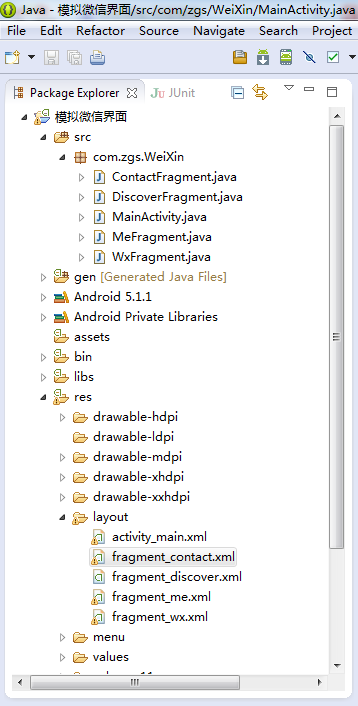
一、项目目录结构
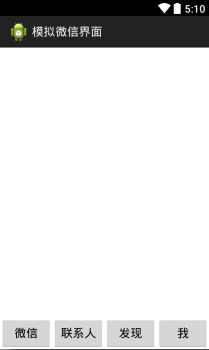
二、activity_main.xml界面
三、activity_main.xml代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_wx"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="微信" />
<Button
android:id="@+id/btn_contact"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="联系人" />
<Button
android:id="@+id/btn_discover"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="发现" />
<Button
android:id="@+id/btn_me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="我" />
</LinearLayout>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="微信模块" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test"
/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="联系人模块" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="发现模块" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我模块" />
</LinearLayout>package com.zgs.WeiXin;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// [1]找到我们关心的控件
Button btn_contact = (Button) findViewById(R.id.btn_contact);
Button btn_discover = (Button) findViewById(R.id.btn_discover);
Button btn_me = (Button) findViewById(R.id.btn_me);
Button btn_wx = (Button) findViewById(R.id.btn_wx);
// [2]给按钮设置点击事件
btn_contact.setOnClickListener(this);
btn_discover.setOnClickListener(this);
btn_me.setOnClickListener(this);
btn_wx.setOnClickListener(this);
}
// [3]具体判断一下我点击的是哪个按钮
@Override
public void onClick(View v) {
//[4]获取fragment的管理者
FragmentManager fragmentManager = getFragmentManager();
//[5]开启事物
FragmentTransaction transaction = fragmentManager.beginTransaction();
switch (v.getId()) {
case R.id.btn_wx: // 说明点击了微信按钮
transaction.replace(R.id.ll, new WxFragment());
break;
case R.id.btn_contact: // 说明点击了微信按钮
transaction.replace(R.id.ll, new ContactFragment());
break;
case R.id.btn_discover: // 说明点击了微信按钮
transaction.replace(R.id.ll, new DiscoverFragment());
break;
case R.id.btn_me: // 说明点击了微信按钮
transaction.replace(R.id.ll, new MeFragment());
break;
}
//[6]最后一布 记得 提交事物
transaction.commit();
}
}
package com.zgs.WeiXin;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Toast;
@SuppressLint("InflateParams")
public class WxFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_wx, null);
view.findViewById(R.id.btn_test).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "我被点击了!!!", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
package com.zgs.WeiXin;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
@SuppressLint("InflateParams")
public class ContactFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_contact, null);
return view;
}
}
package com.zgs.WeiXin;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
@SuppressLint("InflateParams")
public class DiscoverFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_discover, null);
return view;
}
}
package com.zgs.WeiXin;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
@SuppressLint("InflateParams")
public class MeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_me, null);
return view;
}
}

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








