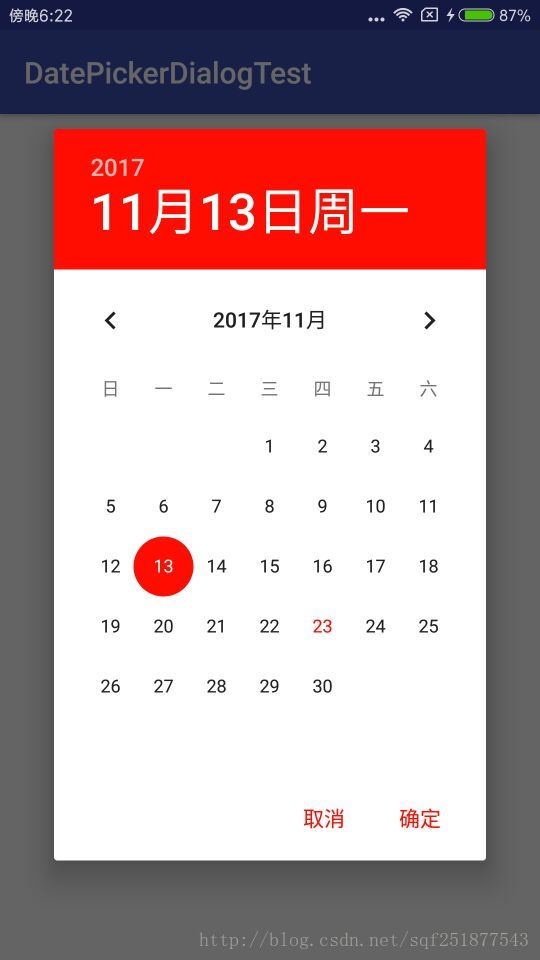
一、设置DatePickerDialog主题颜色
如图:
代码:
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//通过values和values-v21下的MyDatePickerDialogTheme改变颜色,
new DatePickerDialog(MainActivity.this,
R.style.MyDatePickerDialogTheme,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
mYear = year;
mMonth = month;
mDay = dayOfMonth;
mDateTv.setText(mYear + "-" + (mMonth + 1) + "-" + mDay);
}
},
mYear, mMonth, mDay).show();
}
});改变DatePickerDialog主题颜色步骤:
1、在values/style.xml新增:
<style name="MyDatePickerDialogTheme" parent="@android:style/Theme.Holo.Light.Dialog">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:textColor">@color/red</item>
</style>2、在res下新建目录values-v21,新建style.xml文件,内容:
<style name="MyDatePickerDialogTheme" parent="android:Theme.Material.Light.Dialog">
<item name="android:colorPrimary">@color/red</item>
<item name="android:colorPrimaryDark">@color/red</item>
<item name="android:colorAccent">@color/red</item>
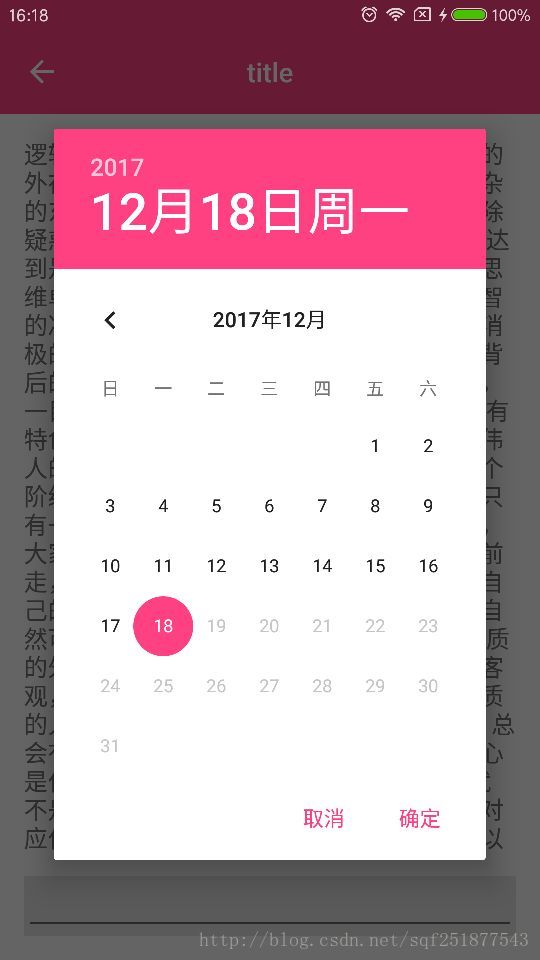
</style>二、设置DatePickerDialog的起始日期和结束日期
public void onClick(View v) {
DatePickerDialog datePickerDialog = new DatePickerDialog(MainActivity.this,
R.style.MyDatePickerDialogTheme,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
mYear = year;
mMonth = month;
mDay = dayOfMonth;
mEdt.setText(mYear + "-" + (mMonth + 1) + "-" + mDay);
}
},
mYear, mMonth, mDay);
//设置起始日期和结束日期
DatePicker datePicker = datePickerDialog.getDatePicker();
//datePicker.setMinDate();
datePicker.setMaxDate(System.currentTimeMillis());
datePickerDialog.show();
}






















 3837
3837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








