box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
margin: 0;
}
/* 让padding、border等不占据宽度 */
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
.box {
width: 50%;
height: 100px;
border: 10px solid blue;
float: left;
}
.red {
border: 10px solid red;
}
</style>
</head>
<body>
<div>
<div class="box"></div>
<div class="box red"></div>
</div>
</body>
</html>
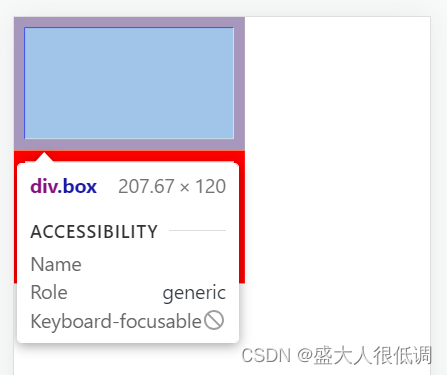
上述代码没加通配符 * 的样式配置时,给box设置100px的高度,实际高度为120px,因为border还有20px

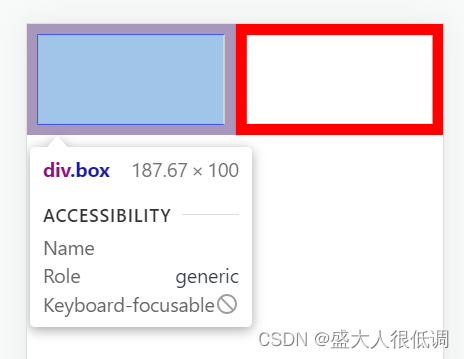
加上通配符 * 的样式后,即使box的border占了20px,但是box的总高度还是100px























 1859
1859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








