参考:http://www.cnblogs.com/leon-hm/p/5131323.html
改变状态栏的颜色:
需要满足2个条件才有效。
1 API>=21,即Android5.0,
2 parent必须是AppCompat
方法一:通过Style来改变状态栏的颜色
通过设置Style.xml中的colorPrimaryDark属性来改变状态栏的颜色。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="android:statusBarColor">@color/statusBarColor</item>
<item name="colorPrimary">@color/colorPrimary</item>
</style>其他:
<item name="android:textColorPrimary">@color/textColorPrimary</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowBackground">@color/windowBackground</item>
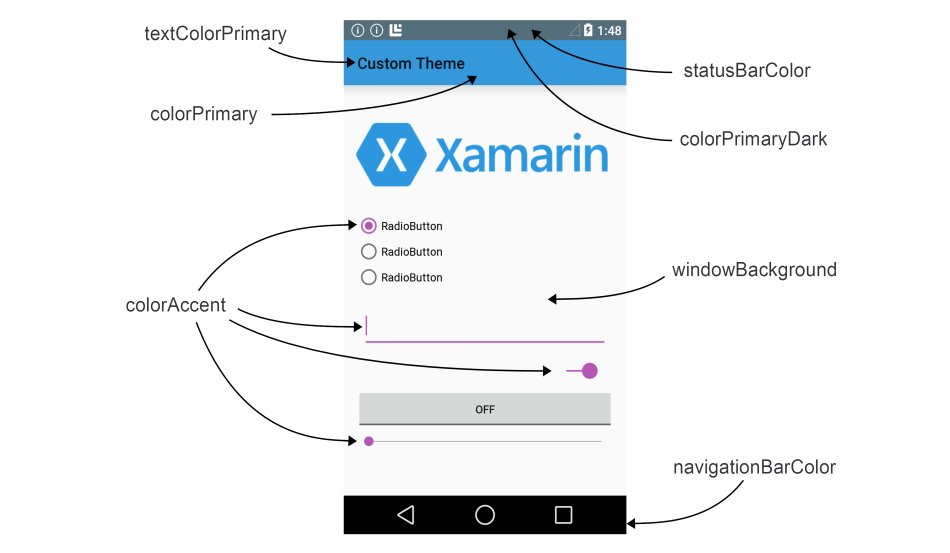
<item name="android:textColor">@color/textColor</item>见下图:
| Style中的属性 | 含义 |
|---|---|
| statusBarColor | 状态栏背景色 |
| colorPrimaryDark | 状态栏背景色(若statusBarColor也存在,则以statusBarColor为主) |
| colorPrimary | 状态栏下面的Bar:ActionBar的背景色 |
| colorAccent | |
| android:windowBackground | 窗口背景色 |
| textColorPrimary | EditText的字体 |
| textColor | TextView的字体颜色 |
不一样的地方:
textColorPrimary显示的是EditText的字体颜色
方法二:状态栏将显示为纯净的颜色,没有渐变效果
/**
* Created by ${cqc} on 2016/9/24.
* 设置导航栏颜色
*/
public class StatusBarUtil {
//Activity
public static void setSattusBarColor(Activity activity,int colorResId){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
Window window = activity.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(activity.getResources().getColor(colorResId));
//设置底部导航栏颜色
window.setNavigationBarColor(activity.getResources().getColor(colorResId));
}
}
//Dialog
public static void setSattusBarColor(Dialog dialog, int colorResId){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
Window window = dialog.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(dialog.getContext().getResources().getColor(colorResId));
//设置底部导航栏颜色
window.setNavigationBarColor(dialog.getContext().getResources().getColor(colorResId));
}
}
}源码
https://git.oschina.net/AndroidUI/StatusBarDemo
隐藏状态栏
参考:
带你走进沉浸式状态栏
//隐藏状态栏
View decorView = getWindow().getDecorView();
//第一种
//decorView.setSystemUiVisibility(View.INVISIBLE);//gone无效,invisible有效
//第二种
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN);沉浸式
效果图
2种实现方式
同时隐藏顶部状态栏和底部导航栏
View decorView = getWindow().getDecorView();
int uiOptions = decorView.getSystemUiVisibility();
uiOptions ^= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
uiOptions ^= View.SYSTEM_UI_FLAG_FULLSCREEN;
uiOptions ^= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
decorView.setSystemUiVisibility(uiOptions);或者
//隐藏状态栏和导航栏
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
//显示状态栏和导航栏
decorView.setSystemUiVisibility(View.VISIBLE);怎么判断沉浸式开启了没有
true:已经关闭;false:已经开启
boolean isImmersiveModeEnabled = ((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode off. ");
} else {
Log.i(TAG, "Turning immersive mode mode on.");
}其它
google Android Sample: https://developer.android.google.cn/samples/BasicImmersiveMode/index.html
Demo: https://git.oschina.net/AndroidUI/ImmersiveMode01























 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








