1 将url中的路径关联到服务器本地图片路径
url(r'^media/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT}),
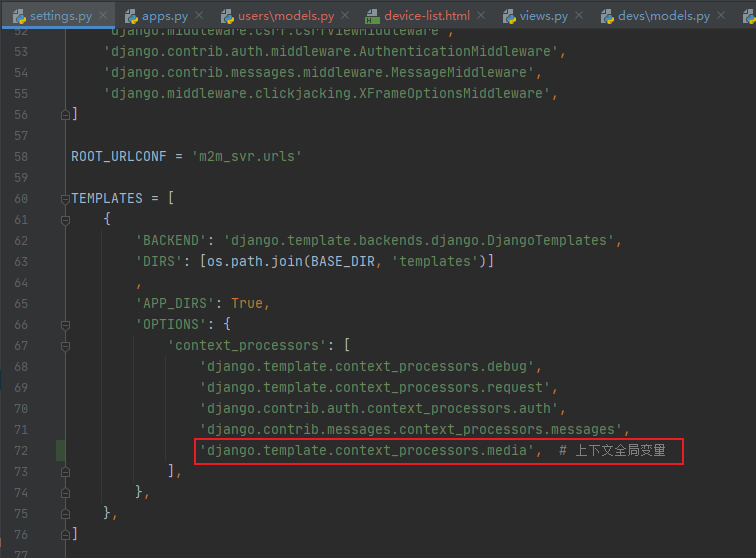
2 全局上下文注册,确保
def media(request):
"""
Add media-related context variables to the context.
"""
return {'MEDIA_URL': settings.MEDIA_URL}
MEDIA_URL能在html中直接使用!

图片.png
3 <img width="280" height="350" class="scrollLoading" src="{{ MEDIA_URL }}{{ dev.image }}"/>
html使用全局变量。
另外的知识点:
from django.conf import settings 引入的settings就是当前项目的setting
比如,和 import m2m_svr.settings 效果一致
而 from django.conf.global_settings import MEDIA_ROOT
导入的MEDIA_ROOT不是当前的项目配置的MEDIA_ROOT






















 7225
7225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










