实现eCharts的 不同柱子不同样式 或系列下的 不同css样式 的匹配 或者 实现 不同柱子添加不同的说明文字
通过params参数判断,使用不同样式
return ' {name4|固定字符1' + value + '固定字符2%}' 其中 name4 是css样式名, value是变量, 其他固定字符实是说明文字
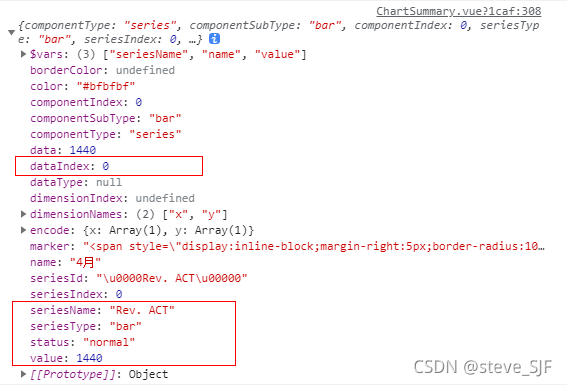
eCharts内置的params包含的参数有:dataIndex, seriesName, name,value等

实际代码如下:
{
// 总量-增加
name: '增加',
type: 'bar',
stack: '总量',
label: {
//设置柱子上的数字的 标签的文字
show: true,
position: 'inside',
textStyle: {
color: '#000',
fontWeight: 'bolder',
},
formatter: function (params) {
let value = 0
if (params.value == undefined) {
value = 0.0
} else {
value = parseFloat(params.value).toLocaleString(undefined, {
minimumFractionDigits: 2,
maximumFractionDigits: 2,
})
}
if (params.name == 'AA') {
return '{name|' + value + '}'
} else if (params.name == 'BB') {
return '{name2|' + value + '}'
} else if (params.name == 'CC') {
return '{name3|' + value + '}'
} else {
return '{name4|' + value + '}'
}
},
rich: {
name: {
color: '#fff',
fontWeight: 'bold',
align: 'center',
backgroundColor: '#984807',
// lineHeight:60,
padding: [2, 3, 2, 3],
},
name2: {
color: '#fff',
fontWeight: 'bold',
align: 'center',
backgroundColor: '#1F497D',
// lineHeight:60,
padding: [2, 3, 2, 3],
},
name3: {
color: '#fff',
fontWeight: 'bold',
align: 'center',
backgroundColor: '#009900',
// lineHeight:60,
padding: [2, 3, 2, 3],
},
name4: {
color: '#000',
fontWeight: 'bold',
align: 'center',
},
},
},
itemStyle: {
//设置柱子的通用颜色样式
normal: {
color: function (params) {
if(params.name == 'AA'){
return '#984807'
}else if(params.name == 'BB'){
return '#1F497D'
}else if(params.name == 'CC'){
return '#009900'
}else{
return colorLinearBlue
}
},
},
},
data: this.data,
},





















 2537
2537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








