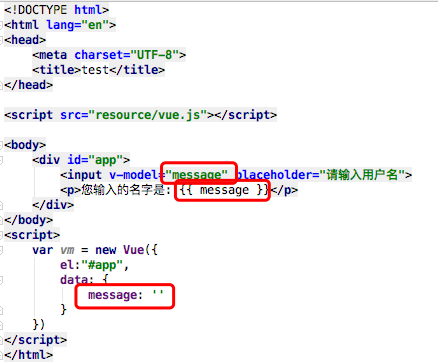
上一篇我们简单的举例了vue的一些特性,今天简单的讲一下双向数据绑定双向数据绑定,顾名思义,是指从界面的操作能实时反映到数据,数据的变更能实时展现到界面 |

下面我们来看看效果
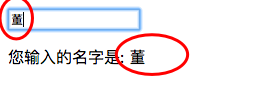
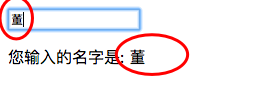
当我输入董之后,页面固定位置也会显示一个董字
当我输入董之后,页面固定位置也会显示一个董字

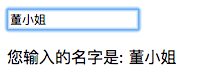
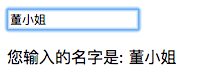
当我输入董小姐三个字之后,页面固定位置也显示了董小姐三个字

哇,这开发起来,速度快多了,再想想传统的js或者jquery实现这样的效果又要长篇大论了。嗯,vue果然优秀
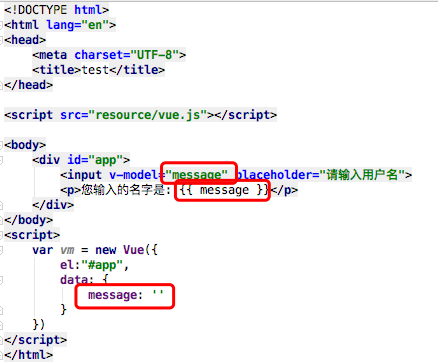
上一篇我们简单的举例了vue的一些特性,今天简单的讲一下双向数据绑定双向数据绑定,顾名思义,是指从界面的操作能实时反映到数据,数据的变更能实时展现到界面 |



 1278
1278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


