🔥前言
本次着重介绍各类元件的使用逻辑和原型设计思路,以形成原型设计的框架。
📃目录
(一)常用元件使用逻辑
我们对元件库的使用习以为常,纷繁多样的APP界面包含日常元件库,我们因熟悉使用时候也信手拈来,但是,每种元件的使用逻辑是什么,为什么会在这里使用,是否有必要,优先级如何?这些都是需要我们深度进行思考的,然而我们可能没有真正的去结合用户场景思考过,下面将分类介绍各类元件的使用逻辑。
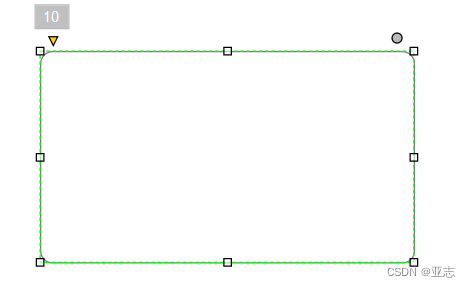
1.矩形类
矩形作为最常用的元件,主要用来进行区域划分和体现页面层次,比如,页面的首页,顶部导航栏下方的金刚区(核心功能区域)以及活动区域,均可用矩形制作。

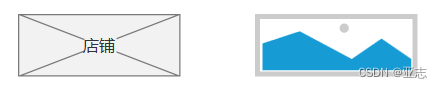
2.占位符 / 图片
占位符和图片作为用于绘制原型中的图片或者icon,在使用占位符时,尽可能标识,让使用者容易读取。

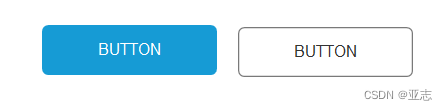
3.按钮
常见的按钮有两种,凸显性的按钮和弱化性的按钮,不知道大家有没有发现区别呢?

其中,凸显性的按钮,根据用户常用习惯,偏向让用户去点击,给予的是正向、肯定和鼓励的角度;弱化性的按钮,偏向不推荐用户点击,给予的是反向和负面的倾向,不希望用户做。
4.字体
我们常常使用的字体,要看整体的大小,以让观感体验最舒适,常用的字号在10-28 之间;使用字体时要多考虑颜色,多使用灰色和黑色这样的主色调。
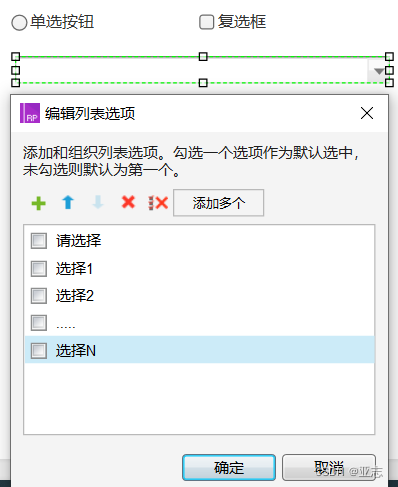
5.单选 / 复选 / 下拉框
当我们的选择,如:性别这样的互斥选项时,用到单选按钮;当填写兴趣爱好这样的选项时,可以使用复选或者下拉框选项,选项特别多时,推荐使用下拉框。

6.热区
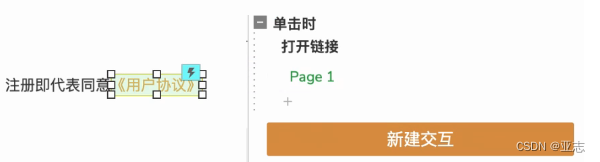
热区使用的场景很特殊,如在注册时候,提示用户点击《用户协议》,可将热区覆盖在《用户协议》底部,并将文字颜色变换凸显(如淡蓝色)。

7.表格
表格的使用很广泛,不仅用于制作原型,中继器中也常常使用;而大家可能没有发现,在撰写交互说明的时候,表格比文字可以更清晰的表达,如:电商订单状态的呈现。

(二)原型的设计思路
从上面的不用元件的使用场景中,我们不难发现,即使千篇一律原型设计,背后也存在不同的设计逻辑,在制作原型之前,我们要思考设计的逻辑思路。
1.绘制页面之前想清楚页面主要功能
以购物车为例,购物车页面主要呈现用户想买但还没买的商品,并引导鼓励用户去结算下单。因此,在设计页面时,我们考虑在此页面要放何种页面,如:这个页面是否要有商品,呈现商品信息。
当然,答案是肯定的;那么,该呈现商品的哪些信息?价格、图片、标题、规格,是否爆款以及销量,是否都要呈现?与商品信息页面呈现的元素是否一样?
进一步思考,购物车页面为什么呈现这些?呈现的目的与商品信息页面是否一样?价格、图片、标题、规格,是否爆款以及销量,以上商品信息都是给用户用来购买决策的考量,用户是否有需求购买,是否有能力购买等等。在这里,我们就要站在用户的角度去思考,得出一些结论,比如:用户首先决定买不买,接下来是买不买的起,这样商品信息的图片和标题,呈现优先级是最高的,价格次之,其中图片以更直观的形式呈现给用户,优先级可更高于标题(如图片用户还不是特别清楚,标题可做辅助解释);而是否爆款以及销量,则无必要需在购物车页面的商品信息呈现。
经过一系列不断的思考之后,我们可以形成自己的逻辑思考框架。
2.原型设计思路
通过上述思考,我们可以把设计思路按如下进行:
(1)明确清楚页面及区域的目的;
(2)考虑为了达到这个目的,需要表现的信息和内容有哪些;
(3)信息内容的层级关系:如果不是很清晰,可以先用文字罗列,再对应原型的设计;
(4)布局:优先考虑空间顺序(考虑用户的使用习惯),以及大小、颜色等。
3.原型设计步骤
有了设计思路,我们可以把设计步骤,形成如下方法论:
(1)先梳理清楚页面的信息元素,我们可以通过结构图来梳理清楚,使用Xmind;
(2)标识并排列清楚元素的优先级;
(3)完成第一版原型设计;思考用户场景:尽可能根据你了解的用户特点/特长去模拟使用;
(4)进行后续版本的设计调整;进行对比;
(5)选定最终版本
最后,还要注意,给产品经理多预留一天时间,以对应调整,合理安排项目进度O(∩_∩)O~























 6581
6581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










