关于相对路径和绝对路径: 相对路径:<a href="./page2.jsp">链接到page2</a>
其中./表示页面所在的文件夹。<a href="../demo/page2.jsp">链接到page2</a>其中../表示页面的所在文件夹的上级目录
例一、
<a href="page2.jsp" >链接到page2</a>
<a href="./page2.jsp">链接到page2</a>
<a href="../demo/page2.jsp">链接到page2</a>
注:要引用的文件page2.jsp和文件本身page1.jsp在同一级目录下(同一路径下)
使用三种链接都可以从page1.jsp文件中链接到page2.jsp文件。
例二、
<link type="text/css" rel="stylesheet" href="css/common.css"/>
<img src="images/banner.png">
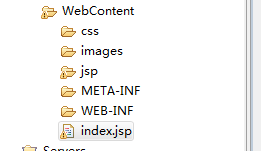
要引用的文件common.css在文件本身index.jsp所在目录webcontent的下一级文件夹css下。
以上设置都都可成功链接。
例三、
<link type="text/css" rel="stylesheet" href="../css/common.css">
要引用的文件common.css和文件本身在两个并列的文件夹下,即两个文件夹在同一目录下。
| 超链接 | 超链接+js | 使用submit按钮提交表单 | 使用js提交表单 |
| 在新窗口打开 使用绝对和相对路径 使用url传递参数 使用get方式传参即url+?参数名=参数值 | 使用window.open()打开新窗口 使用window.location="新链接" 使用url传递参数 使用get方式传参
| 先验证,后提交表单 使用hidden提交数据(对应非用户输入数据) 一般使用post方式传参 | button+js方式 <a>+js 方式 一般使用post方式 |

























 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








