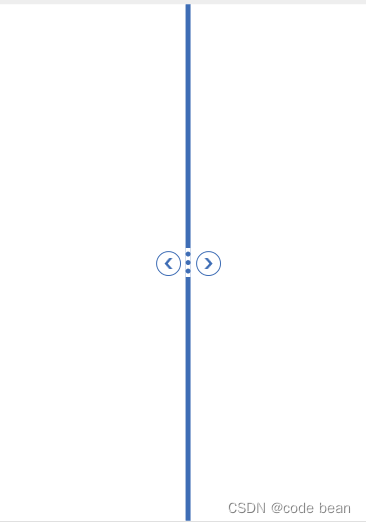
SfGridSplitter 是 syncfusion提供的分割线,配合Grid使用可以改变布局大小:
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1.4*"/>
<ColumnDefinition MinWidth="10"/>
</Grid.ColumnDefinitions>
<sf:SfGridSplitter EnableCollapseButton="True"
HorizontalAlignment="Right"
VerticalAlignment="Stretch"
Width="5"
Grid.Row="0" />
</Grid>十分美观。

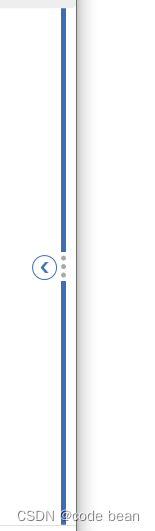
不过这里有个bug,如果这个线被拉到最右边就无法选中了就无法拉回来了!
这里给一个解决方案
grid右侧限定一下最小的宽度,这样就无法拉到最右侧,就可以拉回来了!
<ColumnDefinition MinWidth="10"/>
























 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










