【DOM概述】
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
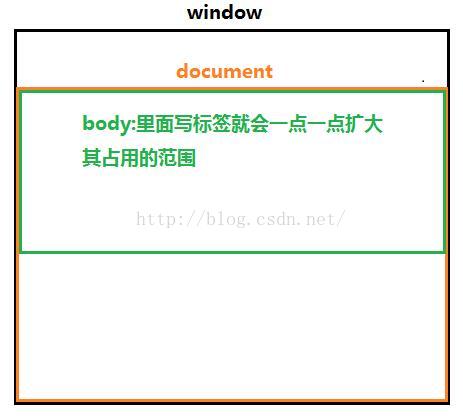
【window、document、body的范围】
window:等同于浏览器,作用范围最大,在写javascript代码时可以省略window,如:window.alert()简写为alert()
document:是浏览器进行内容显示的区域,隶属于window
body:随里面写的标签以行的形式扩大范围
实例演示:在浏览器的文本框中实现数字每隔1秒自动加1
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
onload = function () {
setInterval(function () {
document.getElementById('txt').value = parseInt(document.getElementById('txt').value) + 1;
}, 1000);
}
</script>
</head>
<body>
<input type="text" name="name" value="0 " id="txt" />
</body>
</html>
【页面加载三事件:onload、onunload、onbeforeunload】
(1)onload(页面加载完后触发)
浏览器是一边下载文档一边解析执行,可能会出现JavaScript执行时需要操作某个元素,而这个元素还没有加载,这样的话就需要将操作的代码放到onload事件中。
(2)onunload(页面卸载后触发)
网页关闭后触发,刷新页码或关闭选项卡时触发。
(3)onbeforeunload(页面卸载前触发)
在页面准备关闭前触发,可以进行一些信息的提示。
实例演示:点击浏览器中的按钮显示电脑的分辨率
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>家念想外在人的浪流</title>
<script type="text/javascript">
onload =function () {
document.getElementById('btn').οnclick=function(){
alert(window.screen.width+','+window.screen.height);
};
};
</script>
</head>
<body>
<input type="button" name="name" value="显示电脑分辨率 " id="btn" />
</body>
</html>
【事件冒泡】
如果元素A嵌套在元素B中,那么A被点击不仅A的onclick事件会被触发,B的onclick事件也会被触发。
























 4320
4320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








