由服务器主动推送给浏览器(客户端)的,这就是websocket的应用。
简单举例有以下几种场景:
- 股票价格实时的更新;
- 各种赛事图文直播数据更新的信息;
- 网页游戏信息实时更新;
- 各种扫码登陆的场景…
如何区分websocket协议?
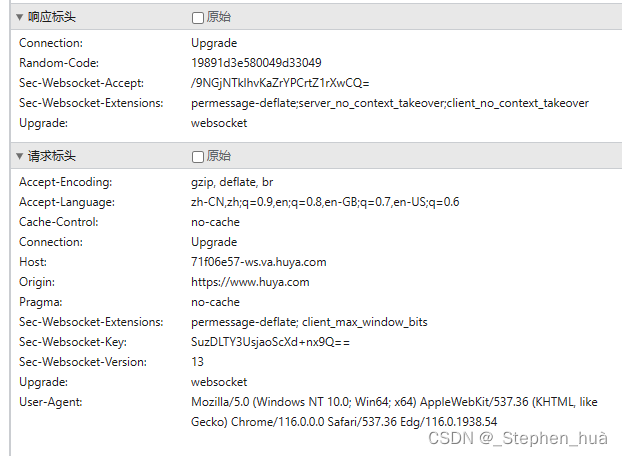
- 先分析数据包
Connection字段是否有Upgrade标识; - 如果有再继续看
Upgrade字段是不是websocket标识。

关键流程–握手
websocket的请求消息
websocket的握手也就是服务端和客户端一来一回,并不是三次握手。
关注其中的几个关键的东西:key、GUID、sha-1和base64编码。
请求信息:
GET ws://localhost:8080/ws HTTP/1.1
Host: localhost:8080
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.54
Upgrade: websocket
Origin: http://localhost:8080
Sec-WebSocket-Version: 13
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Sec-WebSocket-Key: YodYgA8yYy8SlvY/Q0QHAQ==
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
如上面的请求包所示:
GET请求的链接是ws://- 关注两个字段
Connection和Upgrade,字段的内容分别是Upgrade、websocket,表示将http升级成websocket - 注意
Sec-WebSocket-Key和Sec-WebSocket-Version两个字段,key字段是一个base64编码加密的随机值,由浏览器生成,version表示版本
websocket的响应消息
介绍一下websocket服务端响应消息的流程:
-
先握手,获取到
http升级成websocket协议的标识 -
再读取
Sec-WebSocket-Key字段的内容和GUID作拼接 -
拼接完之后再哈希加密,就是使用
SHA-1, -
最后再将这个串进行
base64编码
如上所述,websocket的响应大致就是这样的一个流程
关键流程–传输
可参考RFC6455文档

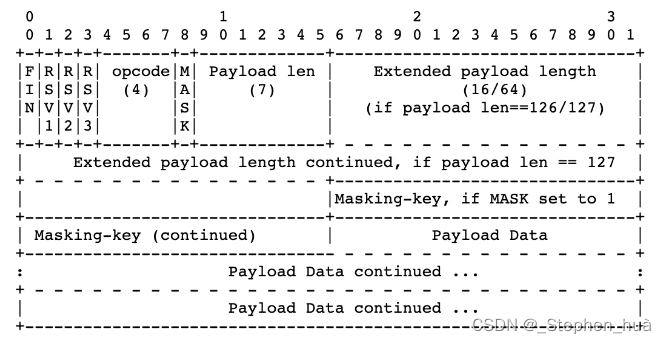
如图所示:
消息头中分别有以下几个特殊的标志位
FIN(1bit)
RSV1(1bit)
RSV2(1bit)
RSV3(1bit)
Opcode(4bit)
Mask(4bit)
Payload length(4bit)
Masking-key(32bit)
Payload data(可变)
参考链接: 弄懂websocket
参考链接: Websocket协议原理及Ws服务器代码实现























 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








