HM的项目,学习研究。
准备阶段
将WebInfos文件夹放在手机存储卡的根目录下,用Eclipse导入项目WebSerser,运行到手机中。
将WebInfos文件夹放在手机存储卡的根目录下
用ADB命令 adb push将WebInfos文件夹中的而所有文件推送到手机存储卡的WebInfos文件夹中。命令的使用详看:Android基础:ADB
运行WebSerser
用Eclipse导入WebSerser后,run运行到实际中,开启服务即可。
需要依赖包:android-support-v7-appcompat
点击下载 android-support-v7-appcompat
开始写代码
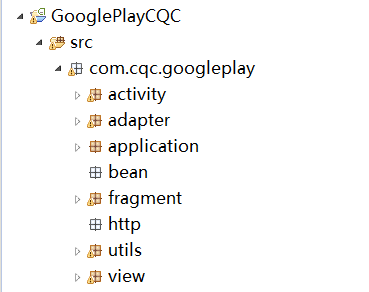
Step1:分包
图一:
Step2: 准备工具类
- MyApplication 获取全局使用的Context + 获取全局使用的handler
- LogUtil
- ToastUtil.java
MyApplication
记得在AndroidManifest.xml配置application
public class MyApplication extends Application {
private static Context context;
private static Handler mainHandler;
@Override
public void onCreate() {
super.onCreate();
context = this;
mainHandler = new Handler();
}
/**
* 获取全局使用的Context
* @return
*/
public static Context getContext() {
return context;
}
/**
* 获取全局使用的handler
* @return
*/
public static Handler getMainHandler() {
return mainHandler;
}
}LogUtil.java
public class LogUtil {
private static boolean isDebug = true;
public static void d(String TAG, String content) {
if (isDebug) {
Log.d(TAG, content);
}
}
}ToastUtil.java
public class ToastUtil {
private static Toast toast;
/**
* 短吐司
* @param context
* @param text
*/
public static void showShortToast(Context context, String text) {
if (toast == null) {
toast = Toast.makeText(context, text, Toast.LENGTH_SHORT);
}
toast.setText(text);
toast.show();
}
/**
* 长吐司
* @param context
* @param text
*/
public static void showLongToast(Context context, String text) {
if (toast == null) {
toast = Toast.makeText(context, text, Toast.LENGTH_LONG);
}
toast.setText(text);
toast.show();
}
/**
* 短吐司
* @param text
*/
public static void showShortToast(String text) {
if (toast == null) {
toast = Toast.makeText(MyApplication.getContext(), text,
Toast.LENGTH_SHORT);
}
toast.setText(text);
toast.show();
}
/**
* 长吐司
* @param text
*/
public static void showLongToast(String text) {
if (toast == null) {
toast = Toast.makeText(MyApplication.getContext(), text,
Toast.LENGTH_LONG);
}
toast.setText(text);
toast.show();
}
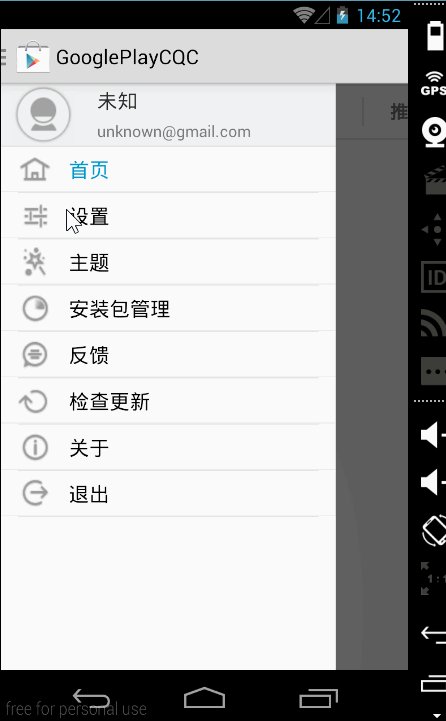
}Step3:实现侧拉效果
效果图:
侧拉效果实在MainActivity.java中设置的。
布局:activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cqc.googleplay.activity.MainActivity" >
<!-- 内容页布局, -->
<!-- 注意:内容页布局在前,侧拉页布局在后 -->
<LinearLayout
android:id="@+id/layout_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/frame_home"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</LinearLayout>
<!-- 侧拉页布局 -->
<LinearLayout
android:id="@+id/menu_left"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#000000"
android:orientation="vertical" >
<include layout="@layout/menu_list" />
</LinearLayout>
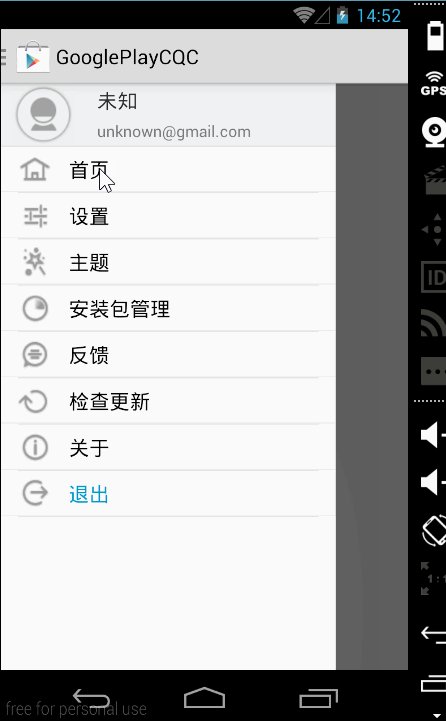
</android.support.v4.widget.DrawerLayout>布局:menu_list.xml
图:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:fillViewport="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 头像 -->
<RelativeLayout
android:id="@+id/photo_layout"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/menu_icon_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<ImageView
android:id="@+id/image_photo"
android:layout_width="55dp"
android:layout_height="55dp"
android:background="@drawable/bg_photo"
android:padding="5dip" />
<ImageView
android:id="@+id/image_over"
android:layout_width="55dp"
android:layout_height="55dp"
android:src="@drawable/photo_over" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/image_photo"
android:gravity="center_vertical" >
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="@string/tv_user_name"
android:textColor="#2b2b2b"
android:textSize="18dp" />
<TextView
android:id="@+id/user_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user_name"
android:layout_marginTop="5dp"
android:singleLine="true"
android:text="@string/tv_user_email"
android:textColor="#7a7a7a"
android:textSize="14dp" />
</RelativeLayout>
</RelativeLayout>
<!-- 4f4f4f -->
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#1a000000" />
<!-- 首页 -->
<RelativeLayout
android:id="@+id/home_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_home"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_home" />
<TextView
android:id="@+id/tv_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_home"
android:text="@string/tv_home"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 设置 -->
<RelativeLayout
android:id="@+id/setting_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_setting"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_setting" />
<TextView
android:id="@+id/tv_setting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_setting"
android:text="@string/tv_setting"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 主题 -->
<RelativeLayout
android:id="@+id/theme_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_theme"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_theme" />
<TextView
android:id="@+id/tv_theme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_theme"
android:text="@string/tv_theme"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 安装包管理 -->
<RelativeLayout
android:id="@+id/scans_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_scans"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_scans" />
<TextView
android:id="@+id/tv_scans"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_scans"
android:text="@string/tv_scans"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 反馈 -->
<RelativeLayout
android:id="@+id/feedback_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_feedback"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_feedback" />
<TextView
android:id="@+id/tv_feedback"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_feedback"
android:text="@string/tv_feedback"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 检查更新 -->
<RelativeLayout
android:id="@+id/updates_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_updates"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_updates" />
<TextView
android:id="@+id/tv_updates"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_updates"
android:text="@string/tv_updates"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 关于 -->
<RelativeLayout
android:id="@+id/about_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_about"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_about" />
<TextView
android:id="@+id/tv_about"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_about"
android:text="@string/tv_about"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
<!-- 退出 -->
<RelativeLayout
android:id="@+id/exit_layout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/menu_item_bg"
android:gravity="center_vertical"
android:paddingLeft="15dp" >
<ImageView
android:id="@+id/ic_exit"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:scaleType="fitXY"
android:src="@drawable/ic_exit" />
<TextView
android:id="@+id/tv_exit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/ic_exit"
android:text="@string/tv_exit"
android:textColor="@color/tv_color_menu_item_selector"
android:textSize="18dp" />
</RelativeLayout>
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#1a000000" />
</LinearLayout>
</ScrollView>代码:MainActivity
public class MainActivity extends ActionBarActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
initActionBar();
initDrawerLayout();
}
private void initActionBar() {
ActionBar actionBar = getSupportActionBar();
actionBar.setIcon(R.drawable.ic_launcher);//设置home图标
actionBar.setDisplayShowHomeEnabled(true);//显示home图标
actionBar.setHomeButtonEnabled(true);//home图标可点击
actionBar.setDisplayHomeAsUpEnabled(true);//显示导航图标
}
private void initDrawerLayout() {
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
//创建监听对(ActionBarDrawerToggle 实现了DrawerLayout.DrawerListener),添加导航图标
toggle = new ActionBarDrawerToggle(this, drawerLayout,R.drawable.ic_drawer_am, 0, 0);
toggle.syncState();// 少了这一行,ic_drawer_am就是默认的图标,不是我们指定的。
drawerLayout.setDrawerListener(toggle);
}
/**
* 要想侧栏栏出现,还要加这一行代码:toggle.onOptionsItemSelected(item);
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
toggle.onOptionsItemSelected(item);
return super.onOptionsItemSelected(item);
}
}Step4:实现侧拉栏和内容页的联动
点击侧拉栏item,内容页显示不同的内容。
逻辑:每一个item对应一个fragment,点击item,先隐藏所有的fragment,再显示该item对应的fragment,如果fragment为null,则创建它。
MainActivity.java
public class MainActivity extends ActionBarActivity implements OnClickListener {
private DrawerLayout drawerLayout;
private ActionBarDrawerToggle toggle;
private RelativeLayout home_layout;
private RelativeLayout setting_layout;
private RelativeLayout theme_layout;
private RelativeLayout scans_layout;
private RelativeLayout feedback_layout;
private RelativeLayout updates_layout;
private RelativeLayout about_layout;
private RelativeLayout exit_layout;
private FrameLayout frame_home;
private FragmentManager fm;
private HomeFragment homeFrag;
private SettingFragment setFrag;
private ThemeFragment themeFrag;
private ScanFragment scanFrag;
private UpdateFragment updateFrag;
private AboutFragment aboutFrag;
private ExitFragment exitFragment;
private FragmentTransaction transaction;
private TextView tv_home;
private TextView tv_setting;
private TextView tv_theme;
private TextView tv_scans;
private TextView tv_feedback;
private TextView tv_updates;
private TextView tv_about;
private TextView tv_exit;
private FeedBackFragment feedBackFrag;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
initActionBar();
initDrawerLayout();
findMenuViews();
initMenuView();
home_layout.performClick();
}
private void initMenuView() {
fm = getSupportFragmentManager();
home_layout.setOnClickListener(this);
setting_layout.setOnClickListener(this);
theme_layout.setOnClickListener(this);
scans_layout.setOnClickListener(this);
feedback_layout.setOnClickListener(this);
updates_layout.setOnClickListener(this);
about_layout.setOnClickListener(this);
exit_layout.setOnClickListener(this);
}
@Override
public void onClick(View v) {
setAllFalse();
transaction = fm.beginTransaction();
hideAllFragment();//先创建FragmentTransaction对象,在隐藏
switch (v.getId()) {
case R.id.home_layout:
tv_home.setSelected(true);
if (homeFrag == null) {
homeFrag = new HomeFragment();
transaction.add(R.id.frame_home, homeFrag, "HomeFragment");
}
transaction.show(homeFrag);
break;
case R.id.setting_layout:
tv_setting.setSelected(true);
if (setFrag == null) {
setFrag = new SettingFragment();
transaction.add(R.id.frame_home, setFrag, "SettingFragment");
}
transaction.show(setFrag);
break;
case R.id.theme_layout:
tv_theme.setSelected(true);
if (themeFrag == null) {
themeFrag = new ThemeFragment();
transaction.add(R.id.frame_home, themeFrag, "ThemeFragment");
}
transaction.show(themeFrag);
break;
case R.id.scans_layout:
tv_scans.setSelected(true);
if (scanFrag == null) {
scanFrag = new ScanFragment();
transaction.add(R.id.frame_home, scanFrag, "ScanFragment");
}
transaction.show(scanFrag);
break;
case R.id.feedback_layout:
tv_feedback.setSelected(true);
if (feedBackFrag == null) {
feedBackFrag = new FeedBackFragment();
transaction.add(R.id.frame_home, feedBackFrag, "FeedBackFragment");
}
transaction.show(feedBackFrag);
break;
case R.id.updates_layout:
tv_updates.setSelected(true);
if (updateFrag == null) {
updateFrag = new UpdateFragment();
transaction.add(R.id.frame_home, updateFrag, "UpdateFragment");
}
transaction.show(updateFrag);
break;
case R.id.about_layout:
tv_about.setSelected(true);
if (aboutFrag == null) {
aboutFrag = new AboutFragment();
transaction.add(R.id.frame_home, aboutFrag, "AboutFragment");
}
transaction.show(aboutFrag);
break;
case R.id.exit_layout:
tv_exit.setSelected(true);
if (exitFragment == null) {
exitFragment = new ExitFragment();
transaction.add(R.id.frame_home, exitFragment, "ExitFragment");
}
transaction.show(exitFragment);
break;
}
drawerLayout.closeDrawers();
transaction.commit();
}
private void setAllFalse() {
tv_home.setSelected(false);
tv_setting.setSelected(false);
tv_theme.setSelected(false);
tv_scans.setSelected(false);
tv_feedback.setSelected(false);
tv_updates.setSelected(false);
tv_about.setSelected(false);
tv_exit.setSelected(false);
}
private void hideAllFragment() {
if (homeFrag != null) {
transaction.hide(homeFrag);
}
if (setFrag != null) {
transaction.hide(setFrag);
}
if (themeFrag != null) {
transaction.hide(themeFrag);
}
if (scanFrag != null) {
transaction.hide(scanFrag);
}
if (feedBackFrag != null) {
transaction.hide(feedBackFrag);
}
if (updateFrag != null) {
transaction.hide(updateFrag);
}
if (aboutFrag != null) {
transaction.hide(aboutFrag);
}
if (exitFragment != null) {
transaction.hide(exitFragment);
}
}
private void findMenuViews() {
frame_home = (FrameLayout) findViewById(R.id.frame_home);
home_layout = (RelativeLayout) findViewById(R.id.home_layout);
setting_layout = (RelativeLayout) findViewById(R.id.setting_layout);
theme_layout = (RelativeLayout) findViewById(R.id.theme_layout);
scans_layout = (RelativeLayout) findViewById(R.id.scans_layout);
feedback_layout = (RelativeLayout) findViewById(R.id.feedback_layout);
updates_layout = (RelativeLayout) findViewById(R.id.updates_layout);
about_layout = (RelativeLayout) findViewById(R.id.about_layout);
exit_layout = (RelativeLayout) findViewById(R.id.exit_layout);
tv_home = (TextView) findViewById(R.id.tv_home);
tv_setting = (TextView) findViewById(R.id.tv_setting);
tv_theme = (TextView) findViewById(R.id.tv_theme);
tv_scans = (TextView) findViewById(R.id.tv_scans);
tv_feedback = (TextView) findViewById(R.id.tv_feedback);
tv_updates = (TextView) findViewById(R.id.tv_updates);
tv_about = (TextView) findViewById(R.id.tv_about);
tv_exit = (TextView) findViewById(R.id.tv_exit);
}
private void initActionBar() {
ActionBar actionBar = getSupportActionBar();
actionBar.setIcon(R.drawable.ic_launcher);//设置home图标
actionBar.setDisplayShowHomeEnabled(true);//显示home图标
actionBar.setHomeButtonEnabled(true);//home图标可点击
actionBar.setDisplayHomeAsUpEnabled(true);//显示导航图标
}
private void initDrawerLayout() {
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
//创建监听对(ActionBarDrawerToggle 实现了DrawerLayout.DrawerListener),添加导航图标
toggle = new ActionBarDrawerToggle(this, drawerLayout,R.drawable.ic_drawer_am, 0, 0);
toggle.syncState();// 少了这一行,ic_drawer_am就是默认的图标,不是我们指定的。
drawerLayout.setDrawerListener(toggle);
}
/**
* 要想侧栏栏出现,还要加这一行代码:toggle.onOptionsItemSelected(item);
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
toggle.onOptionsItemSelected(item);
return super.onOptionsItemSelected(item);
}
}Step5:实现侧拉栏“首页”对应的界面
HomeFragment.java
HomeFragmentAdapter很简单,不在复制
public class HomeFragment extends Fragment {
private View rootView;
private PagerSlidingTab indicatorTab;
private ViewPager viewPager;
private HomeFragmentAdapter adapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
rootView = inflater.inflate(R.layout.fragment_home, container, false);
indicatorTab = (PagerSlidingTab) rootView.findViewById(R.id.indicatorTab_frag_home);
viewPager = (ViewPager) rootView.findViewById(R.id.viewPager_frag_home);
viewPager.setOffscreenPageLimit(CommonUtil.getStringArray(R.array.tab_names).length-1);
adapter = new HomeFragmentAdapter(getActivity().getSupportFragmentManager());
viewPager.setAdapter(adapter);
indicatorTab.setViewPager(viewPager);
return rootView;
}
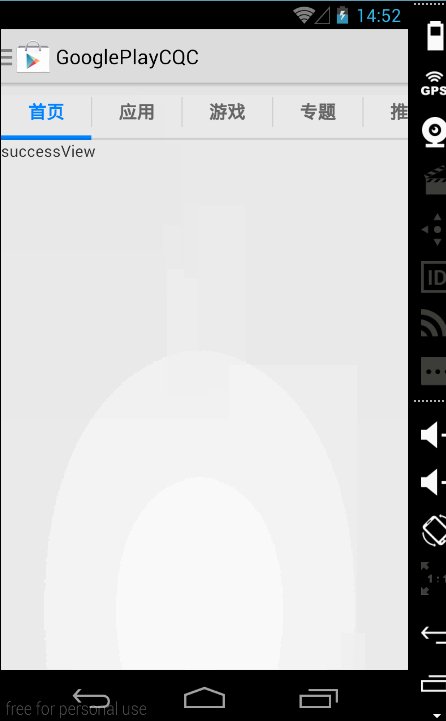
}fragment_home.xml
PagerSlidingTab是自定义的tab类,copy即可,即下图:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- TAB标题 -->
<com.cqc.googleplay.view.PagerSlidingTab
android:id="@+id/indicatorTab_frag_home"
android:layout_width="match_parent"
android:layout_height="50dp" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager_frag_home"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>Step6:ContentPager.java
ContentPager这个类非常重要,包含4中View:加载中页面 + 加载成功页面 + 加载失败页面 + 数据为null的页面
package com.cqc.googleplay.view;
import java.util.List;
import com.cqc.googleplay.R;
import com.cqc.googleplay.application.MyApplication;
import com.cqc.googleplay.utils.CommonUtil;
import android.content.Context;
import android.os.SystemClock;
import android.provider.Settings.System;
import android.util.AttributeSet;
import android.view.View;
import android.widget.FrameLayout;
public abstract class ContentPager extends FrameLayout {
public ContentPager(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initContentPager();
}
public ContentPager(Context context, AttributeSet attrs) {
super(context, attrs);
// this(context, attrs, 0);
initContentPager();
}
public ContentPager(Context context) {
super(context);
// this(context,null);
initContentPager();
}
private void initContentPager() {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
if (loadingView == null) {
loadingView = View.inflate(MyApplication.getContext(),
R.layout.page_loading, null);
}
addView(loadingView);
if (emptyView == null) {
emptyView = View.inflate(MyApplication.getContext(),
R.layout.page_empty, null);
}
addView(emptyView);
if (errorView == null) {
errorView = View.inflate(MyApplication.getContext(),
R.layout.page_error, null);
}
addView(errorView);
if (successView == null) {
successView = createSuccessView();
}
addView(successView);
// 根据状态显示view
showPager();
// 加载数据
loadDataAndRefresh();
}
/**
* 请求数据并更新页面
*/
private void loadDataAndRefresh() {
new Thread() {
@Override
public void run() {
super.run();
// 请求数据
SystemClock.sleep(1500);
Object object = requestData();
mState = checkData(object);
// 显示数据,主线程运行
CommonUtil.runOnUIThread(new Runnable() {
@Override
public void run() {
showPager();
}
});
}
}.start();
}
protected PagerState checkData(Object object) {
if (object == null) {
mState = PagerState.STATE_ERROR;
} else {
if (object instanceof List) {
if (((List) object).size() == 0) {
mState = PagerState.STATE_EMPTY;
} else {
mState = PagerState.STATE_SUCCESS;
}
mState = PagerState.STATE_SUCCESS;
} else {
mState = PagerState.STATE_SUCCESS;
}
}
return mState;
}
private void showPager() {
hideAllView();
switch (mState.getValue()) {
case 1:
loadingView.setVisibility(View.VISIBLE);
break;
case 2:
successView.setVisibility(View.VISIBLE);
break;
case 3:
emptyView.setVisibility(View.VISIBLE);
break;
case 4:
errorView.setVisibility(View.VISIBLE);
break;
}
}
private void hideAllView() {
if (loadingView != null) {
loadingView.setVisibility(View.GONE);
}
if (successView != null) {
successView.setVisibility(View.GONE);
}
if (emptyView != null) {
emptyView.setVisibility(View.GONE);
}
if (errorView != null) {
errorView.setVisibility(View.GONE);
}
}
/**
* 请求数据
* @return
*/
public abstract Object requestData();
/**
* 每个fragment的view不同
* @return
*/
public abstract View createSuccessView();
/**
* 定义4中加载状态:加载中 + 加载成功 + 加载失败 + 数据为null
*
* @author cui
*/
public enum PagerState {
STATE_lOADIGN(1), STATE_SUCCESS(2), STATE_EMPTY(3), STATE_ERROR(4);
private int value;
PagerState(int value) {
this.value = value;
}
public int getValue() {
return value;
}
}
/**
* 4中状态对应的view
*/
private View loadingView;
private View successView;
private View emptyView;
private View errorView;
private PagerState mState = PagerState.STATE_lOADIGN;
}
Step7:item首页对应的子首页 HomeFrag.java
public class HomeFrag extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
ContentPager contentPager = new ContentPager(getActivity()) {
@Override
public Object requestData() {
return "cuicui";
}
@Override
public View createSuccessView() {
TextView textView = new TextView(getContext());
textView.setText("successView");
return textView;
}
};
return contentPager;
}
}源码下载
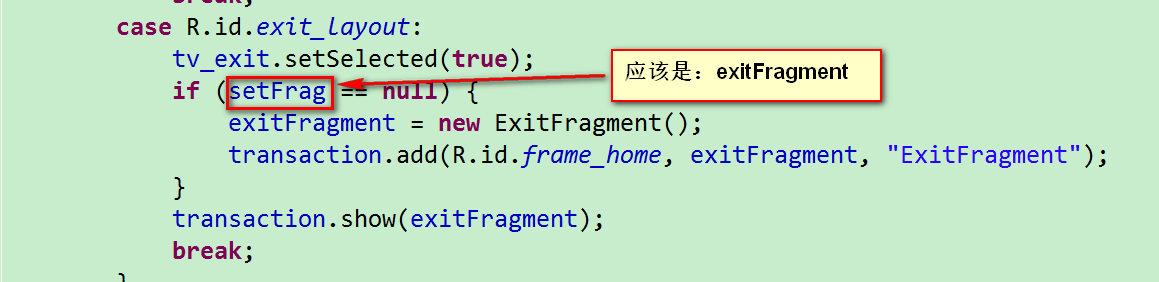
遇到的坑
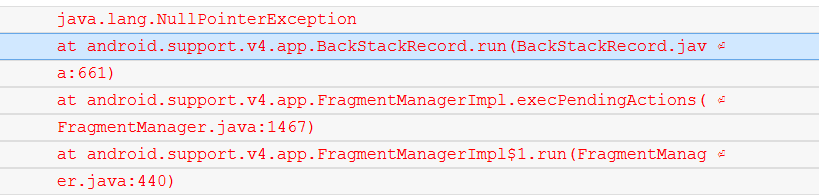
NullPointerException
效果图:
检查了多遍,没发现null的,后来发现赋值错了。
见图:






























 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








