/*html*/
<button class="button" style="vertical-align:middle" id="min5" onclick="fun()"><span>5 min </span></button>
<script>
window.onload = function() {
document.getElementById("min5").onclick = function fun() {
var min = 4;
var sec = 59;
var refreshId = setInterval(function(){
document.getElementById("min5").innerHTML = min +" : " + sec ;
sec--;
if(sec==0){
if(min>0){
min--;
sec=59;
}else{
clearInterval(refreshId);
setTimeout(function() {
document.getElementById("min5").innerHTML = 0 +" : " + 0 ;
}, 1000);
}
}
},1000);
}
}
/*css*/
body {
background-color: #eaebe2;
}
/*
button class
*/
button {
display: inline-block;
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
font-size: 16px;
padding: 10px;
width: 140px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
outline: none;
}
.button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button span:after {
content: '»';
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
.button:hover span {
padding-right: 25px;
}
.button:hover span:after {
opacity: 1;
right: 0;
}
/*
button ids
*/
#min5 {
background-color: #2887a5;
}
#min5:hover{
background: #399bb8;
}
#min5:active{
background: #2887a5;
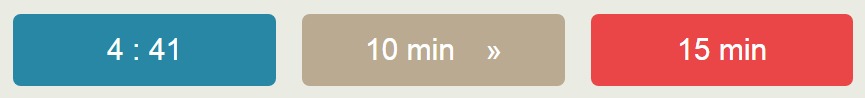
}带动画效果,点击开始倒计时的按钮
最新推荐文章于 2022-01-12 08:00:00 发布


























 1397
1397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








