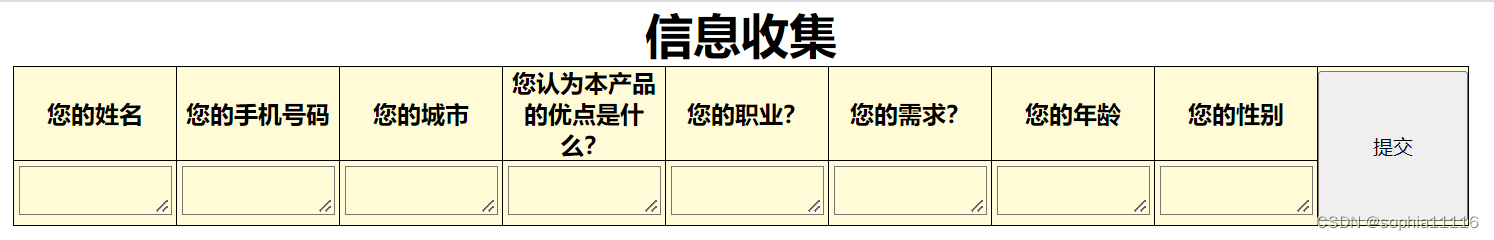
表格样式如图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息调查</title>
<style>
*{
margin:0;
padding: 0;
}
.wrapper{
margin: 0 auto;
}
.table{
padding: 5px;
background-color: rgb(255, 251, 214);
border-collapse: collapse;
}
h1{
text-align: center;
}
.table th{
width: 10px;
border: 0.5px solid black;
}
.table td{
width: 10px;
border: 0.5px solid black;
}
.table textarea{
width: 100px;
background-color: rgb(255, 251, 214);
margin: 3px 3px;
}
.table input{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<h1 class="wrapper">信息收集</h1>
<table class="table wrapper">
<tr>
<th>
您的姓名
</th>
<th>
您的手机号码
</th>
<th>
您的城市
</th>
<th>
您认为本产品的优点是什么?
</th>
<th>
您的职业?
</th>
<th>
您的需求?
</th>
<th>
您的年龄
</th>
<th>
您的性别
</th>
<th rowspan="2">
<input type="button" value="提交">
</th>
</tr>
<tr>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
<td>
<textarea ></textarea>
</td>
</tr>
</table>
</body>
</html>






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








