网络API
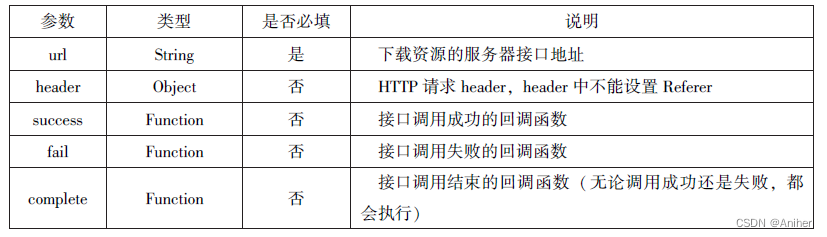
发起网络请求


获取百度首页数据
//wxml
<button type="primary" bindtap ="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmaxlength ='0'></textarea>//js
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url:'https://www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
GET方法获取邮政编码
//wxml
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>//js
Page({
data:{
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode;
if(postcode!= null && postcode!= ""){
var self=this;
wx.showToast({
title:'正在查询,请稍后....',
icon:'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdfl147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
method:'GET',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason ||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})
POST方法
//js
Page({
data:{
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode;
if(postcode!= null && postcode!= ""){
var self=this;
wx.showToast({
title:'正在查询,请稍后....',
icon:'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdfl147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-form-urlencoded'
},
method:'POST',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason ||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})上传文件

//wxml
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>//js
Page({
data:{
img:null,
},
uploadimage:function(){
var that = this;
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data = res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
})
下载文件 
//wxml
<button type="primary" bindtap='downloadimage'>下载图像</button>
<image src="{{img}}" mode='widthFix' style="width: 90%;height: 500px;"></image>//js
Page({
data:{
img:null
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url:"http://localhost/1.jpg",
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
多媒体API
图片API
1.选择图片或拍照
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。


//js
wx.chooseImage({
count:2,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})2.预览图片
wx.previewImage(Object)接口主要用于预览图片。

//js
wx.chooseImage({
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.jpg"
]
})3.获取图片信息
wx.getImageInfo(Object)接口用于获取图片信息。

//js
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
}
})4.保存图片到系统相册
wx.saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。

//js
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})录音API

1.开始录音
wx.startRecord(Object)用于实现开始录音
2.停止录音
//js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(function(){
//结束录音
wx.stopRecord()
},10000)音频播放控制API

1.播放语音
//js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath,
complete:function(){
}
})
}
})2.暂停播放
//js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()
},5000)
}
})3.结束播放
//js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.pauseVoice()
},5000)
}
})音乐播放控制API
1.播放音乐

//js
wx.playBackgroundAudio({
dataUrl: 'https://music.163.com/song?id=1804552401',
title:'航向你的海岛',
coverImgUrl:'/images/ly.jpg',
success:function(res){
console.log(res)
}
})2.获取音乐播放状态

3.控制音乐播放进度

4.暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBcak)接口用于实现监听音乐播放,通常被wx.playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发,在CallBack中可改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发,在CallBack中可改变播放图标。
9.案例展示
//wxml
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'/images/ly.jpg'}}"/>
<view class ="control-view">
<image src ="/images/ly.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "/images/{{isPlaying?'pause':'play'}}.jpg " bindtap = "onAudioTap"/>
<image src ="/images/ly.jpg"bindtap = "onStopTap"/>
<image src ="/images/ly.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >//wxss
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-view image{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}//js
Page({
data:{
isPlaying:false,
coverImgchangedImg:false,
music:{
"url":"/images/ly.jpg",
"title":"盛晓玫-有一天",
"coverImg":
"/images/ly.jpg"
},
},
onLoad:function(){
this.onAudioState();
},
onAudioTap:function(event){
if(this.data.isPlaying){
wx.pauseBackgroundAudio();
}else{
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
that.setData({ isPlaying:false,changedImg:false});
}
})
},
onPositionTap:function(event){
let how = event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status = res.status;
if(status === 1){
let duration = res.duration;
let currentPosition = res.currentPosition;
if(how ==="0"){
let position = currentPosition - 10;
if(position <0){
position =1;
}
wx.seekBackgroundAudio({
position: position
});
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){
let position =currentPosition +10;
if(position >duration){
position =duration-1;
}
wx.seekBackgroundAudio({
position: position});
wx.showToast({ title:"快进10s",duration:500});
}
}else {
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})文件API
1.保存文件
用于保存文件到本地

//js
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}2.获取本地文件列表
wx.getSavedFileList(Object)接口用于获取本地及保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08:00:00到当前时间的秒数)文件列表。

//js
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件信息
wx.getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取以保存的本地的文件,若需要获取临时文件信息,则使用wx.getFileInfo(Object)接口

//js
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths= res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath= res.savedFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
wx.remove Save File(Object)接口用于删除本地储存的文件

//js
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileFlist[0],filePath,
complete:function(res){
console.log(res)
}
})
}
}
})5.打开文档

//js
wx.downloadFile({
url: "http://localhost/fm2.pdf",
success:function(res){
var tempFilePath= res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})本地数据及缓存API
保存数据
1.wx.setStorage(Object)
wx.setStorage(Object)接口将数据储存到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容

//js
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)
//js
wx.setStorageSync('age','25')获取数据

1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容
//js
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})2.wx.getStorageSync(key)
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容
//js
try{
var value= wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
} catch(e){
console.log("获取失败")
}删除数据

1.wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。
//js
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeStorageSync(key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容
//js
try{
wx.removeStorageSync('name')
}catch(e){
//do something when catch error
}清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数
//js
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage() //清理本地数据缓存
},
})2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存
//js
try{
wx.clearStorageSync()
} catch(e){
}位置信息API
获取位置信息
wx.getLocation(Objcect)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息


//js
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:" + res.longitude);
console.log("纬度:" + res.latitude);
console.log("速度:" + res.longitude);
console.log("位置的精确度:" + res.accuracy);
console.log("水平精确度:" + res.horizontalAccuracy);
console.log("垂直精确度:" + res.verticalAccuracy);
}
})
选择位置信息


//js
wx.choeseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})显示位置信息


//js
wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
})设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口 wx.getSystemInfoSync()接口 用于获取系统信息
wx.getNetworkType(Object)接口 用于获取网络类型
wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
wx.makePhoneCall(Object)接口 用于拨打电话。
wx.scanCode(Object)接口 用于扫描二维码
获取系统信息
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息

wx.getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息

//js
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)},})网络状态
1.获取网络状态

wx.getNetworkType(Object)用于获取网络类型
//js
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接
//js
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)
})拨打电话

wx.makePhoneCall(Object)接口用于实现调用手机拨打电话
//js
wx.makePhoneCall({
phoneNumber: '18092585093',
})
扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容

扫码成功后返回数据

//js
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})






















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








