学习Android有一段时间了,跟大家分享一下经验吧!
如果有错误的地方,有更好的方法,麻烦大家留言指导!
工具:studio2.2,虚拟机版本:4.3,API 18 (感觉比5.1的稳定啊!)
例子是先:
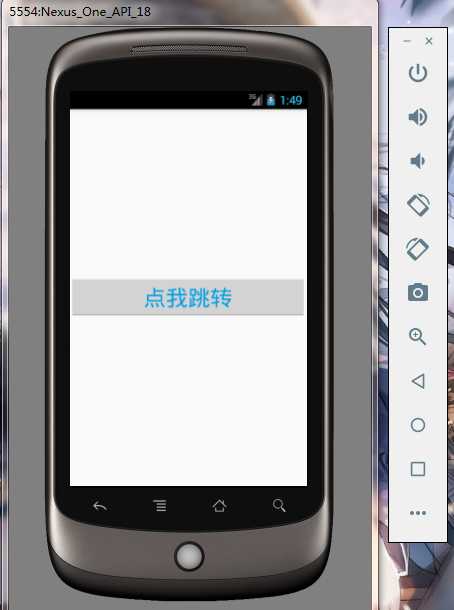
1.一个按钮跳转一个子页面,
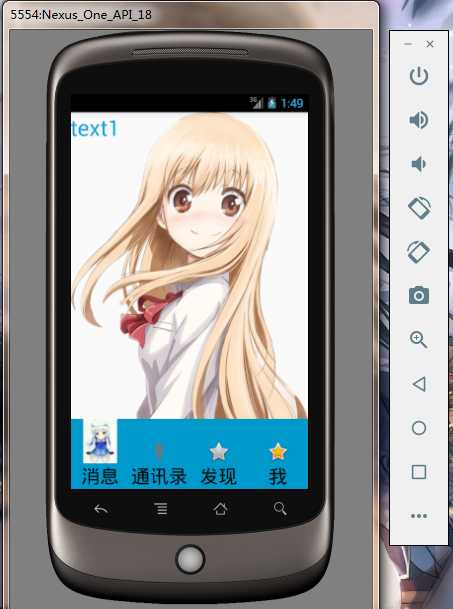
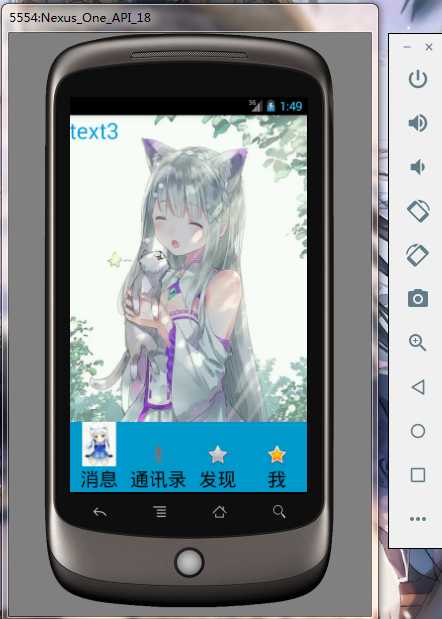
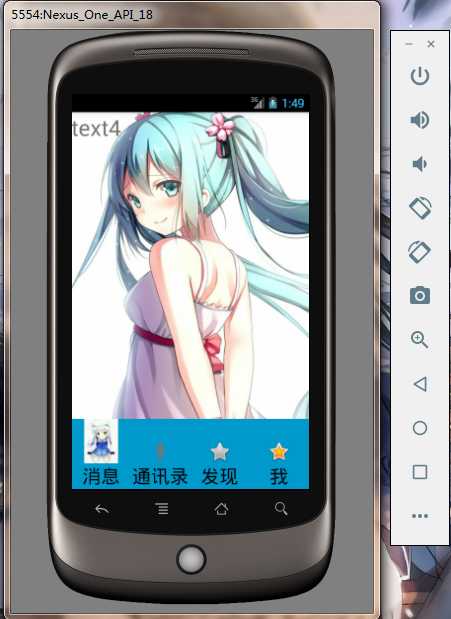
2.一个子页面框着4个其他页面,
RadioGroup包含 4个RadioButton,
4个页面都在子页显示
效果图:主页
图片很美,效果...暂时是通过单击 onclick跳转,滑动跳转的,还没学会呢....
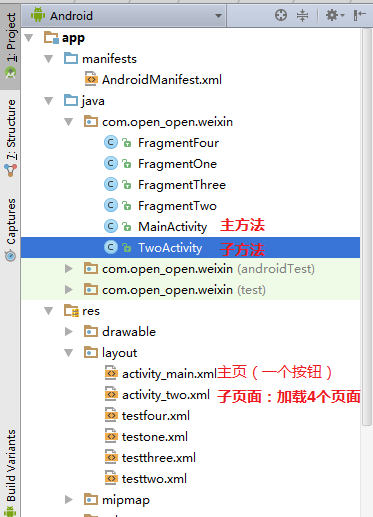
代码图:一个方法对应一个xml页面
一、方法
MainActivity.java,继承Activity
package com.open_open.weixin;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onSubmit(View view){
Intent intent = new Intent(this,TwoActivity.class);
startActivity(intent);
}
}
activity_main.xml 这个是线型布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点我跳转"
android:textSize="30sp"
android:gravity="center"
android:textColor="@color/colorBlue"
android:onClick="onSubmit"/>
</LinearLayout>
继承FragmentActivity
package com.open_open.weixin;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
/**
* 负责管理Fragment
* @author Administrator
*
*/
public class TwoActivity extends FragmentActivity {
//声明一个FragmentManager对象
private FragmentManager manager;
//声明一个事务对象
private FragmentTransaction trans;
private RadioGroup rg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
//获取manager对象
manager=getSupportFragmentManager();
trans=manager.beginTransaction();
//默认绑定第一个Fragment
FragmentOne one=new FragmentOne();
trans.add(R.id.mainFrame, one, "frag");
trans.commit();
//获取按钮组
rg=(RadioGroup)findViewById(R.id.rg);
rg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch(checkedId){
case R.id.r1:
trans=manager.beginTransaction();
trans.replace(R.id.mainFrame,new FragmentOne(), "frag");
trans.addToBackStack("back");
//加入到后退操作栈
trans.commit();
break;
case R.id.r2:
trans=manager.beginTransaction();
trans.replace(R.id.mainFrame, new FragmentTwo(), "frag");
trans.addToBackStack("back");//加入到后退操作栈
trans.commit();
break;
case R.id.r3:
trans=manager.beginTransaction();
trans.replace(R.id.mainFrame, new FragmentThree(), "frag");
trans.addToBackStack("back");//加入到后退操作栈
trans.commit();
break;
case R.id.r4:
trans=manager.beginTransaction();
trans.replace(R.id.mainFrame, new FragmentFour(), "frag");
trans.addToBackStack("back");//加入到后退操作栈
trans.commit();
break;
}
}
});
}
@SuppressWarnings("unused")
private Fragment test(){
//获取当前在fragment栈中存储的所有fragment
List<Fragment> list=manager.getFragments();
for (Fragment fragment : list) {
if(fragment.isVisible()){
return fragment;
}
}
return null;
}
}
activity_two.xml
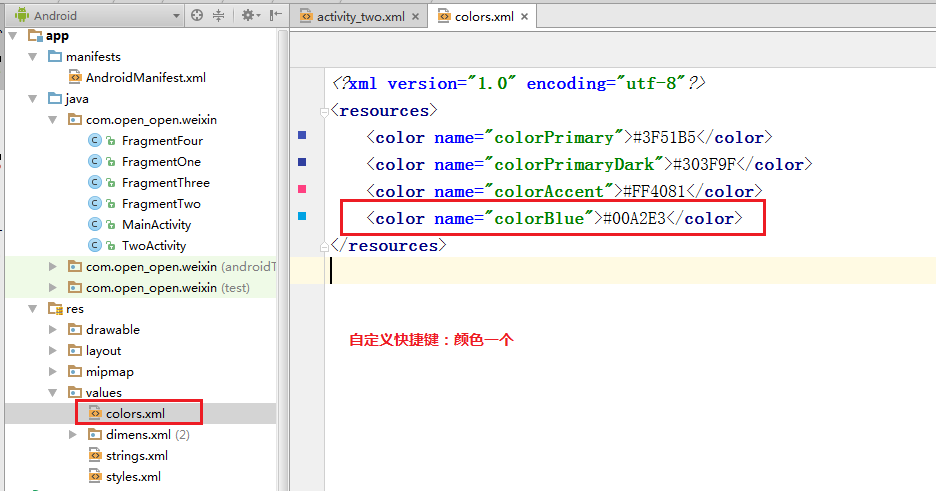
补充:1、自定义颜色一个
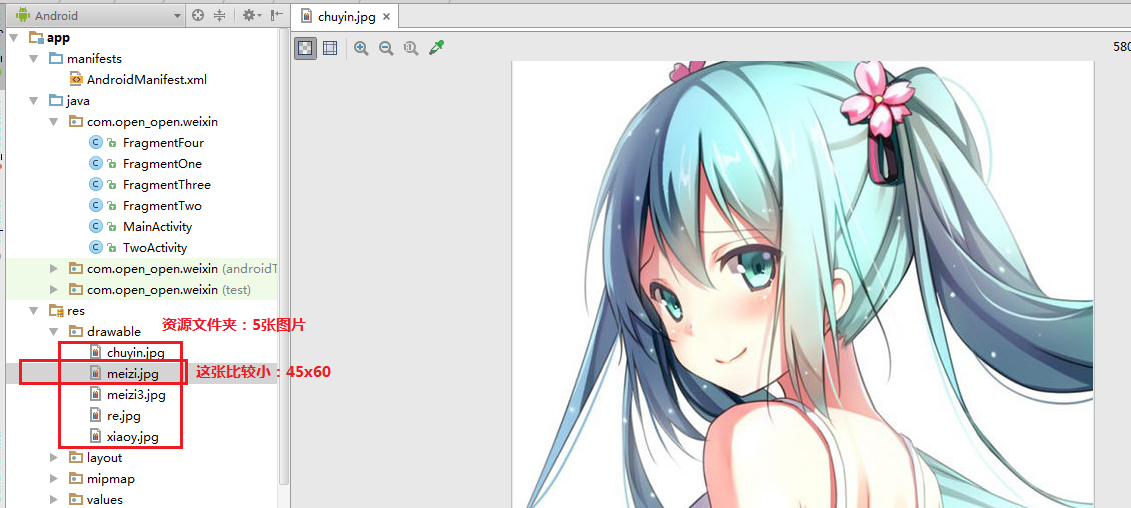
2、图片资源
android:drawableTop:+图片
ic_btn_speak_now:麦克风
btn_star_big_off:灰色的星星
btn_star_big_on:黄色点亮的星星
这三个是studio自带的。
FrameLayout:框架布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/mainFrame"
android:layout_width="match_parent"
android:layout_height="fill_parent"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@android:color/holo_blue_dark"
android:layout_alignParentBottom="true">
<RadioGroup
android:id="@+id/rg"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<RadioButton
android:id="@+id/r1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:drawableTop="@drawable/meizi"
android:text="消息"
android:textSize="25sp"
android:clickable="true"
android:button="@null"
android:gravity="center"
/>
<RadioButton
android:id="@+id/r2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:drawableTop="@android:drawable/ic_btn_speak_now"
android:text="通讯录"
android:textSize="25sp"
android:clickable="true"
android:button="@null"
android:gravity="center"
/>
<RadioButton
android:id="@+id/r3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:drawableTop="@android:drawable/btn_star_big_off"
android:text="发现"
android:textSize="25sp"
android:clickable="true"
android:button="@null"
android:gravity="center"
/>
<RadioButton
android:id="@+id/r4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:drawableTop="@android:drawable/btn_star_big_on"
android:text="我"
android:textSize="25sp"
android:clickable="true"
android:button="@null"
android:gravity="center"
/>
</RadioGroup>
</LinearLayout>
</RelativeLayout>
三、其他页面:
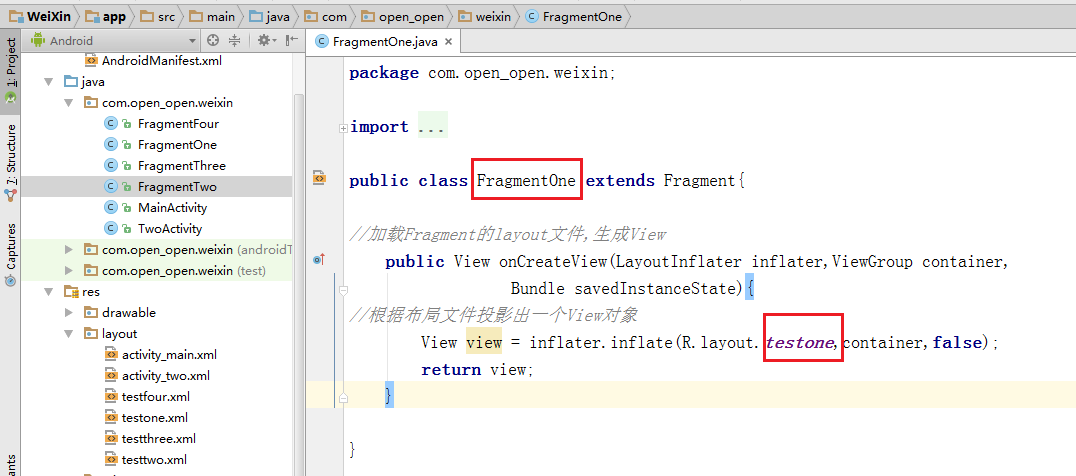
FragmentOne - Four .java
这个几乎相同,继承Fragment
红色部分稍微改动即可,
package com.open_open.weixin;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
public class FragmentOne extends Fragment{
//加载Fragment的layout文件,生成View
public View onCreateView(LayoutInflater inflater,ViewGroup container,
Bundle savedInstanceState){
//根据布局文件投影出一个View对象
View view = inflater.inflate(R.layout.testone,container,false);
return view;
}
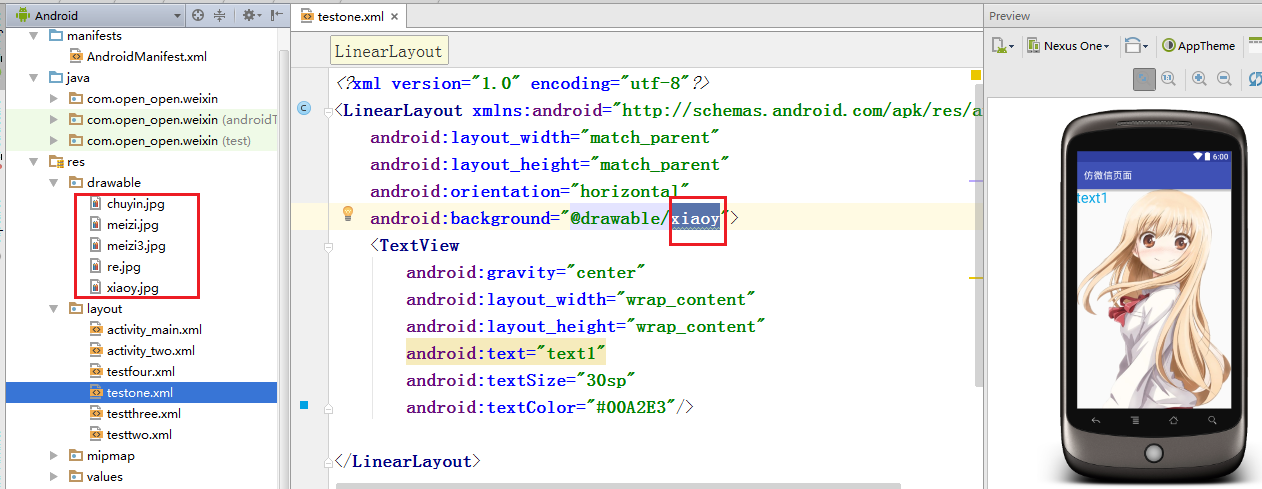
}testone.xml
其他三个页面也是一模一样的,背景图片不同罢了,只要改动background这里即可
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@drawable/xiaoy">
<TextView
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text1"
android:textSize="30sp"
android:textColor="#00A2E3"/>
</LinearLayout>
补充:



































 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








