一个类似QQ表情的控件,包含:EmotionContainer、EmotionItem、GifBox、Popup。
EmotionContainer:表情控件。
EmotionItem:一个表情项。
GifBox:用来显示表情,请查看一个专用于显示GIF的控件 GifBox。
Popup:用来弹出表情控件。请查看显示透明的弹出窗体。
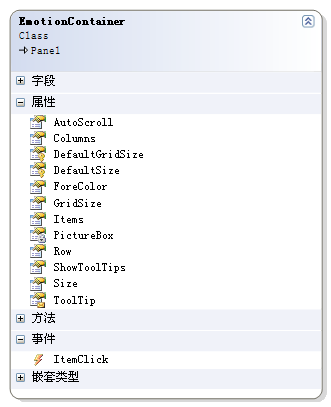
来看看 EmotionContainer 的类视图:

比较重要的有几个属性:
GridSize:每个表情方格的大小。
Columns:显示多少行表情。
Row:显示多少列表情。
ShowTooltips:是否显示每个表情的ToolTip。
Items:表情项的集合。
ForeColor:用来画Grid线的颜色。
事件:
ItemClick:表情的点击事件。
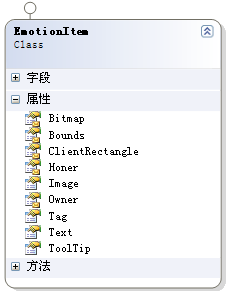
EmotionItem 的类视图如下:
属性:
Image:表情的GIF图片。
Text:文本。
TollTip:提示文本。
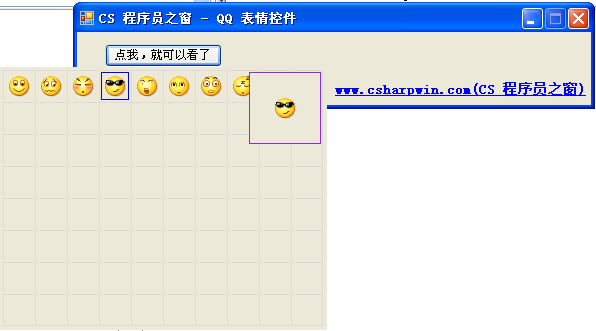
提供下载的源码中包含有示例。效果如下:
声明:
转载请保留以下版权信息。
作者:Starts_2000
网站:http://www.csharpwin.com CS 程序员之窗。
你可以免费使用或修改提供的源代码,但请保留源代码中的版权信息。


























 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








