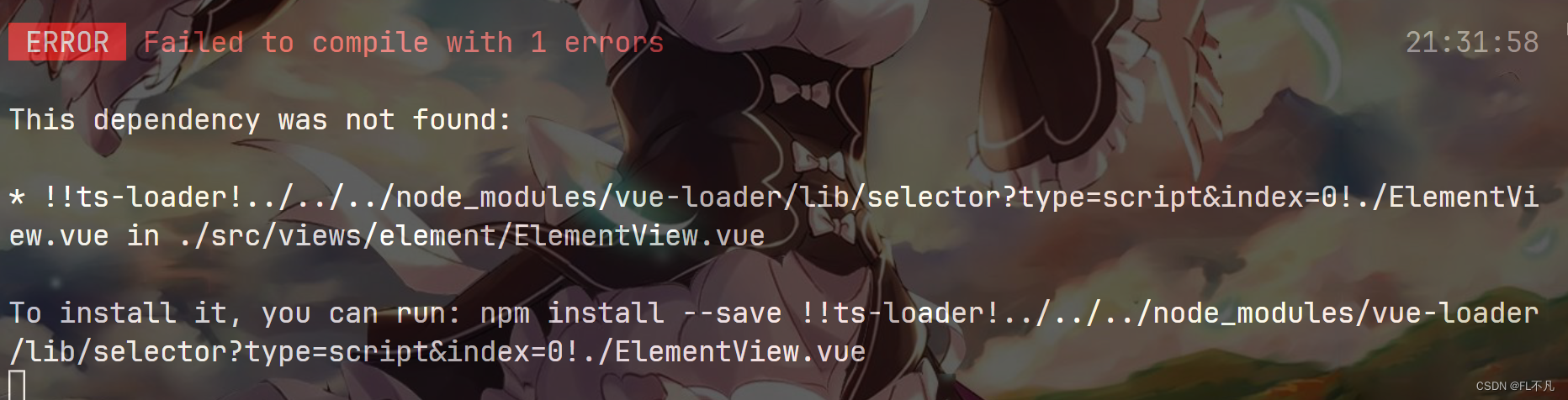
报错界面
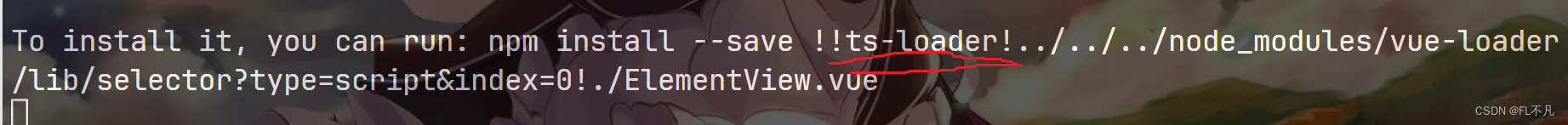
运行vue时,提示dependcy not found

问题解决
其实就是文件中缺少代码的依赖。
- 重新执行代码
npm i,下载好依赖 - 你看你报的错,缺啥就重新下啥(我就是缺少ts)

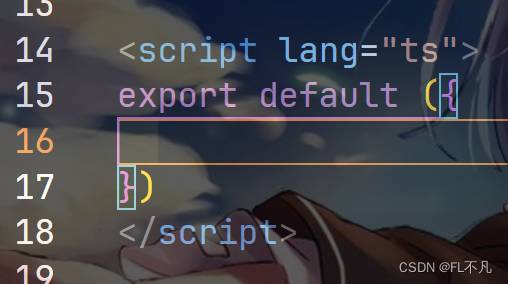
- 看看代码,发现自己使用了ts

- 可以删除依赖或者下载
下载(改成自己要下载的依赖):
npm install ts-loader@8.2.0
下载完成后,就运行代码,运行命令:npm run dev 这样就执行成功了,如果还不成功,就需要删掉node_modules包,执行命令: rm -r node_modules ,然后再按以上步骤再来一遍就能解决了





















 5955
5955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








