/**
以前写了一个JavaFX入门例子,但由于JavaFX正式版中变化较大,那个例子已无法在正式版中运行,因此重写,标题叫1u1,也是遵守Sun的更新规范,代表update1,呵呵
文:西门町学士
*/
08年12月4日,Sun正式发布了JavaFX1.0。JavaFX在演进过程中发生了很多的变化,因此,我以前写的JavaFX的第一个HelloWorld的例子已经无法在正式版下运行,于是在这里重写那个例子。而新的API我也还没有开始学习,只好大略地浏览了一遍API就草草写就,因此,这个例子虽然在1.0版下正确运行,却未必就是最适合的写法,以后如发现问题再来update2吧,呵呵……
正式版中很多包的命名有了天翻地覆的变化,class的位置和名称很多也面目全非。比如GUI这块就经历了由javafx.ui变化成javafx.gui再变化成javafx.scene和javafx.application再进化成javafx.scene和javafx.stage,而跟Swing相关的组件也统统加上了Swing前缀。有的class我已经找不到了,比如以前的javafx.ui.MessageDialog,我在1.0中没有找到对应的class,只好直接叫用javax.swing.JOptionPane了。好了,废话不说了,贴新代码如下:
package sc.tmp;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.ext.swing.SwingButton;
import javax.swing.JOptionPane;
/**
* @author stevech
*/
Stage {
title: "Application title"
width: 250
height: 80
scene: Scene {
fill: Color.ORANGE
content: SwingButton {
text: "Click..."
action: function():Void {
JOptionPane.showMessageDialog(null, "Have Fun!/nThis is your first JavaFX app!")
}
translateX: 90 translateY: 10
}
}
visible: true
}
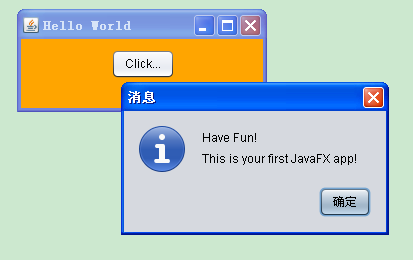
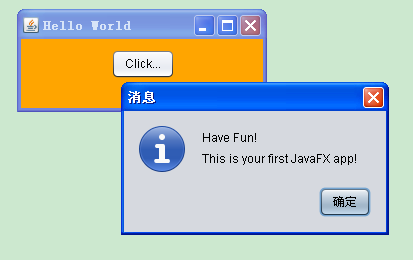
结果如图:

以前写了一个JavaFX入门例子,但由于JavaFX正式版中变化较大,那个例子已无法在正式版中运行,因此重写,标题叫1u1,也是遵守Sun的更新规范,代表update1,呵呵
文:西门町学士
*/
08年12月4日,Sun正式发布了JavaFX1.0。JavaFX在演进过程中发生了很多的变化,因此,我以前写的JavaFX的第一个HelloWorld的例子已经无法在正式版下运行,于是在这里重写那个例子。而新的API我也还没有开始学习,只好大略地浏览了一遍API就草草写就,因此,这个例子虽然在1.0版下正确运行,却未必就是最适合的写法,以后如发现问题再来update2吧,呵呵……
正式版中很多包的命名有了天翻地覆的变化,class的位置和名称很多也面目全非。比如GUI这块就经历了由javafx.ui变化成javafx.gui再变化成javafx.scene和javafx.application再进化成javafx.scene和javafx.stage,而跟Swing相关的组件也统统加上了Swing前缀。有的class我已经找不到了,比如以前的javafx.ui.MessageDialog,我在1.0中没有找到对应的class,只好直接叫用javax.swing.JOptionPane了。好了,废话不说了,贴新代码如下:
package sc.tmp;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.ext.swing.SwingButton;
import javax.swing.JOptionPane;
/**
* @author stevech
*/
Stage {
title: "Application title"
width: 250
height: 80
scene: Scene {
fill: Color.ORANGE
content: SwingButton {
text: "Click..."
action: function():Void {
JOptionPane.showMessageDialog(null, "Have Fun!/nThis is your first JavaFX app!")
}
translateX: 90 translateY: 10
}
}
visible: true
}
结果如图:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








