的使用方式了-->
<Button
android:id="@+id/goneMargin_btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/goneMargin_btn1"
app:layout_constraintTop_toBottomOf="@+id/button2"
android:text="goneMargin_btn2"
app:layout_goneMarginLeft="100dp" />如代码所示,我在btn1当中添加了marginleft为100dp,在btn2中设置依赖btn1的右侧,同时添加了一个属性
app:layout_goneMarginLeft="100dp",这个属性就是在btn1在gone的情况下还能整体的保证左边距为100dpCircular positioning (Added in 1.1)
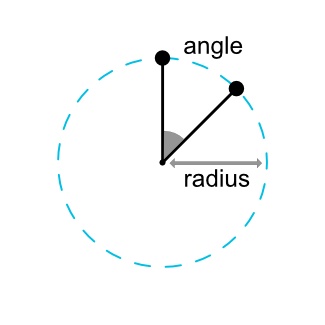
You can constrain a widget center relative to another widget center, at an angle and a distance. This allows you to position a widget on a circle (see Fig. 6). The following attributes can be used:
layout_constraintCircle: references another widget idlayout_constraintCircleRadius: the distance to the other widget centerlayout_constraintCircleAngle: which angle the widget should be at (in degrees, from 0 to 360)


Fig. 6 - Circular Positioning
<android.support.constraint.Guideline
android:id="@+id/guideline_A"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7"/>
<android.support.constraint.Guideline
android:id="@+id/guideline_B"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3"/>
<Button
android:id="@+id/btnA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Circular_A"
app:layout_constraintLeft_toRightOf="@id/guideline_B"
app:layout_constraintTop_toBottomOf="@id/guideline_A"/>
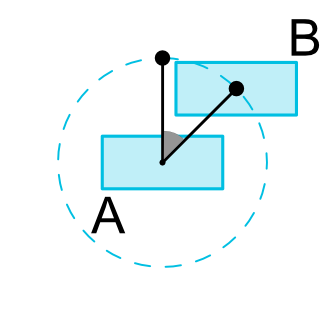
<!--两个控件中心的相对位置 Circularing Positioning-->
<!--app:layout_constraintCircle="@+id/btnA" 表明buttonB的位置是根据A的圆心而定的
app:layout_constraintCircleRadius="100dp" 表示半径的距离
app:layout_constraintCircleAngle="45" B的位置在A的圆心竖直线向右旋转45度-->
<Button
android:id="@+id/btnB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintCircle="@+id/btnA"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="45"
android:text=" Circular_B"/>产生的效果就是:

至此,这篇总结就结束了,在文章一的接触上补充了几个属性进行解析。系列文章是本人使用研究的过程中的总结和体会。






















 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








