移动端特点
头脑风暴
PC端网页和移动端网页的有什么不同?
- PC屏幕大,网页固定版心
- 手机屏幕小, 网页宽度多数为100%
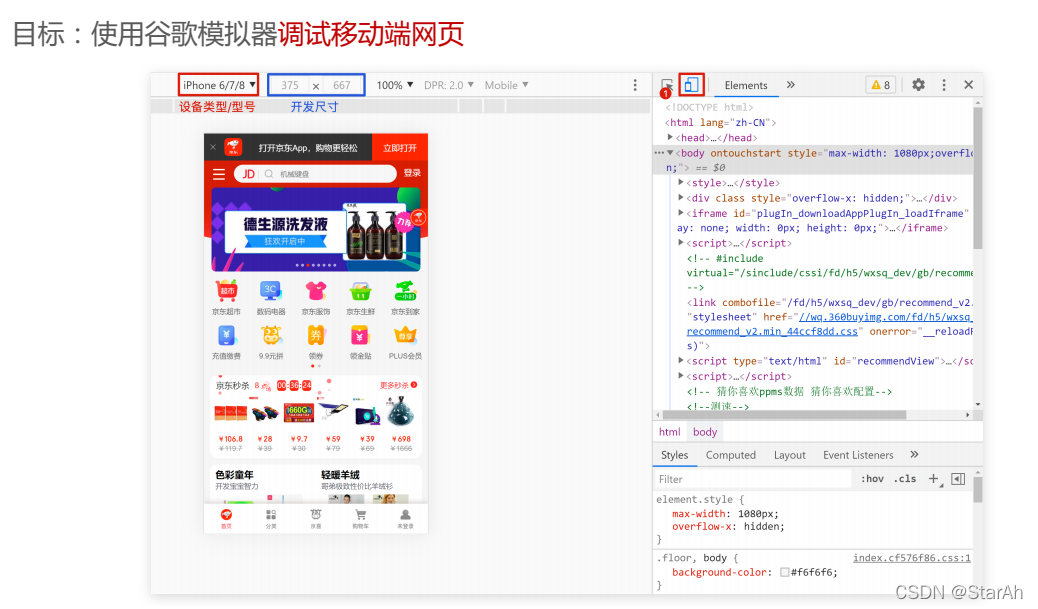
如何在电脑里面边写代码边调试移动端网页效果?
谷歌模拟器

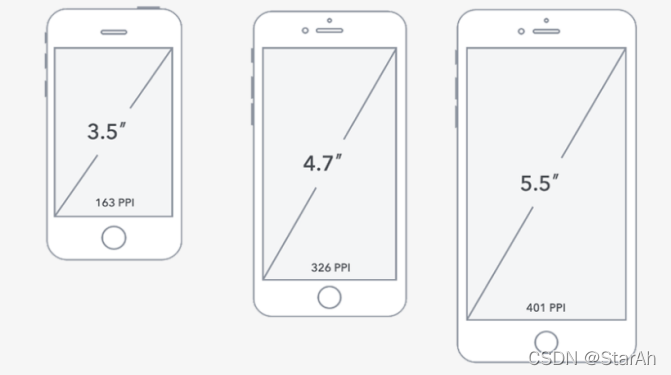
屏幕尺寸
指的是屏幕对角线的长度,一般用英寸来度量

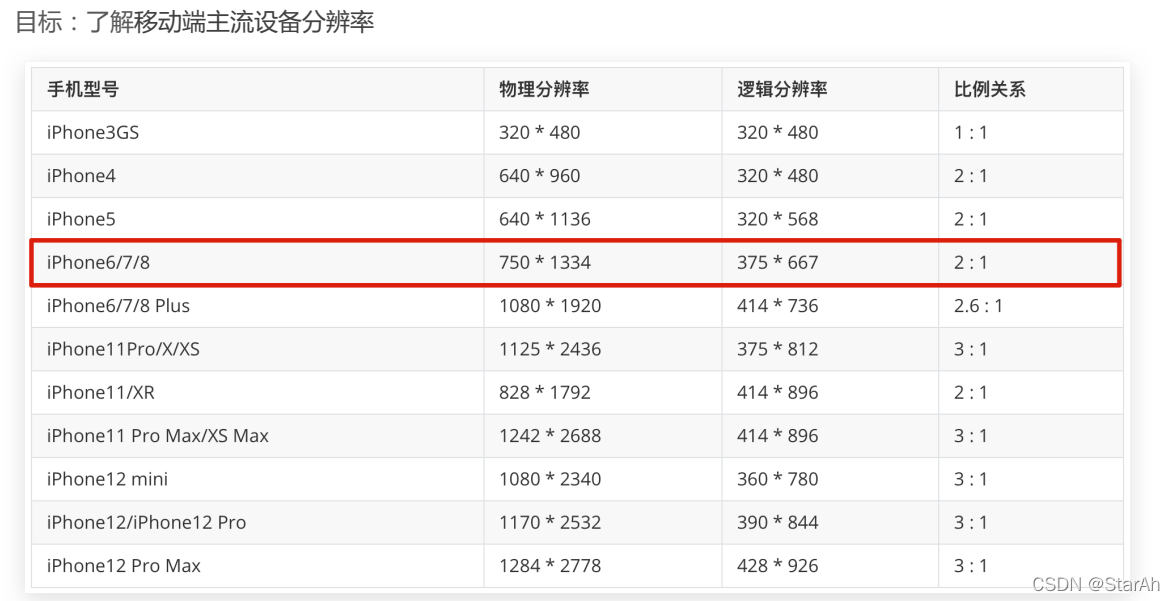
分辨率
PC分辨率
- 1920 * 1080
- 1366 * 768
缩放150%
(1920/150%)*(1080/150%)
分辨率分类
- 物理分辨率是生产屏幕时就固定的,它是不可被改变的
- 逻辑分辨率是由软件(驱动)决定的
思考:制作网页参考物理分辨率还是逻辑分辨率?
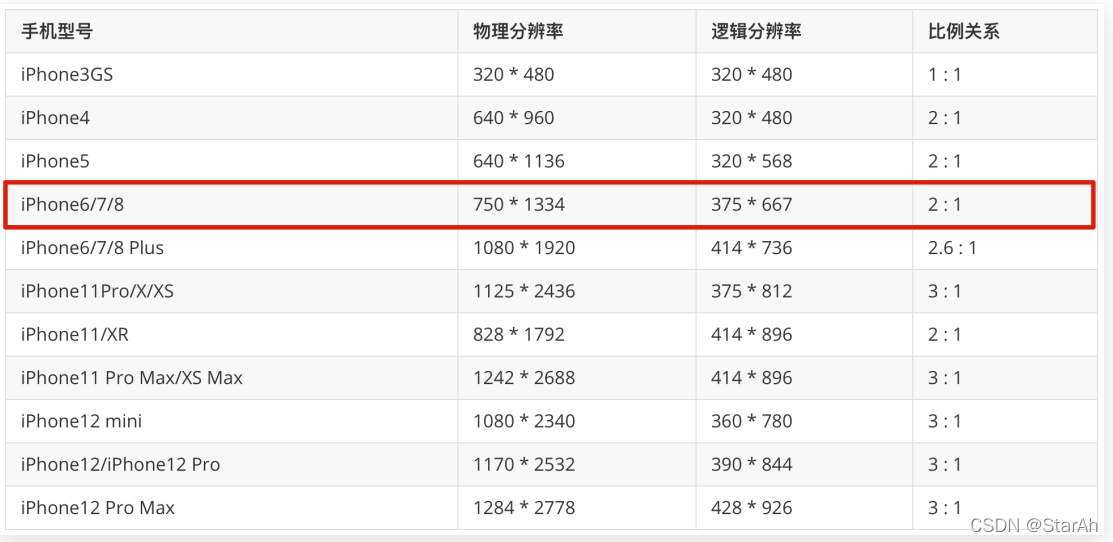
逻辑分辨率

视口
目标:使用meta标签设置视口宽度,制作适配不同设备宽度的网页
手机屏幕尺寸都不同, 网页宽度为100%
网页的宽度和逻辑分辨率尺寸相同
思考:默认情况下,网页的宽度和逻辑分辨率相同吗?
不同, 默认网页宽度是980px。
目标:网页宽度和设备宽度(分辨率)相同。
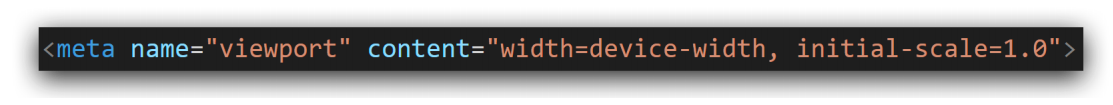
解决办法:添加视口标签。
视口:显示HTML网页的区域,用来约束HTML尺寸。

viewport:视口
width=device-width:视口宽度 = 设备宽度
initial-scale=1.0:缩放1倍(不缩放)
二倍图
目标:能够使用像素大厨软件测量二倍图中元素的尺寸

图片分辨率, 为了高分辨率下图片不会模糊失真
现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
二倍图设计稿尺寸:750px
百分比布局
目标: 能够使用百分比布局开发网页
百分比布局, 也叫流式布局
效果: 宽度自适应,高度固定

Flex布局
目标: 能够使用Flex布局模型灵活、快速的开发网页
思考
多个盒子横向排列使用什么属性?
- 浮动
设置盒子间的间距使用什么属性?
- margin
需要注意什么问题?
- 浮动的盒子脱标
Flex布局/弹性布局:
- 是一种浏览器提倡的布局模型
- 布局网页更简单、灵活
- 避免浮动脱标的问题
作用
- 基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
- Flex布局非常适合结构化布局
设置方式
- 父元素添加 display: flex,子元素可以自动的挤压或拉伸
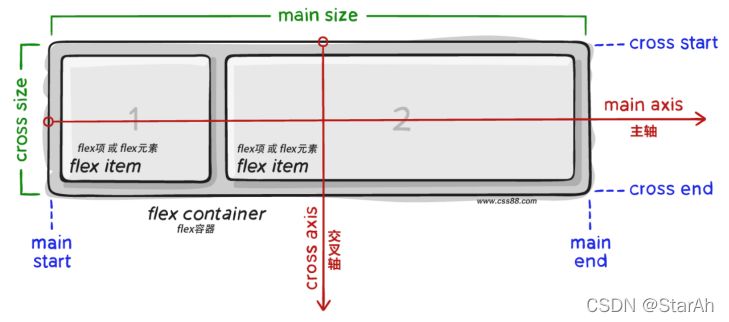
组成部分
- 弹性容器
- 弹性盒子
- 主轴
- 侧轴 / 交叉轴

思考:网页中,盒子之间有距离吗?
答:有。
- 在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距。
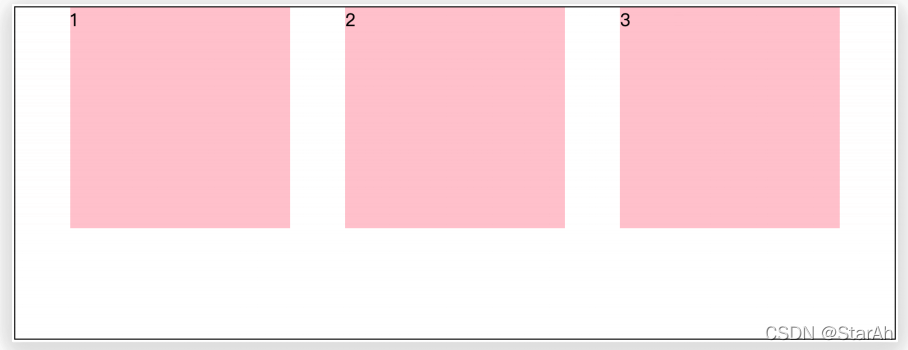
主轴对齐方式
目标:使用justify-content调节元素在主轴的对齐方式
修改主轴对齐方式属性: justify-content

修改主轴对齐方式属性: justify-content

侧轴对齐方式
目标:使用align-items调节元素在侧轴的对齐方式
修改侧轴对齐方式属性:
- align-items(添加到弹性容器)
- align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)

伸缩比
目标:使用flex属性修改弹性盒子伸缩比
属性
- flex : 值;
取值分类
- 数值(整数)
注意 : 只占用父盒子剩余尺寸




















 2277
2277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








