文章目录
准备工作
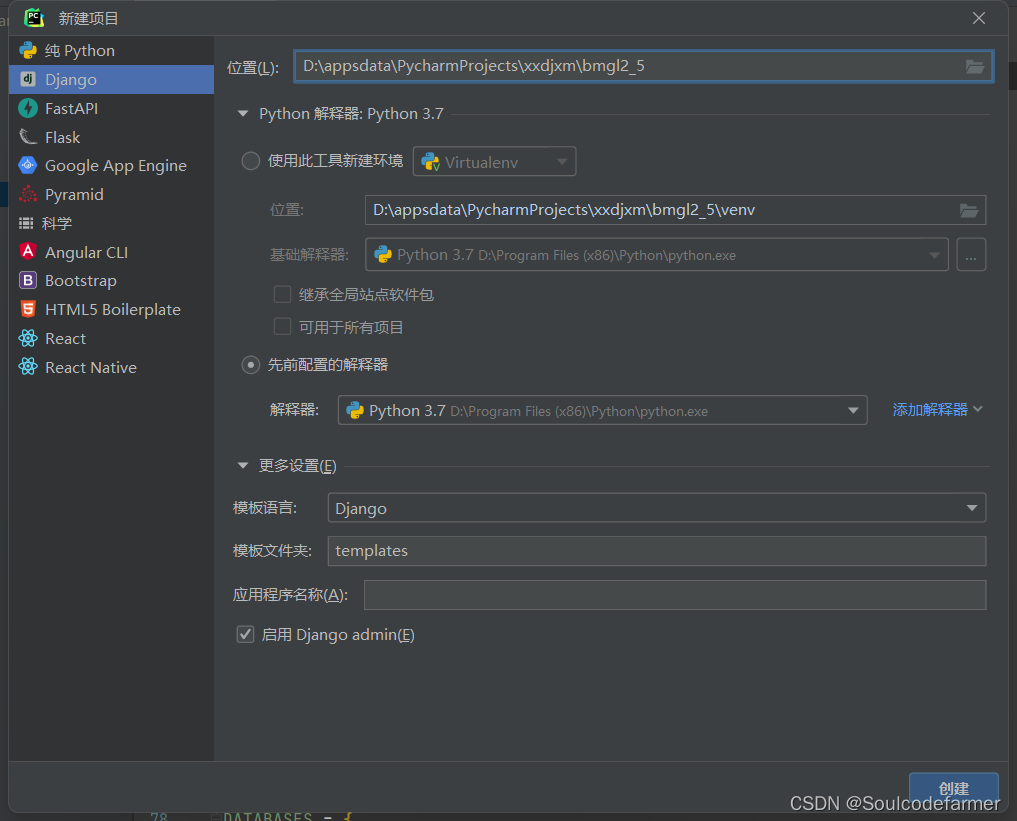
新建项目
pycharm专业版才有的功能,

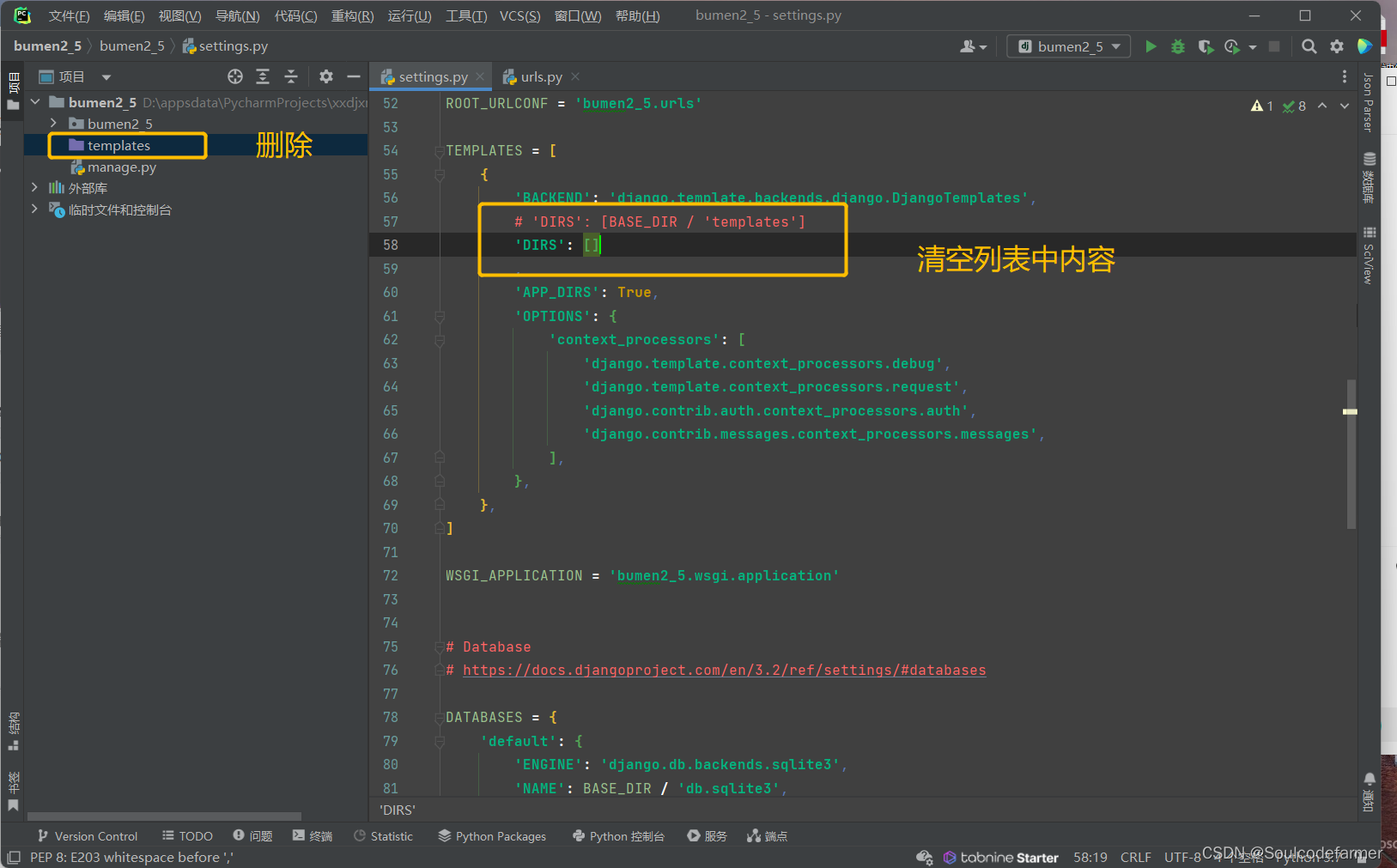
删除创建项目自带template,使用创建app生成的

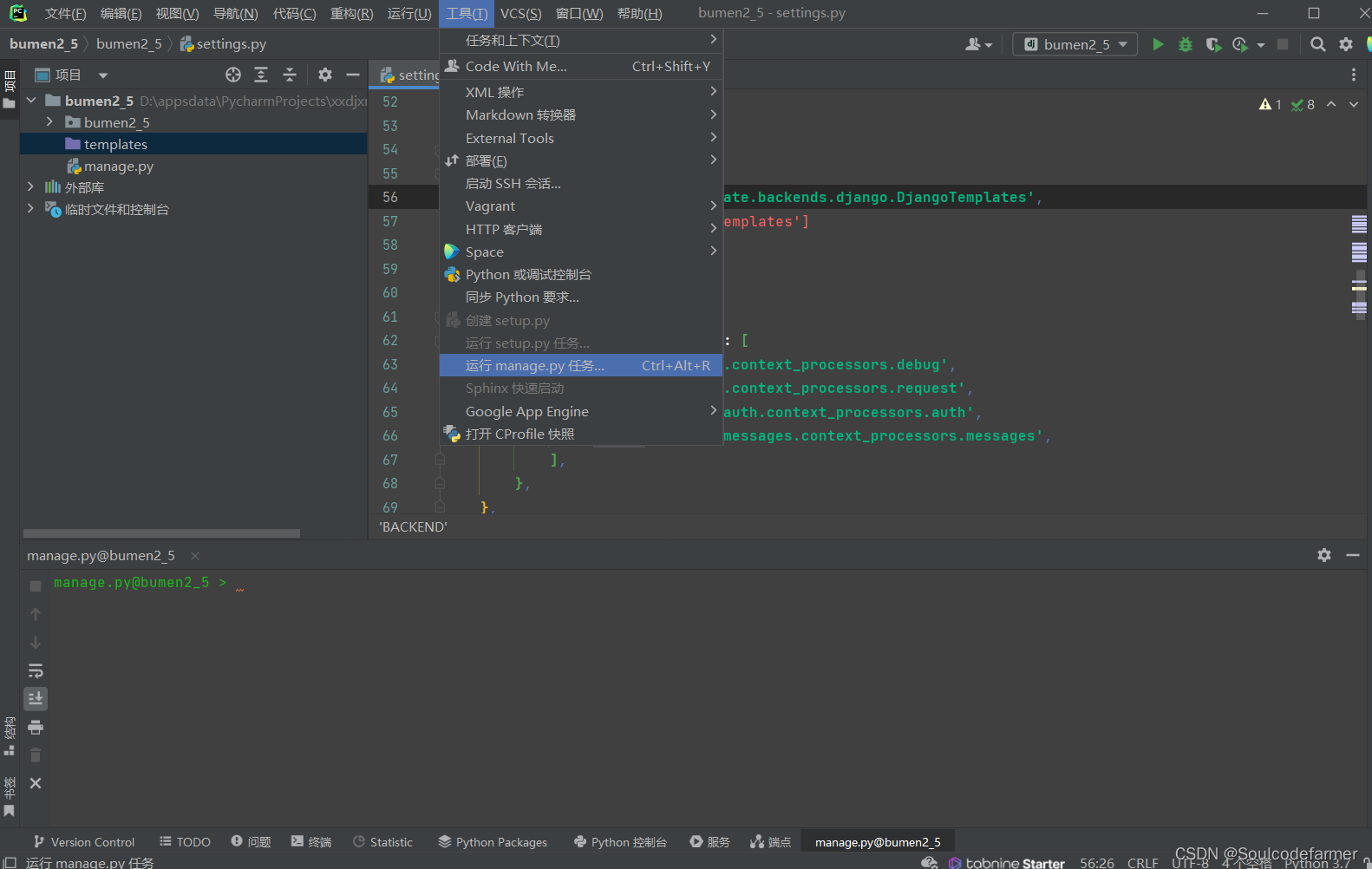
pycharm 自动执行力python manage.py
直接写startapp appname

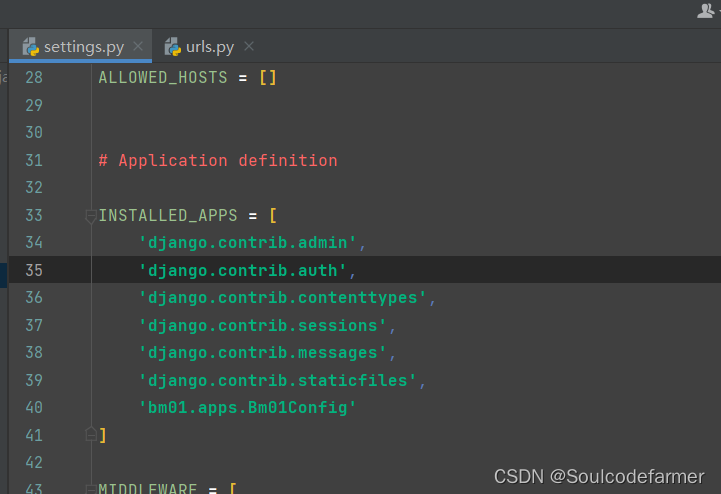
创建app 注册
注册

数据库
创建数据库
create database bm;
写配置文件
settings.py
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
# }
import pymysql
pymysql.install_as_MySQLdb()
# 链接数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'bm',
'USER': 'root',
'PASSWORD': 'root',
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
设计表结构
models.py
from django.db import models
class Department(models.Model):
# 部门表
title = models.CharField(verbose_name="标题", max_length=32)
class Userinfo(models.Model):
# 员工表
name = models.CharField(verbose_name="姓名", max_length=32)
password = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="余额", max_digits=10, decimal_places=2)
time = models.DateTimeField(verbose_name="入职时间")
depart = models.Foreignkey(to="Department", to_field="id", on_delete=models.CASCADE)
gender_choices = ((1, "男"),(2, "女"))
gender = models.SmallIntegerField(verbose_name="性别",choices=gender_choices)
depart = models.Foreignkey(to=“Department”, to_field=“id”, on_delete=models.CASCADE)
0.无约束
depart_id = models.BigIntegerField (verbose_name=“部门ID”)
1.有约束
- to,与那张表关联
- to_field,表中的那一列关联
depart = models.Foreignkey(to=“Department”, to_field=“id”) --报错
2.django自动
- 写的虽然是depart
- django自动生成数据列depart_id
3.部门表被删除
3.1级联删除
depart = models.Foreignkey(to=“Department”, to_field=“id”, on_delete=models.CASCADE)
3.2置空
depart = models.ForeignKey (to=“Department”, to_field=“id” , null=True,blank=True, on_delete=models.SET_NULL)
gender_choices = ((1, “男”),(2, “女”))
gender = models.SmallIntegerField(verbose_name=“性别”,choices=gender_choices)
数据库中存储1/2,获取到的是男/女
生成数据库
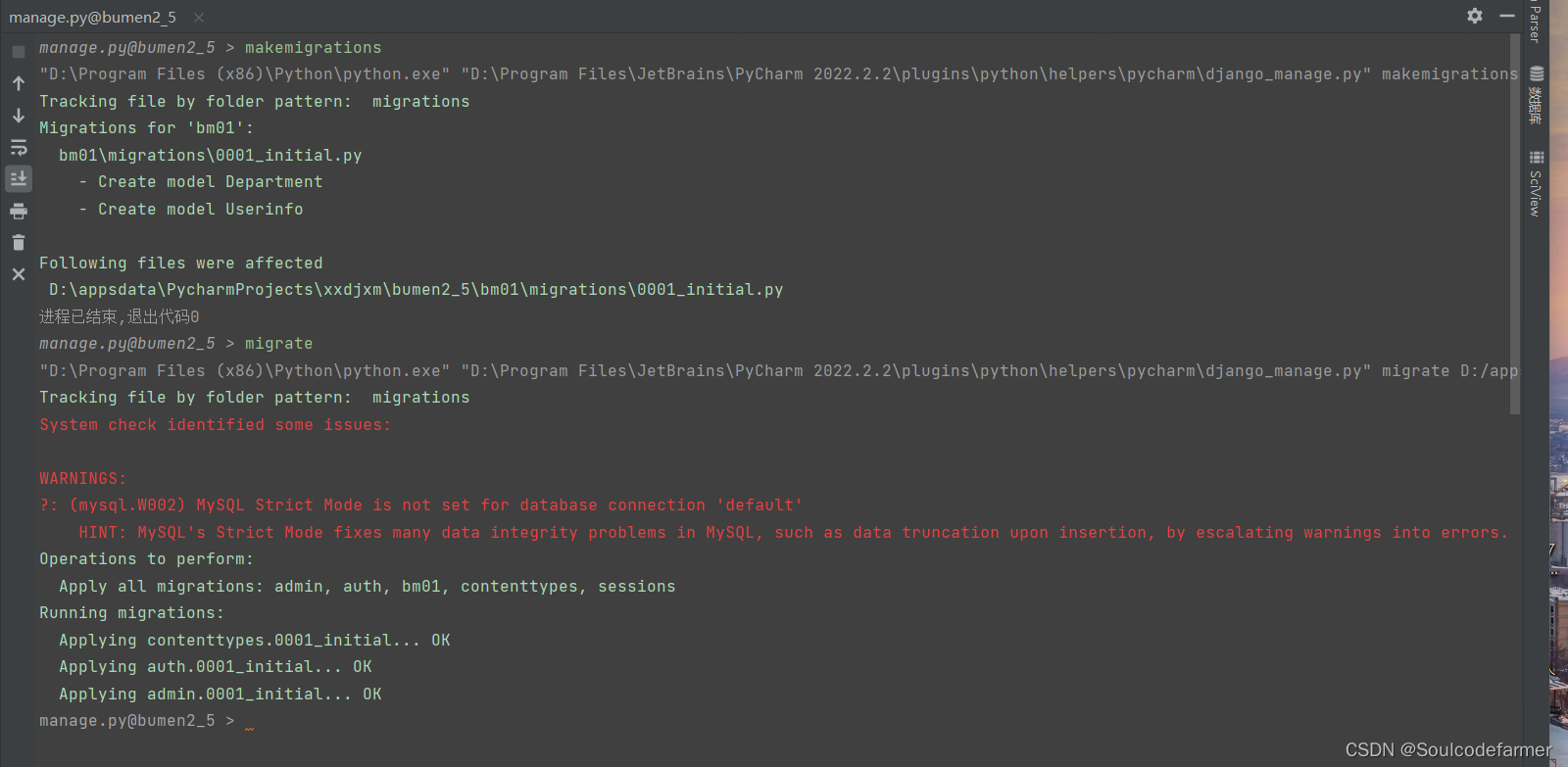
执行
python3 manage.py makemigrations
python3 manage.py migrate
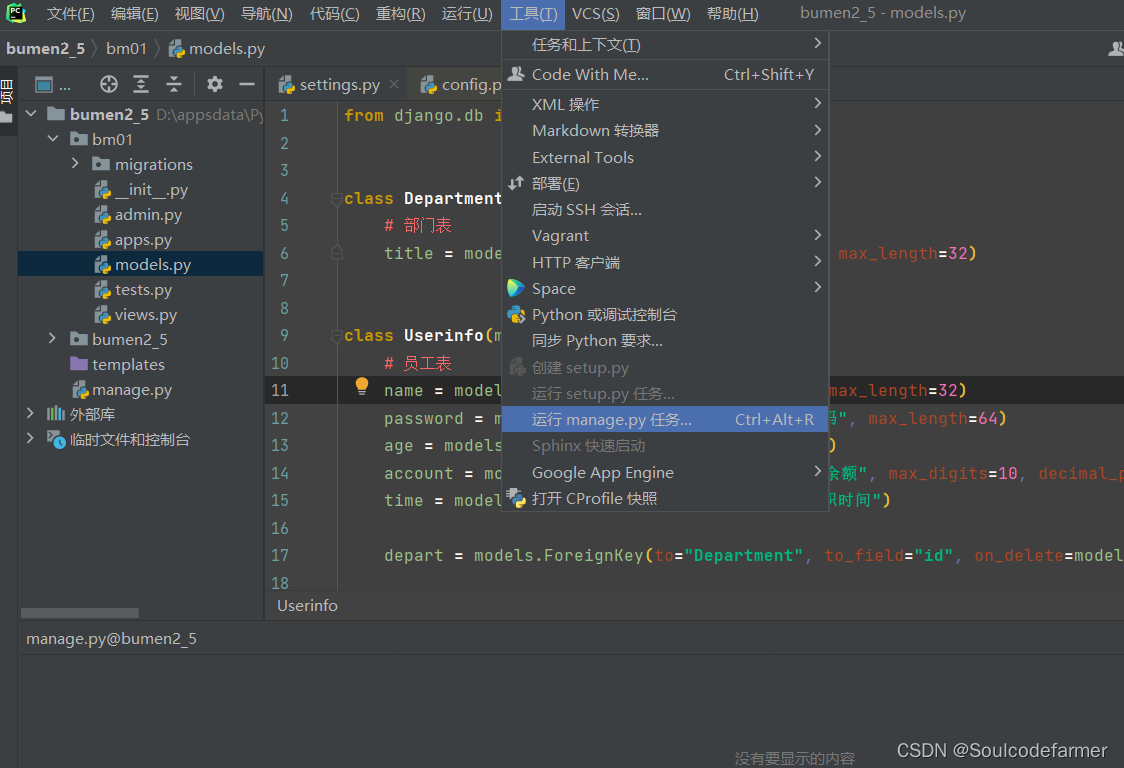
或者
 在这直接执行
在这直接执行
makemigrations
migrate

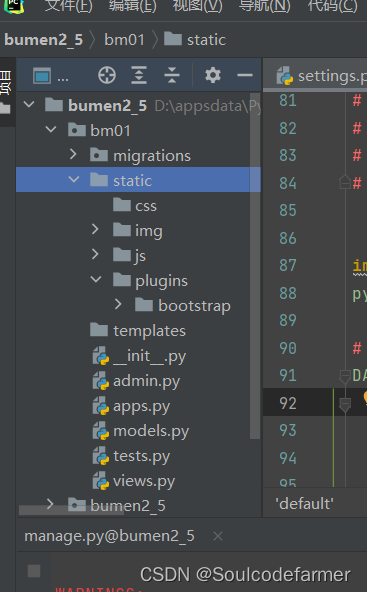
静态文件

基本工作
在urls.py
from bm01 import views
path('dlist/', views.dlist),
views.py
from bm01.models import Department
def dlist(request):
# 部门列表
return render(request, 'dlist.html')
dlist.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.css'%}">
</head>
<body>
<script src="{% static 'js/jquery-3.4.1.js' %}"></script>
<script src="{% static 'plugins/bootstrap/js/bootstrap.js'%}"
</body>
</html>
关键部分
每部分功能按照
- url.py
- views.py
- xxx.html展开
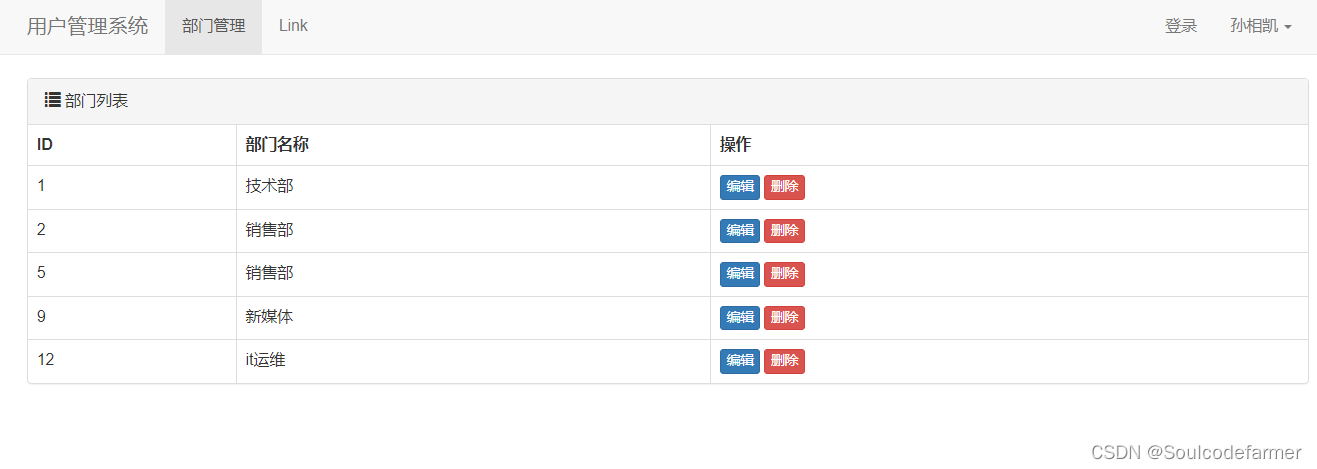
展示
path('dlist/', views.dlist),
from django.shortcuts import render, redirect
from bm01 import models
def dlist(request):
bmlist = models.Department.objects.all()
# 部门列表
return render(request, 'dlist.html', {"bmlist": bmlist})
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>部门名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for i in bmlist %}
<tr>
<td>{{ i.id }}</td>
<td>{{ i.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/dedit/{{ i.id }}">编辑</a>
<a class="btn btn-danger btn-xs" href="/ddel/?nid={{ i.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>

增加
path('dadd/', views.dadd),
def dadd(request):
# 增加部门
if request.method == "GET":
return render(request, 'dadd.html')
title = request.POST.get("title")
models.Department.objects.create(title=title)
return redirect('/dlist/')
<form class="form-horizontal" method="post" >
{% csrf_token %}
<div class="form-group" >
<label class="col-sm-2 control-label">标题</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="标题" name="title" >
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>

删除
path('ddel/', views.ddel),
def ddel(request):
# 删除部门,
nid = request.GET.get('nid')
models.Department.objects.filter(id=nid).delete()
return redirect("/dlist/")

修改
path('dedit/<int:edid>', views.dedit),
def dedit(request, edid):
# 编辑部门
if request.method =="GET":
row_object = models.Department.objects.filter(id=edid).first()
return render(request, 'dedit.html', {"rtitle": row_object.title})
title = request.POST.get("title")
models.Department.objects.filter(id=edid).update(title=title)
return redirect('/dlist/')
<form class="form-horizontal" method="post" >
{% csrf_token %}
<div class="form-group" >
<label class="col-sm-2 control-label">标题</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="标题" name="title" value={{ rtitle }}>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>

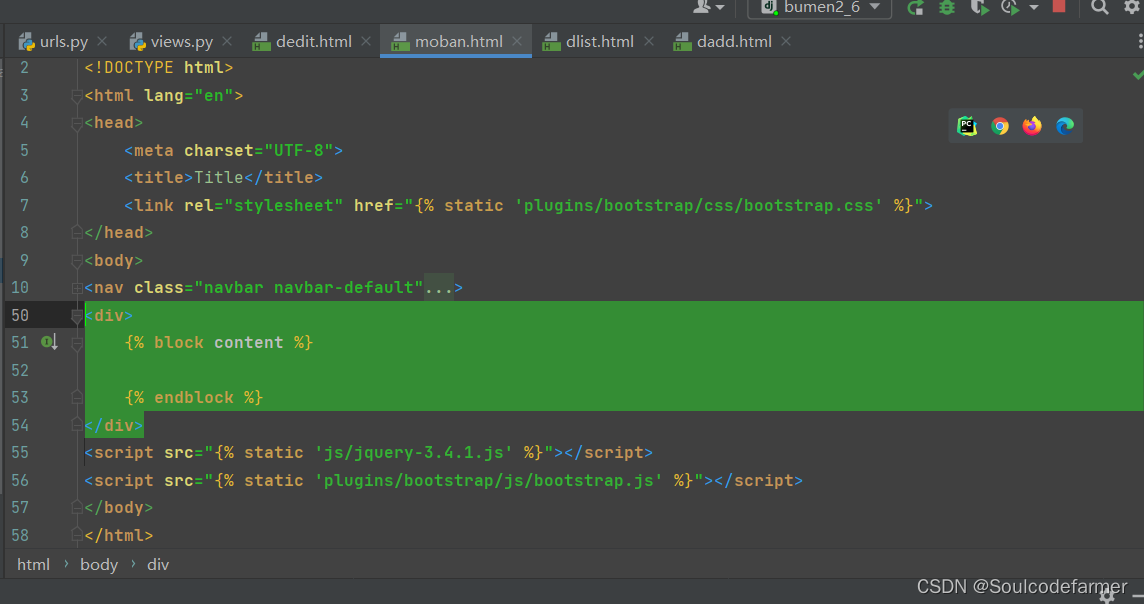
模板继承
制作模板
...
{% block css%}
{% endblock %}
...
...
<div>
{% block content %}
{% endblock %}
</div>
...
...
{% block js%}
{% endblock %}
...

使用模板
{% extends 'moban.html' %}
{#单独写css#}
{% block css%}
<link rel="stylesheet" href="{% static 'plugins/...' %}">
<style>
..
<style>
{% endblock %}
{% block mbname%}
<div>......<div>
{% endblock %}
{#单独写js#}
{% block js%}
<script src="{% static 'js/...' %}"></script>
{% endblock %}

完整代码
1. url.py
from django.contrib import admin
from django.urls import path
from bm01 import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('dlist/', views.dlist),
path('dadd/', views.dadd),
path('ddel/', views.ddel),
path('dedit/<int:edid>', views.dedit),
]
2. views.py
from django.shortcuts import render, redirect
from bm01 import models
def dlist(request):
bmlist = models.Department.objects.all()
# 部门列表
return render(request, 'dlist.html', {"bmlist": bmlist})
def dadd(request):
# 增加部门
if request.method == "GET":
return render(request, 'dadd.html')
title = request.POST.get("title")
models.Department.objects.create(title=title)
return redirect('/dlist/')
def ddel(request):
# 删除部门,
nid = request.GET.get('nid')
models.Department.objects.filter(id=nid).delete()
return redirect("/dlist/")
def dedit(request, edid):
# 编辑部门
if request.method =="GET":
row_object = models.Department.objects.filter(id=edid).first()
return render(request, 'dedit.html', {"rtitle": row_object.title})
title = request.POST.get("title")
models.Department.objects.filter(id=edid).update(title=title)
return redirect('/dlist/')
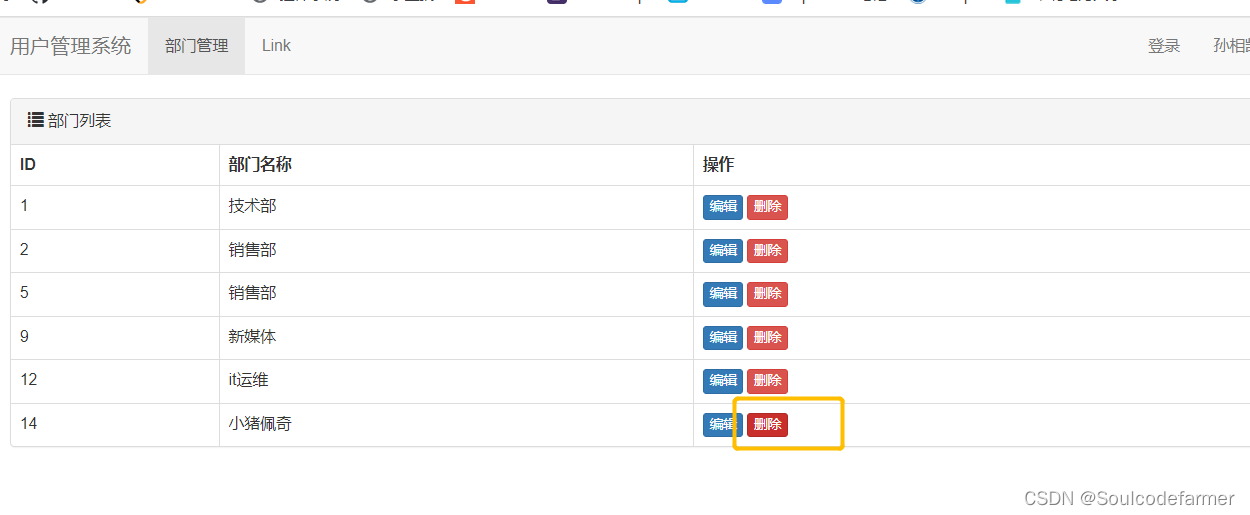
3. dlist.html展开
{% extends 'moban.html' %}
{% block mbname %}
<div>
<div class="container">
<div class="bs-example" data-example-id="panel-without-body-with-table">
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading"><span class="glyphicon glyphicon-list" aria-hidden="true"></span> 部门列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>部门名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for i in bmlist %}
<tr>
<td>{{ i.id }}</td>
<td>{{ i.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/dedit/{{ i.id }}">编辑</a>
<a class="btn btn-danger btn-xs" href="/ddel/?nid={{ i.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
{% endblock %}
4. dadd.html
{% extends 'moban.html' %}
{% block mbname %}
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">部门添加</h3>
</div>
<div class="panel-body">
<div class="container">
<form class="form-horizontal" method="post">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-2 control-label">标题</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="标题" name="title">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
5. dedit.html
{% extends 'moban.html' %}
{% block mbname %}
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">部门编辑</h3>
</div>
<div class="panel-body">
<div class="container">
<form class="form-horizontal" method="post">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-2 control-label">标题</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="标题" name="title"
value={{ rtitle }}>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
{% endblock %}





















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








