在线性能测试-压力测试-负载测试-全链路压测工具-Alltesting泽众云测试Alltesting泽众云测试是国内专业SAAS化性能测试平台,具有强大的分布式压测能力,可模拟海量用户真实的业务场景,性能测试更简单,让性能和容量问题无所遁形。![]() https://www.alltesting.cn/jsp/newVersion2/webpr.jsp
https://www.alltesting.cn/jsp/newVersion2/webpr.jsp
通常以两种方式进行:后端和前端。当用户同时发送多个请求时,您需要测试服务器是否可以处理负载。如果不能,用户将收到可怕的 503 错误。可以使用 JMeter、K6 或 Gatling 等负载测试工具来预测您的服务器将如何响应。
通过前端性能测试,服务器可能会在预期时间内将响应发回,但这并不一定意味着您的用户会立即看到响应。不同浏览器处理来自服务器的有效负载数据的方式也会对性能产生影响。JavaScript 使网站具有交互性和功能齐全,但它也可以增加阻力,特别是如果它没有优化并阻止完全呈现内容。级联样式表也是如此。
后端测试也有很多工具可以帮助您测试网站的性能。其中受欢迎的是 Google Lighthouse,您可以将其用作 Cypress 的扩展,这是一种基于 JavaScript 的端到端工具,用于测试网页性能。
以下是如何将组合用于更好的性能测试。
Google Lighthouse
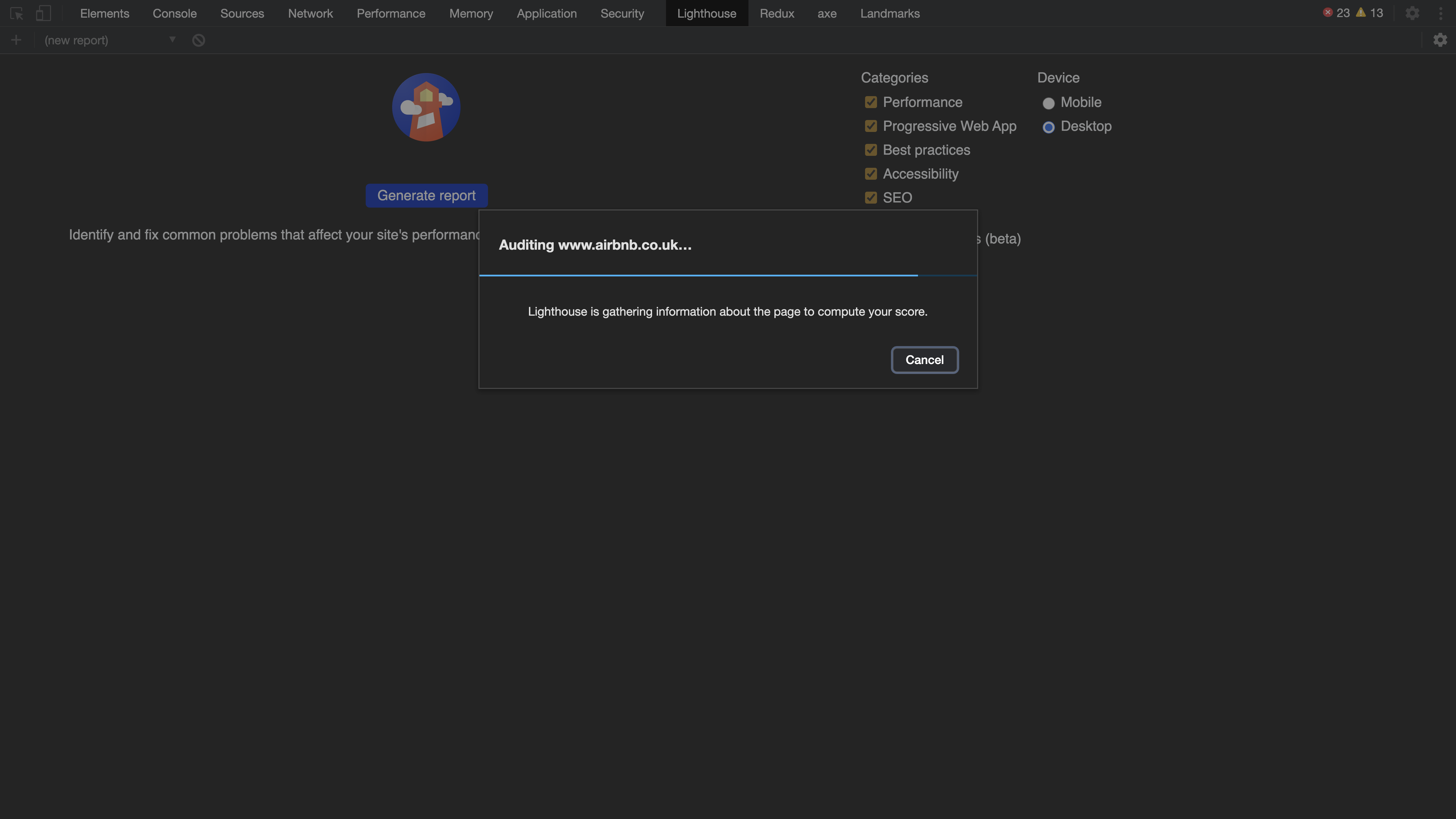
开源Google Lighthouse可让审核性能以外的其他方面,包括可访问性和搜索引擎优化。Lighthouse 易于使用:不需要额外的技术技能即可开始审核您网站的性能。您可以通过多种方式运行 Lighthouse,但直接的是作为 Chrome 开发者工具的一部分,因为它是内置的。只需打开开发者工具,单击 Lighthouse 选项卡,然后开始审核。下面的图片显示了 Google Lighthouse 的运行情况。

在网站上运行的 Google Lighthouse。

Google Lighthouse 得分衡量网站上的性能、可访问性、实践和SEO。
当 Lighthouse 完成运行审核时,它会根据检查指标计算一组分数,例如“一次内容绘制”、 “内容绘制”和“交互时间”。

























 3229
3229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








