上一篇“查缺补漏”总结了Toolbar的用法,这次我们来看一看ListView。
或许很多人会认为Android出了RecyclerView之后就不用再去了解ListView了,但实际上,ListView作为一种展示列表的控件,曾经在很多的APP中大量的使用,在很多场景中都是很经典的,而且理解了ListView,也会更容易理解RecyclerView。
什么是ListView
ListView是Android开发中非常重要的基础组件之一,它使得开发者能够很容易的展示一组数据。一般而言,实现一个ListView通常需要三个部分:ListView控件、Data数据、Adpter适配器,通过适配器实现将数据绑定到ListView里面的控件中。
基本用法
和其他控件一样,ListView需要先在布局文件中声明(当然特殊情况下也可以直接在Java中创建对象)
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>mListView = (ListView)findViewById(R.id.listview); List<Map<String, String>> datas = new ArrayList<Map<String,String>>();
Map<String,String> map1 = new HashMap<String,String>();
map1.put("key","item1");
datas.add(map1);
Map<String,String> map2 = new HashMap<String,String>();
map2.put("key","item2");
datas.add(map2); mListView.setAdapter(new SimpleAdapter(this,datas,android.R.layout.simple_list_item_1,
new String[]{"key"},
new int[]{android.R.id.text1}
));
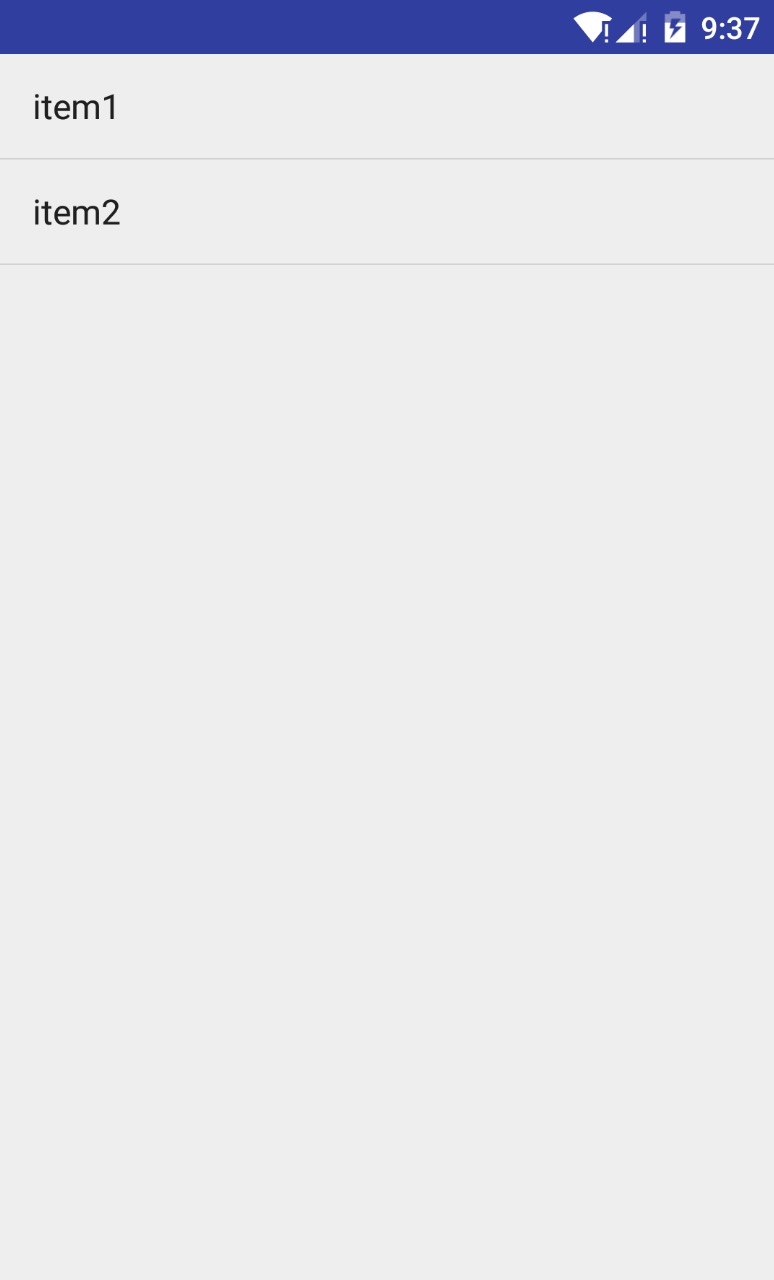
在上面的代码中,可以看到在创建SimpleAdapter的时候,传入了一个R.layout.simple_list_item_1的参数,这个参数用来确定item中展示的样式,除了simple_list_item_1以外,还有一些其他的样式。
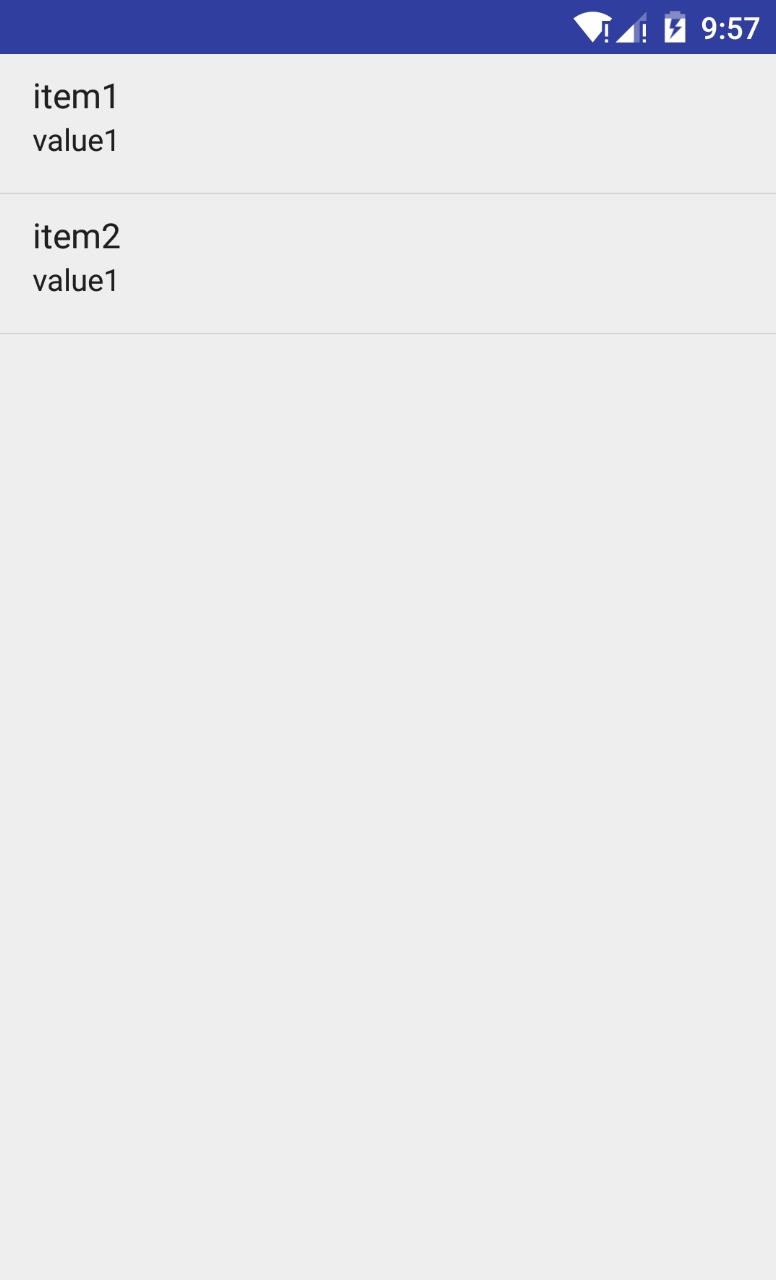
样式simple_list_item_2
simple_list_item_2是一种包含副标题的样式,用法和simple_list_item_1类似,我们在设置数据的时候增加一个参数
List<Map<String, String>> datas = new ArrayList<Map<String,String>>();
Map<String,String> map1 = new HashMap<String,String>();
map1.put("key1","item1");
map1.put("key2","value1");
datas.add(map1);
Map<String,String> map2 = new HashMap<String,String>();
map2.put("key1","item2");
map2.put("key2","value1");
datas.add(map2); mListView.setAdapter(new SimpleAdapter(this,datas,android.R.layout.simple_list_item_2,
new String[]{"key1","key2"},
new int[]{android.R.id.text1,android.R.id.text2}
));
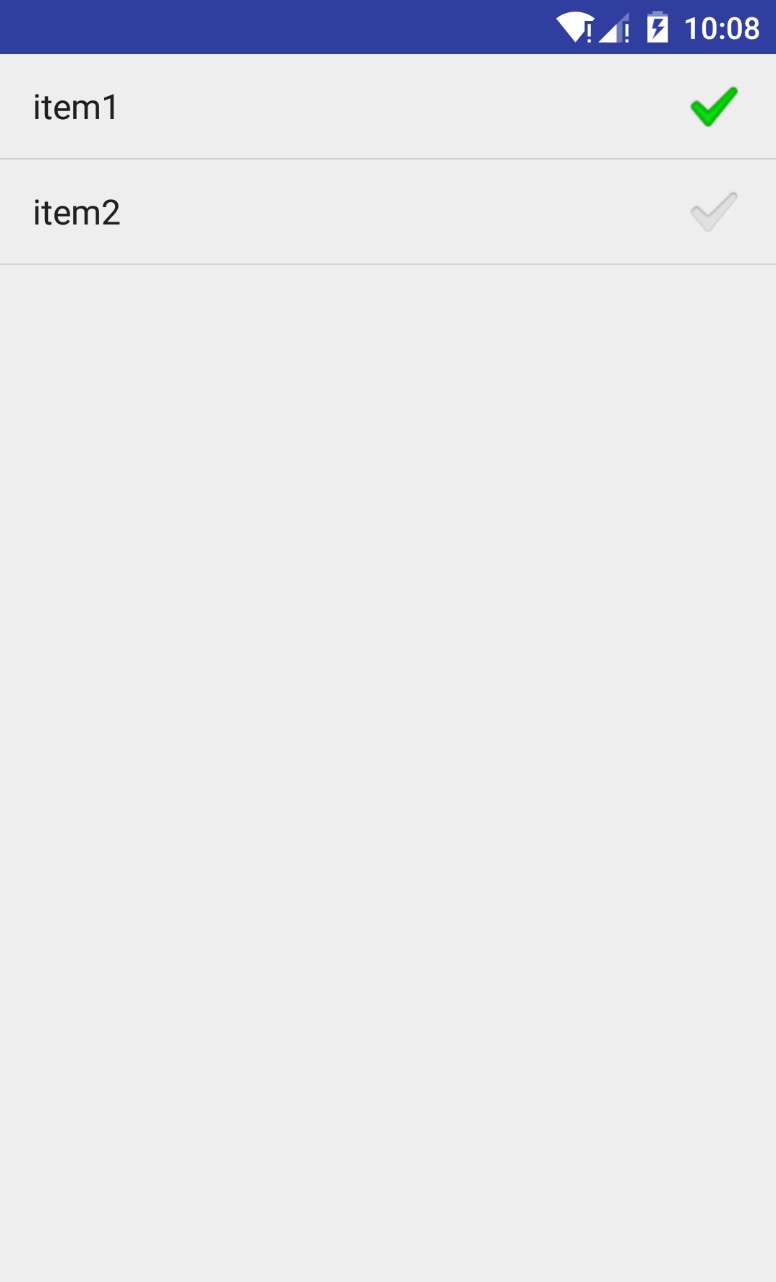
样式simple_list_item_checked
simple_list_item_checked是一种选择的样式,用法和simple_list_item_1相似,也只需设置一个key
mListView.setAdapter(new SimpleAdapter(this,datas,android.R.layout.simple_list_item_checked,
new String[]{"key1"},
new int[]{android.R.id.text1}
)); /*
* CHOICE_MODE_SINGLE 单选--ListView中只能有一个item被选中
* CHOICE_MODE_MULTIPLE 多选--允许选中多个item
* CHOICE_MODE_NONE 默认值,点击没反应
*/
mListView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
自定义布局
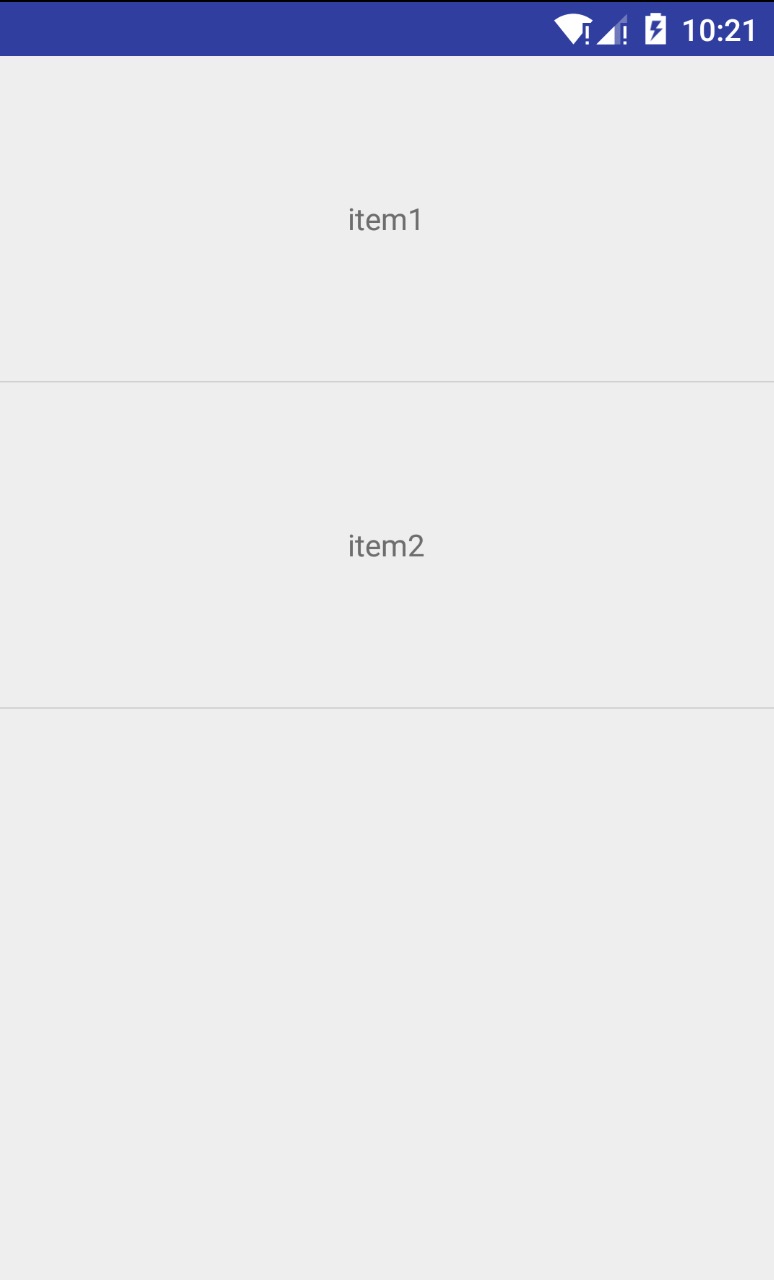
很多时候,这些自定义布局并不能满足我们的需求,那么便需要我们自己定义item的布局。比如我们新建一个布局文件名为list_item.xml,里面放了一个高度为150dp的TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp">
<TextView
android:gravity="center"
android:id="@+id/text"
android:text="asd"
android:layout_width="match_parent"
android:layout_height="150dp" />
</LinearLayout>
mListView.setAdapter(new SimpleAdapter(this,datas,R.layout.list_item,
new String[]{"key1"},
new int[]{R.id.text}
));
自定义适配器
虽然自定义了布局,但是在很多时候使用SimpleAdapter并不能满足我们的需求,我们可以通过自己定义适配器的方式实现我们期望的各种效果,比如我们再次实现上图的效果,创建一个继承BaseAdapter的适配器package com.example.steveyg.listdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* Created by steveyg on 17/1/16.
*/
public class MyAdapter extends BaseAdapter{
//数据集
String []datas = {"item1","item2"};
Context context;
public MyAdapter(Context context){
this.context = context;
}
@Override
public int getCount() {
return datas.length;
}
@Override
public Object getItem(int position) {
return datas[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater li = LayoutInflater.from(context);
TextView tv = (TextView) li.inflate(R.layout.list_item, null);
tv.setText(datas[position]);
return tv;
}
}
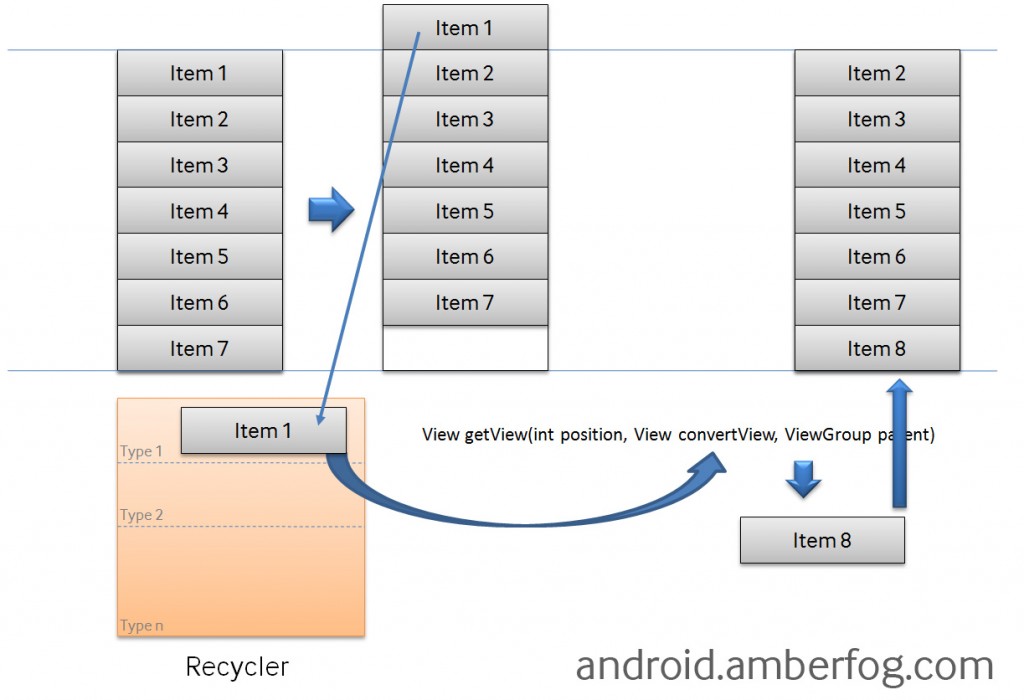
ViewHolder
当ListView里面的数据特别多的时候,如果每次都重新创建一个View的话,会占用大量内存,对性能造成影响,因此我们需要通过重新填充的方式减少对象的创建。

图片来自网络
修改我们的Adapter
package com.example.steveyg.listdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by steveyg on 17/1/16.
*/
public class MyAdapter extends BaseAdapter {
//数据集
String[] datas = {"item1", "item2"};
Context context;
public MyAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return datas.length;
}
@Override
public Object getItem(int position) {
return datas[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LinearLayout.inflate(context, R.layout.list_item, null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.textview.setText(datas[position]);
return convertView;
}
class ViewHolder {
TextView textview;
public ViewHolder(View view) {
this.textview = (TextView) view.findViewById(R.id.text);
}
}
}
点击事件
ListView的点击事件可以通过listview实现也可以通过adaper设置,如果使用了SimpleAdapter则需要通过listview实现: //点击事件
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//点击了第position个item
}
});
//长按事件
mListView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
return false;
}
});























 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








