在 macOS 上设置 Xamarin 环境
我们首先通过安装 Visual Studio for Mac 来设置 macOS 环境。
我们可以先下载 Visual Studio for Mac。
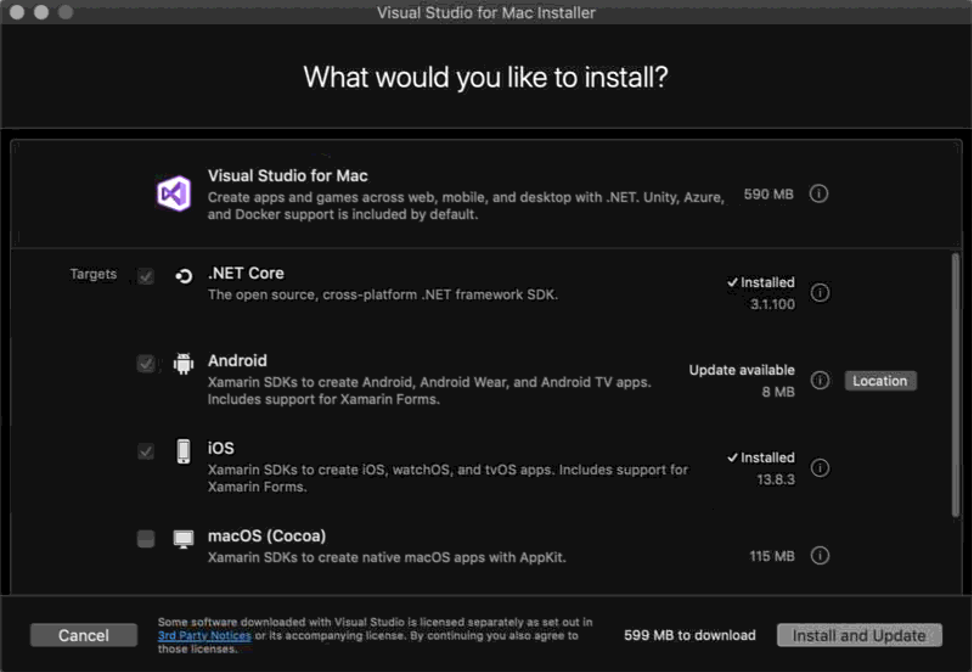
下载并安装 Visual Studio for Mac 开发环境后,会提示我们安装选项。
在目标部分中选择 Android 和 iOS,然后单击安装和更新(如果有更新)按钮。

在 Visual Studio for Mac 上创建新项目
安装完成后,我们将看到一个对话框,其中包含打开或创建新项目的选项。
由于我们已经在上一篇博客中创建了一个跨平台的 Xamarin.Forms 应用程序并使用 Xamarin.UITest 对其进行了示例测试,因此很容易将项目代码带到 macOS 机器上。
使用 Visual Studio for Mac 打开项目。
安卓项目
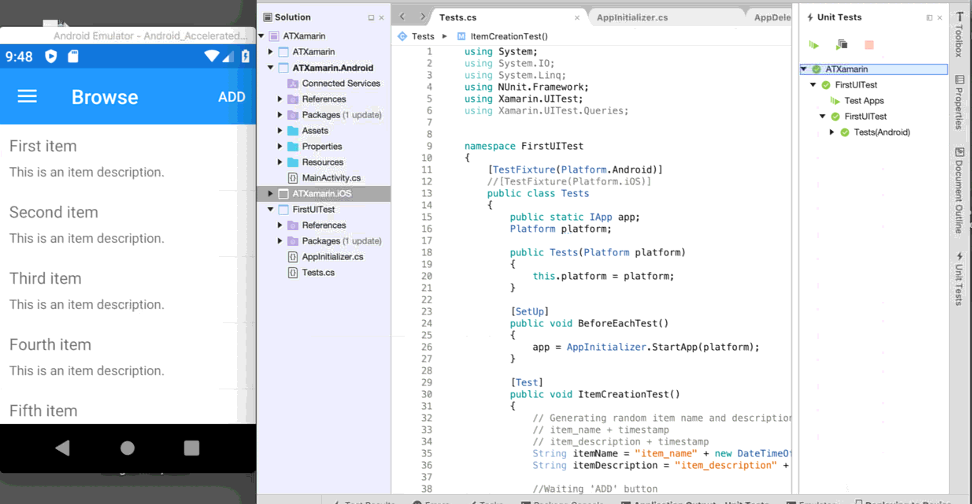
项目构建完成后,我们可以在 Android 设备上安装我们的 Xamarin.Forms 应用程序。
然后,我们可以对 Android 设备运行Xamarin.UITest测试。

iOS项目
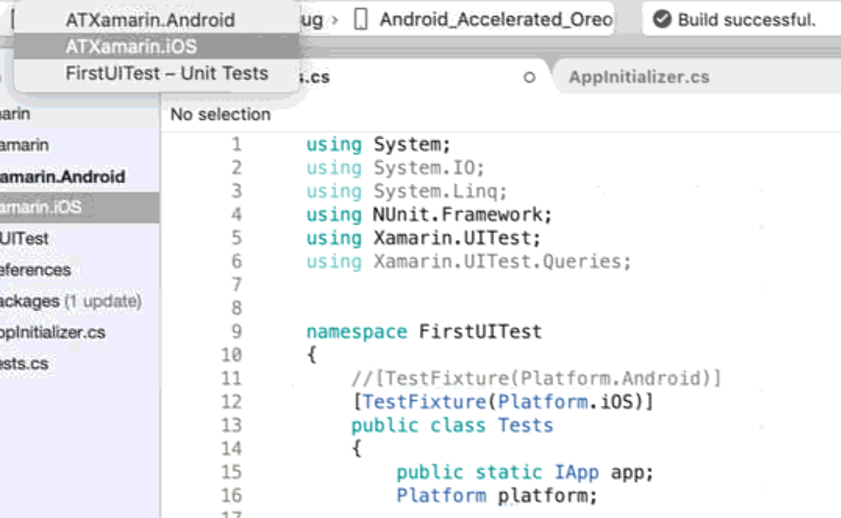
要在Xamarin iOS平台上启动应用程序,我们需要将我们的开发环境更改为ATXamarin.iOS的必要配置。此外,我们应该取消注释[TestFixture(Platform.iOS)]平台。

要安装应用程序,我们需要选择模拟器(将安装和启动应用程序的位置)并单击“播放”按钮。
在我们的例子中,我们将选择 iPhone 11 (iOS 13.3) 的模拟器。
若要运行 Xamarin.UITest 测试,我们需要更改AppInitializer.cs类的配置。
为此,我们必须在 AppBundle 方法中获取应用程序的路径。路径应该相对于我们测试的文件夹指定。
显然,我们也必须指定模拟器的标识符。
为了获得这个标识符,我们可以使用以下命令:
xcrun instruments -s devices
我们需要 iPhone 11 (iOS 13.3) 的标识符。
在我们输入所有必要的数据后,我们可以运行我们的测试。但是在这个阶段,Calabash 组件的自定义可能会出现错误。
我们需要为 ATXamarin.iOS 项目安装 Xamarin 测试云代理。
添加包后,我们要在AppDelegate.cs类中输入如下代码块:
#if ENABLE_TEST_CLOUD Xamarin.Calabash.Start(); #endif
之后,我们可以在 iOS 模拟器上运行 Xamarin.UITest 测试。
测试完成后,我们会看到一个新创建的项目(类似于在Android设备上运行测试后创建的项目)。

























 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








