目录
1. 概念
HTML是HyperText Markup Language的简称,中文名称:超文本标记语言,它是一种用于创建网页的标准标记语言。
标记语言是由标签构成的语言。<标签名称>例如html,xml;标记语言不是编程语言。
HTML 运行在浏览器上,由浏览器来解析。
- html文档的后缀名
.html和.htm两种都可以,没有区别。 - 标签的分类
围堵标签:有开始标签和结束标签,例如
<html></html>
自闭和标签:开始标签和结束标签都在一个标签中
<br/>
-
标签可以嵌套,但是嵌套的语法要正确
-
标签的内部是可以定义属性的,属性由键值对组成,值需要用双引号引起来,多个属性用空格隔开
-
html标签不区分大小写,但是推荐全小写
2. html文档的基本结构
<!-- 声明当前文档是html5文档 -->
<!DOCTYPE html>
<!-- html,根元素 ,围堵标签-->
<html>
<!--
head,头元素: 作用:
1、用于指定HTML文章中的一些元数据,
例如元数据 meta:定义页面的编码格式title:定义页面的标题
2、引入外部的资源文件--未来讲解
-->
<head>
<meta charset="utf-8" />
<title>这是我的第一个HTML页面</title>
</head>
<!--body,主体:浏览器显示的内容都将在这里编写
格式化代码的快捷键:ctrl+shift+f(英文状态下使用)
-->
<body>
hello html 这是我的第一个HTML页面
</body>
</html>
3. html常用标签
3.1 文本标签
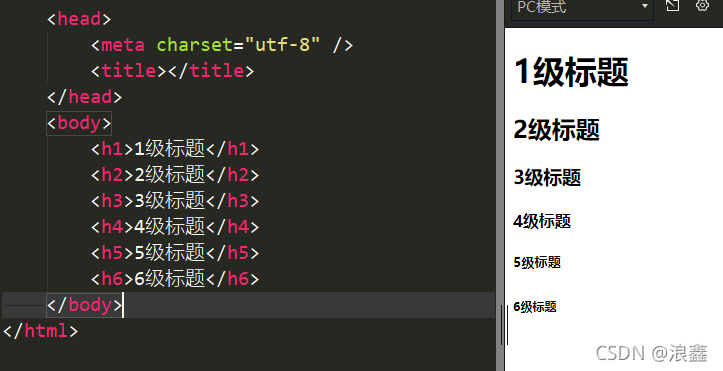
3.1.1 标题标签 h1–h6:字体逐渐缩小

3.1.2 段落标签
<p></p>

3.1.3 换行标签
<br/>
3.1.4 水平线标签
<hr />


3.1.5 范围标签
<span style="color: blue;">锄禾</span>

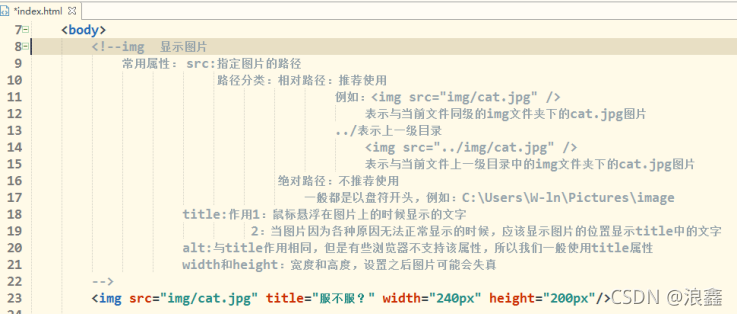
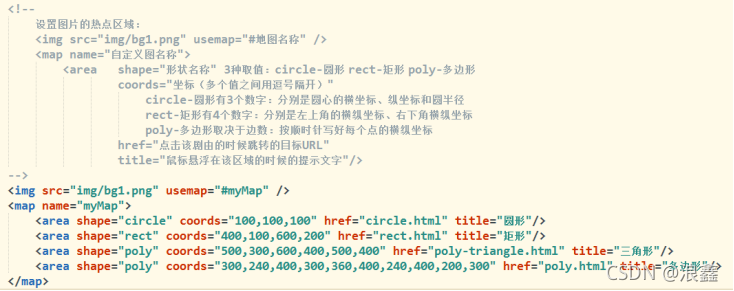
3.2 图片标签


3.3 列表标签
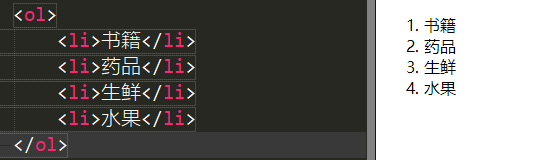
3.3.1 有序列表

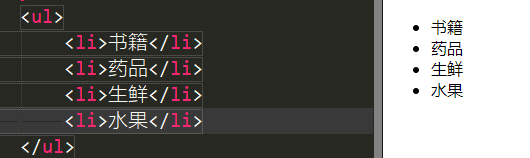
3.3.1 无序列表

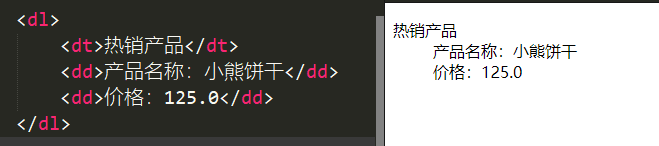
3.4 描述标签
一般用在图文混编的场景中
<dl>
<dt>热销产品</dt>
<dd>产品名称:小熊饼干</dd>
<dd>价格:125.0</dd>
</dl>

3.5 标签分类
html标签可以分为块状元素和行级元素两类。
块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素:一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
PS:区分的简单方法:是否独占一行。块状元素和行内元素的区别:
1、 块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
2、块级元素可以设置宽高;行内元素设置宽高无效。
3、块级元素可以设置margin,padding属性;行内元素的水平方向的padding会有边距效果,但是竖 直方向的padding没有效果。(此处的属性稍后介绍)
我们上面已经讲过的标签中归类一下: 属于块状元素的:
标题标签 h1-h6,
段落标签 p ,
水平线标签 hr,
有序列表标签 ol–li, 无序列表标签 ul–li,
定义描述标签 dl-dt-dd, 容器标签 div:
属于行级元素的:
范围标签:span
图像标签:img
3.6 超链接
1.实现页面间的跳转
<!--
a:超链接,作用:跳转到其他资源
属性:href="目标资源路径"
target="打开资源的位置" 默认值:_self 当前页面打开
_blank 在新页面打开
-->
<a href="index.html" target="_blank">index界面</a>
2.实现锚链接功能
<a href="#sport" target="_self">点我试试</a>
<div style="height: 300px; background: aqua;">
<p>s</p>
<a name="s"></a>
</div>
<div style="height: 300px; background: antiquewhite;">
<p>sp</p>
<a name="sp"></a>
</div>
<div style="height: 300px; background: blanchedalmond;">
<p>spo</p>
<a name="spo"></a>
</div>
<div style="height: 300px; background: coral;">
<p>sport</p>
<a name="sport"></a>
</div>
3.7 表格标签
3.7.1 规则表格
<!--tr:行 td:单元格-->
<table border="1" width="100%" height="30px">
<tr>
<td>名称</td>
<td>属性</td>
<td>价格</td>
</tr>
</table>

3.7.2 不规则表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="20" width="400px" height="300px">
<tr>
<td colspan="3" style="">个人简历</td>
</tr>
<tr>
<td>姓名:</td>
<td>张三丰</td>
<td rowspan="3">照片</td>
</tr>
<tr>
<td>电话:</td>
<td>18475937593</td>
</tr>
<tr>
<td>邮箱:</td>
<td>abc@qq.com</td>
</tr>
</table>
</body>
</html>

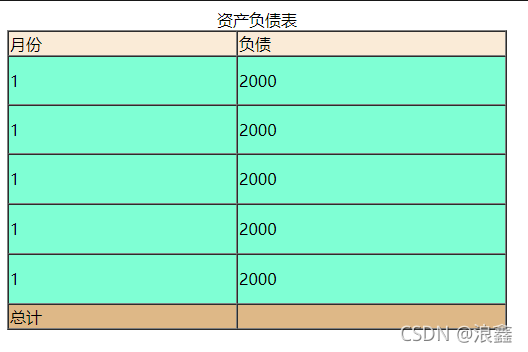
3.7.3 表格的高级标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellspacing="20px" width="500px" height="300px">
<caption>资产负债表</caption>
<thead style="background: antiquewhite;">
<tr>
<td>月份</td><td>负债</td>
</tr>
</thead>
<tbody style="background-color: aquamarine">
<tr>
<td>1</td><td>2000</td>
</tr>
<tr>
<td>1</td><td>2000</td>
</tr>
<tr>
<td>1</td><td>2000</td>
</tr>
<tr>
<td>1</td><td>2000</td>
</tr>
<tr>
<td>1</td><td>2000</td>
</tr>
</tbody>
<tfoot style="background: burlywood;">
<td>总计</td><td></td>
</tfoot>
</table>
</body>
</html>

3.8 表单
概念:用于采集用户输入的数据。用于和服务器进行交互。
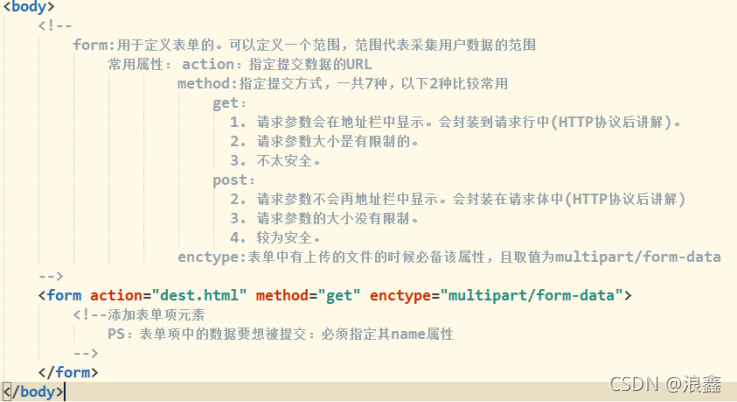
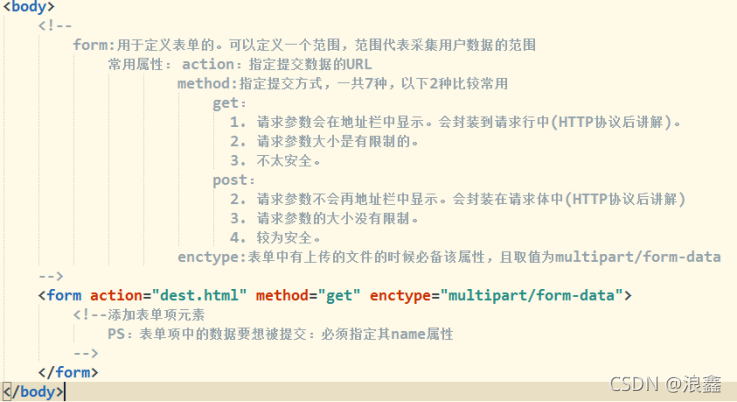
3.8.1 表单格式

3.8.2 表单属性

3.9 文本框
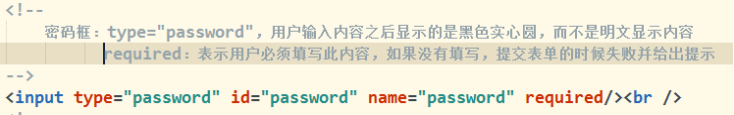
3.9.1 密码框

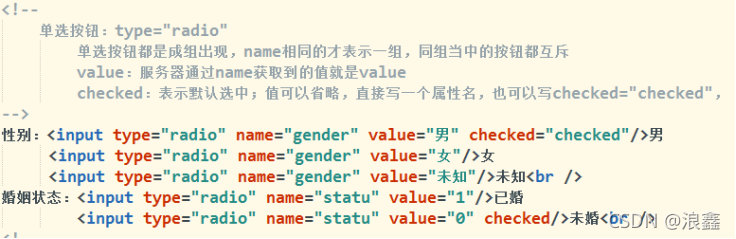
3.9.2 单选按钮

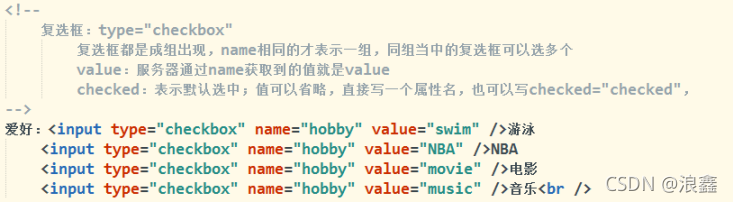
3.9.3 复选框

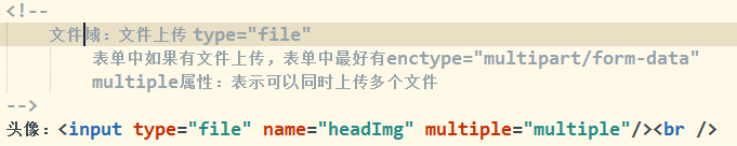
3.9.4 文件域

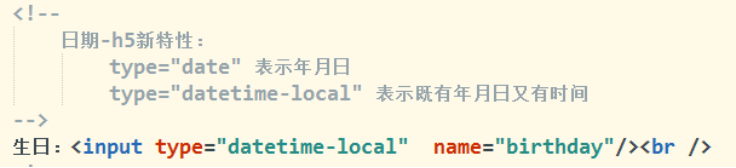
3.9.5 日期-h5中的新特性

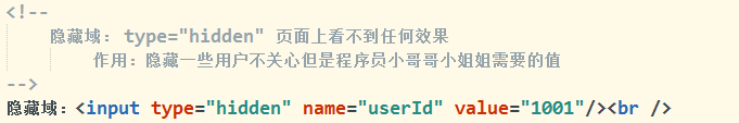
3.9.6 隐藏域

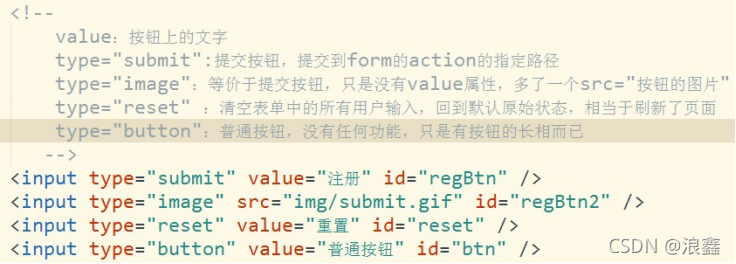
3.9.7 按钮

3.10 其他
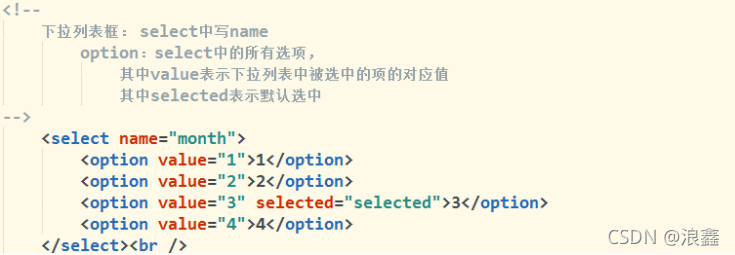
3.10.1 下拉列表框

3.9.8 文本域






















 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








