4.1 组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容⋯<标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data - *、bind */catch *等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应WXSS 中定义的样式。
style 组件的内联样式,可以动态设置内联样式。
idden 组件是否显示,所有组件默认显示。
data - * 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的 currentTarget. dataset 方式来获取自定义属性的值。
bind * / catch * 组件的事件,绑定逻辑层相关事件处理函数。
4.2 容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll - view 和swiper组件。
4.2.1 view
view 组件是块级组件,没有特殊功能,主要用于布局展示,相当于 HTML 中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view 的CSS 属性可以实现各种复杂的布局。


通过<view>组件实现页面布局示例代码如下:
<view style="text-align: center">默认flex布局</view>
<view style = "display: flex">
<view style="border: 1px solid #f00;flex-grow: 1">1</view>
<view style="border: 1px solid #f00;flex-grow: 1">2</view>
<view style="border: 1px solid #f00;flex-grow: 1">3</view>
</view>
<view style="text-align: center">上下混合布局</view>
<view style="display: flex;flex-direction: column">
<view style="border:lpx solid #E00">1</view>
<view style="display:flex" >
<view style="border: 1px solid #f00; flex-grow: 1">2</view>
<view style="border: 1px solid #f00; flex-grow: 1">3</view>
</view>
</view>
<view style="text-align: center">左右混合布局</view>
<view style="display: flex">
<view style="border: 1px solid #f00;flex-grow: 1">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1">
<view style="border: 1px solid #f00; flex-grow: 1">2</view>
<view style="border: 1px solid #f00; flex-grow: 1">3</view>
</view>
</view>运行效果:

4.2.2 scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性如表所示:

通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
//.wxml
<view class="container" style="padding: 0rpx">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="{{scrollTop}}" scroll -y="true"style="height: {{scrollHeight}}px;" class="list" bindscrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description" > {{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
</view>
</view>
//.js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.datail.scrollTop
});
},
topLoad:function(event){
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
//.wxss
.userinfo {
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo -avatar {
width:128rpx;
height:128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname {
color:#aaa;
}
.usermotto {
margin-top:200px;
}
/**/
scroll -view {
width:100% ;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img {
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}运行效果

4.2.3 swiper
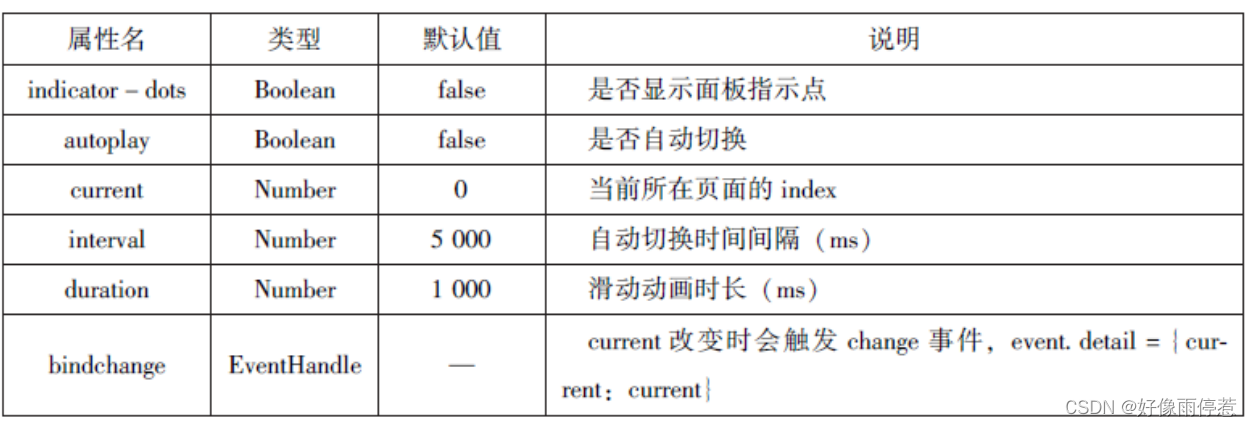
swiper 组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper/ >和<swiper -item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个 <swiper -item/ >,若放置其他组件则会被删除;<swiper - item/ >内部可以放置任何组件,默认宽高自动设置为100%。swiper 组件的属性如表所示。

<swiper-item/>组件为滑动项组件,仅可以被放置在<swiper/>组件中,宽高尺寸默认按100%显示。
设置swiper组件,可以实现轮播图效果,代码如下:
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1001'>
<swiper-item>
<image src="/miniprogram/pages/wsimg/01.jpg" style="width: 100%"></image>
</swiper-item>
<swiper-item>
<image src="/miniprogram/pages/wsimg/01.jpg" style="width: 100%"></image>
</swiper-item>
<swiper-item>
<image src="/miniprogram/pages/wsimg/01.jpg" style="width: 100%"></image>
</swiper-item>
</swiper>运行效果:
4.3 基础内容组件
4.3.1 icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性如表

示例代码:
// wxml代码
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}" />{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}" />{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}" />{{item}}
</block>
</view>// js代码
Page({
data:{
iconType:["success","success_no_circle","info","warn","wating","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})运行效果

4.3.2 text
text组件用于展示内容,类似html中的<span>, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表

示例代码:
//wxml
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{26-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{20+x}}" wx:for-item="x">
<text decode="{{true}}"space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
//js
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})运行效果

4.3.3 progress
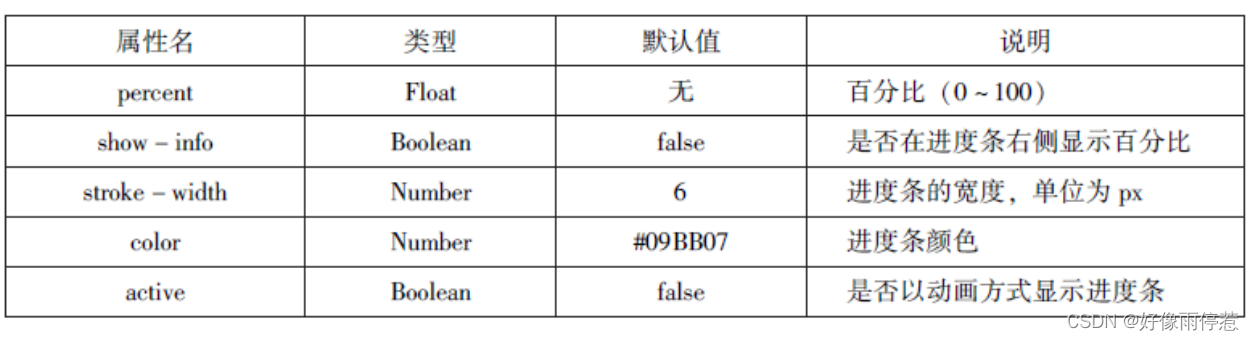
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度条等。progress组件属于块级元素,其属性如表

示例代码:
//.wxml
<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>
运行效果

4.4表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button

示例代码:
//.js
Page({
data:{
size:'default',
plain:'false',
loding:'false'
},
buttonSize:function(){
if(this.data.size == "defaile")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:! this.data.plain})
},
buttonLoading:function(){
this.setData({loading:! this.data.loading})
}
})
//.wxml
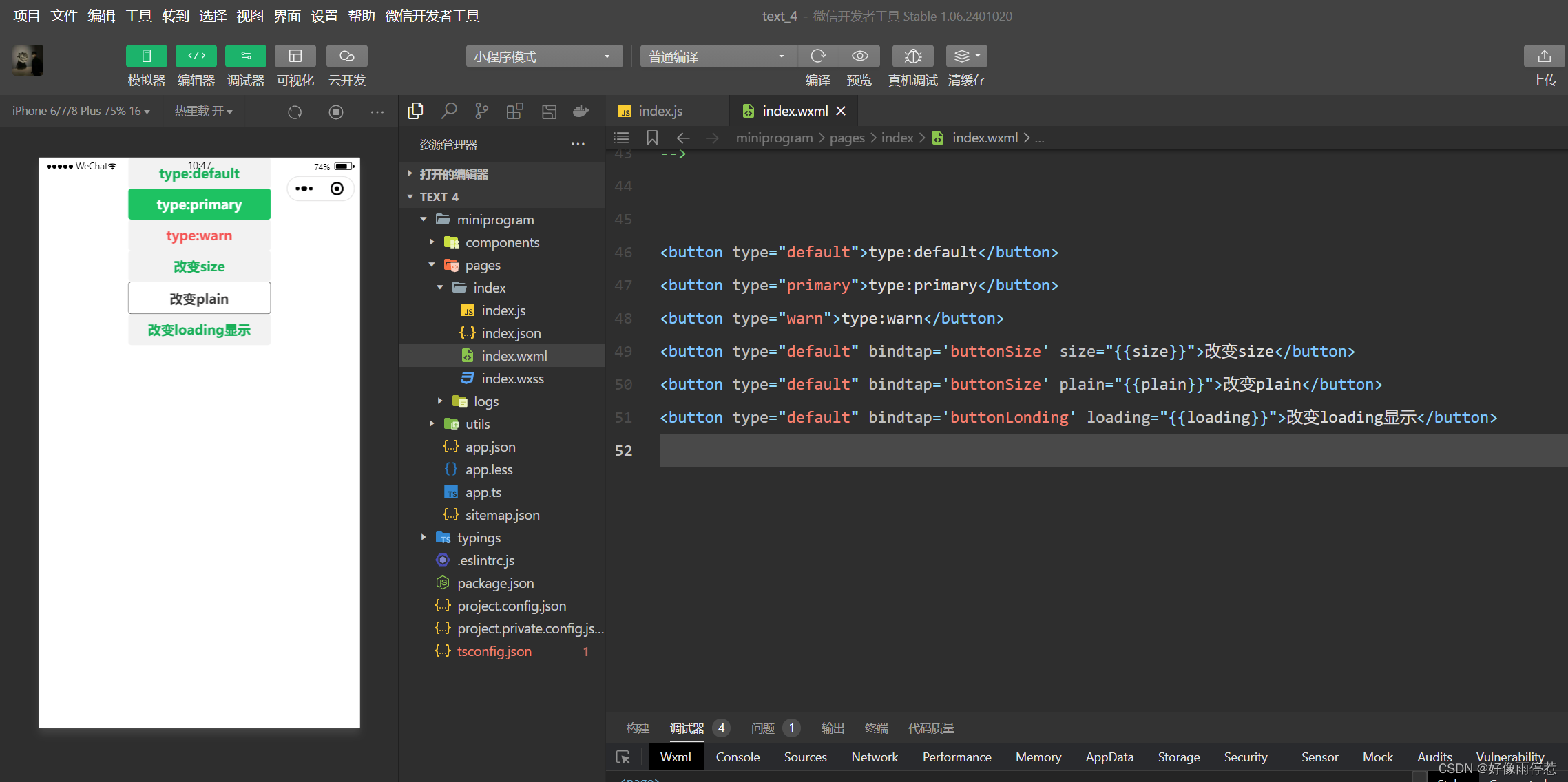
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonSize' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLonding' loading="{{loading}}">改变loading显示</button>
运行效果

4.4.2 radio

示例代码:
//.js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({ city:e.detail.value});
},
radiochange:function(event){
this.setData({ lang:event.datail.value});
console.log(event.datail.value)
}
})
//.wxml
<view>选择你喜欢的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:</view>
<view>选择你喜欢的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>运行效果

4.4.3 checkbox

示例代码:
//.js
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',cheched:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
//.wxml
<view>选择你想去的城市:</view>
<radio-group bindchange="citychange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}
</checkbox>
</label>
</radio-group>
<view>你的选择是:{{city}}</view>运行效果

4.4.4 switch
switch组件的作用类似开关选择器,其属性如表

示例代码:
//js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.datdil.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.datdil.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.datdil.value?'已选':'未选'})
}
})
//wxml
<view>
<switch bindchange="swl">{{varl}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{varl2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{varl3}}</switch>
</view>运行效果

4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性表如图

示例代码:
//wxml
<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00"selected-color='#0f0f'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>
//js
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
运行效果:

4.4.6 picker
//js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
dtarttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.vslue});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})
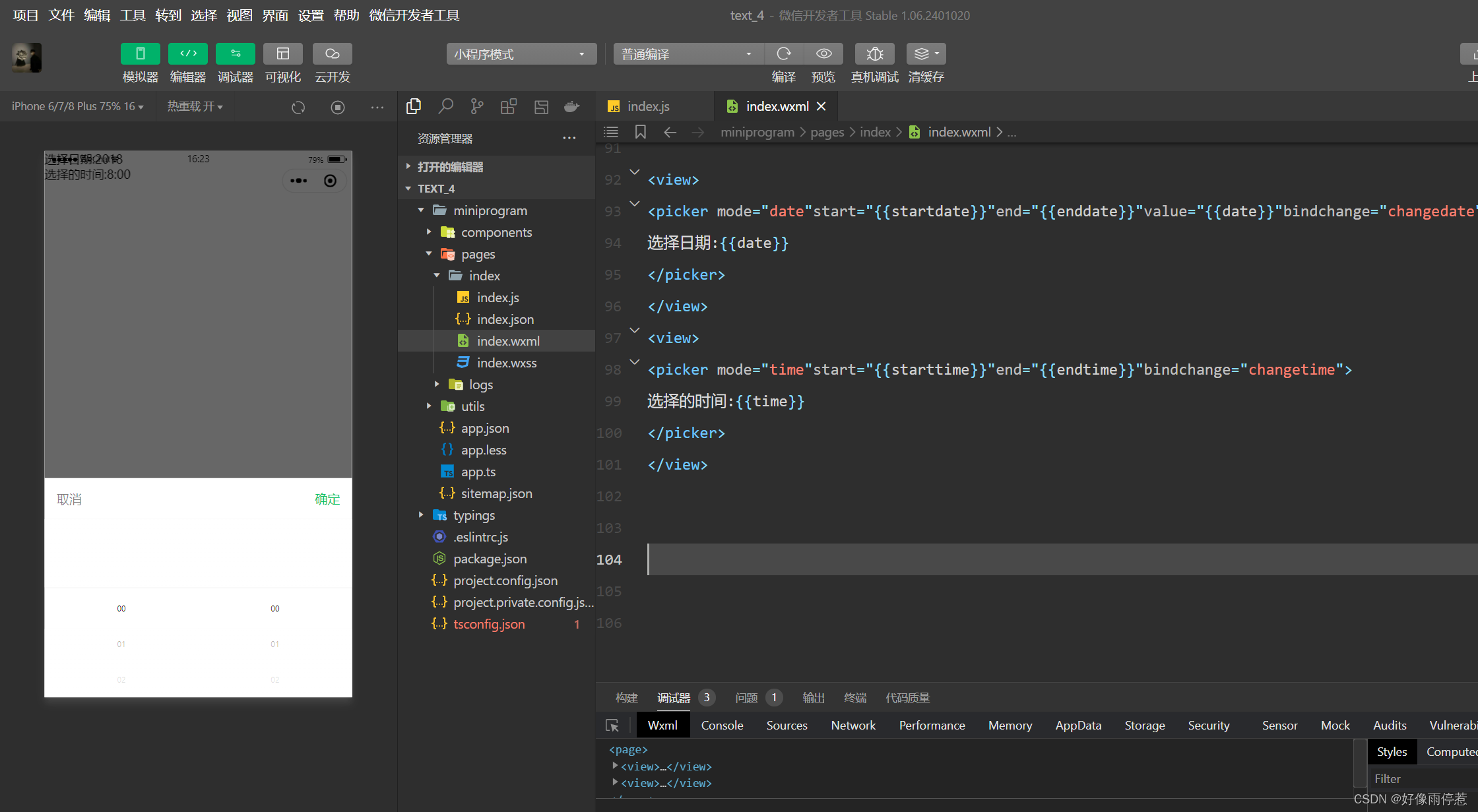
//.wxml
<view>
<picker mode="date"start="{{startdate}}"end="{{enddate}}"value="{{date}}"bindchange="changedate">
选择日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>运行效果:

省市选择器
//.js
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})
//.wxml
<picker mode="region"value="{{region}}"custom-item="{{cust-omitem}}"bindchange="changeregion">
选择省份:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
运行效果

4.4.7 picker-view

示例代码:
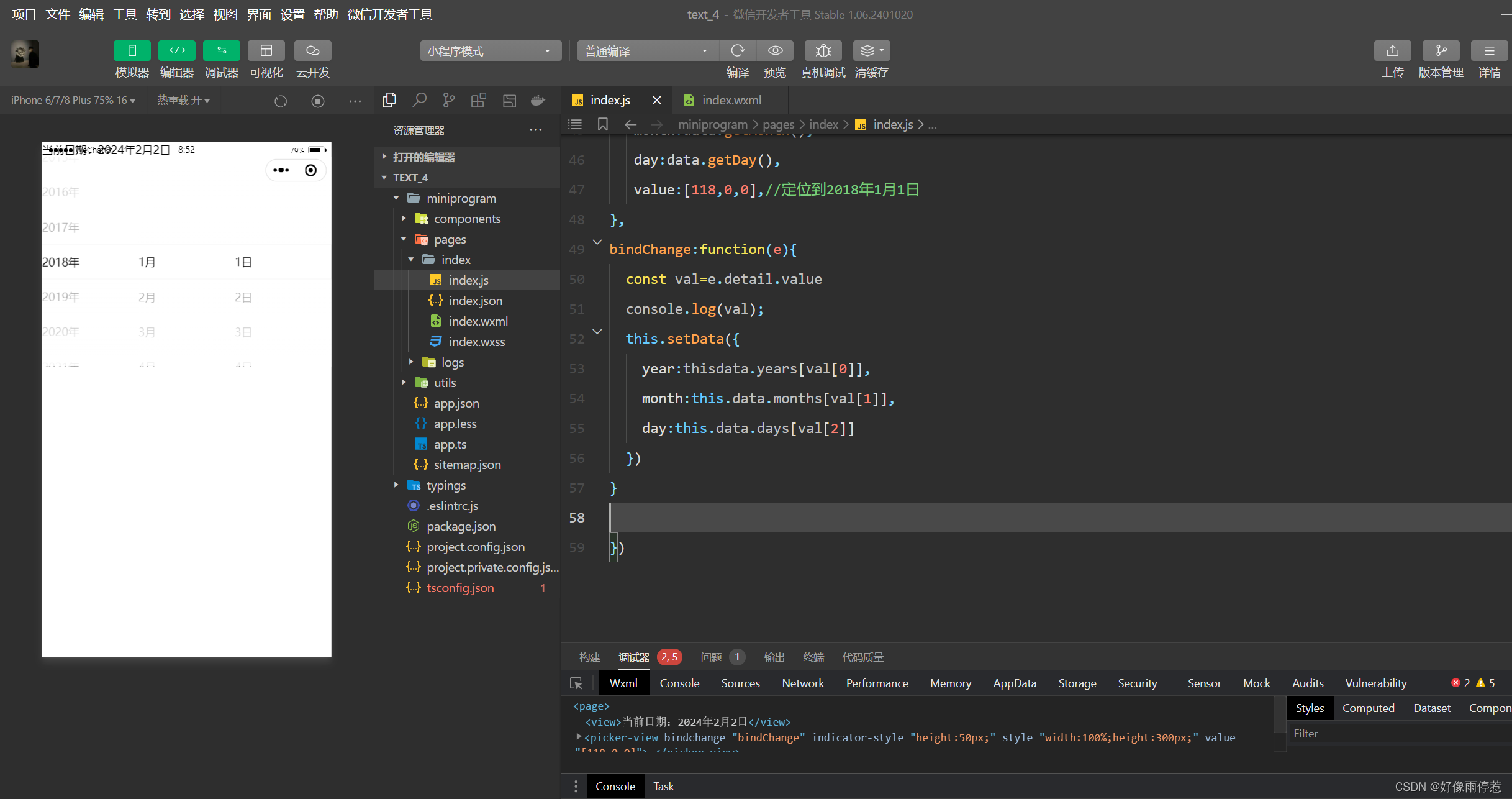
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;"style="width:100%;height:300px;"value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}"style="line-height:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}"style="line-height:50px">{{item}}日</view>
</picker-view-column>
</picker-view>
//.js
const data=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i =1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i =1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i =1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:data.getFullYear(),
month:data.getMonth(),
day:data.getDay(),
value:[118,0,0],//定位到2018年1月1日
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:thisdata.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})运行效果

4.4.8 input


示例代码:
//.js
Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value = e.detail.value
var pos = e.detail.cursor
if(pos !=-1){
var left =e.detail.value.slice(0,pos)
pos =left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
//return value.replace(/11/g,'2'),
}
})
.wxml
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindBottonTap">使得输入框获得焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">您输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>运行效果

4.4.9 textarea
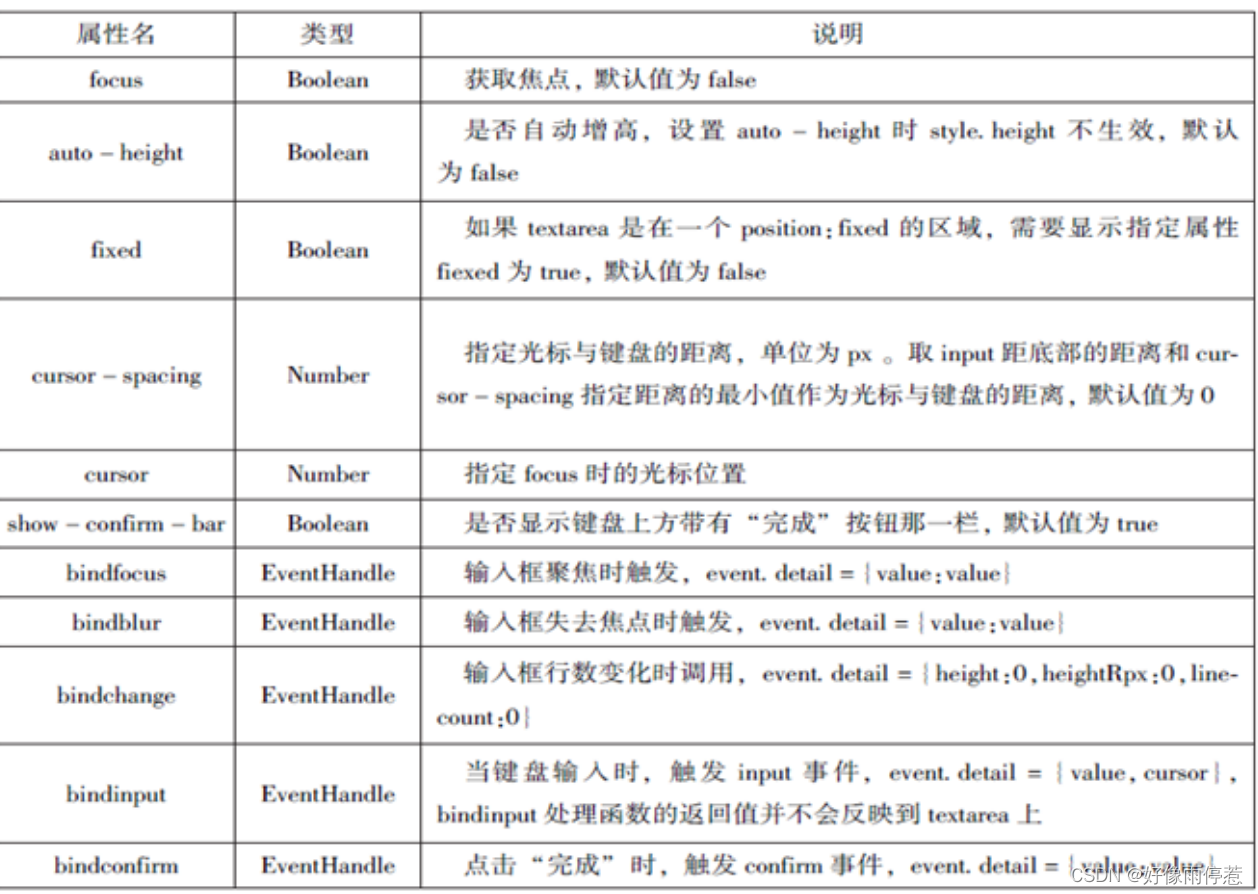
textarea组件为多行输入框组件,可以实现多行内容的输入。textarea组件的属性表如图


示例代码:
.wxml
<textarea bindblur="bindTextAreaBlur" auto- height placeholder="自动变高"/>
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSumbit">
<textarea placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>
.js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlue:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})
运行效果

4.4.10 label
label 组件为标签组件,用于提升表单组件的可用性。label 组件支持使用for 属性找到对应的id,或者将控件放在该标签下,当点击 label 组件时,就会触发对应的控件。for 属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
示例代码:
.wxml
<view><cheakbox> </cheakbox>中国</view>
<view><label><cheakbox> </cheakbox>中国</label></view>
<cheakbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</cheakbox-group>
<view>您的选择是:{{city}}</view>.js
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
运行效果

4.4.11 form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/>表单中formType为submit的<button/>组件时,会将表单组件中的value值进行提交。form组件属性如表。

示例代码:
.js
Page({
hobby:"",
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}]
},
formSubmit:function(e){
console.log('from发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('from发生了reset事件')
}
})
.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb"/>
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formType='reset'>重置</button>
</form>运行效果

4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
4.5.1 image
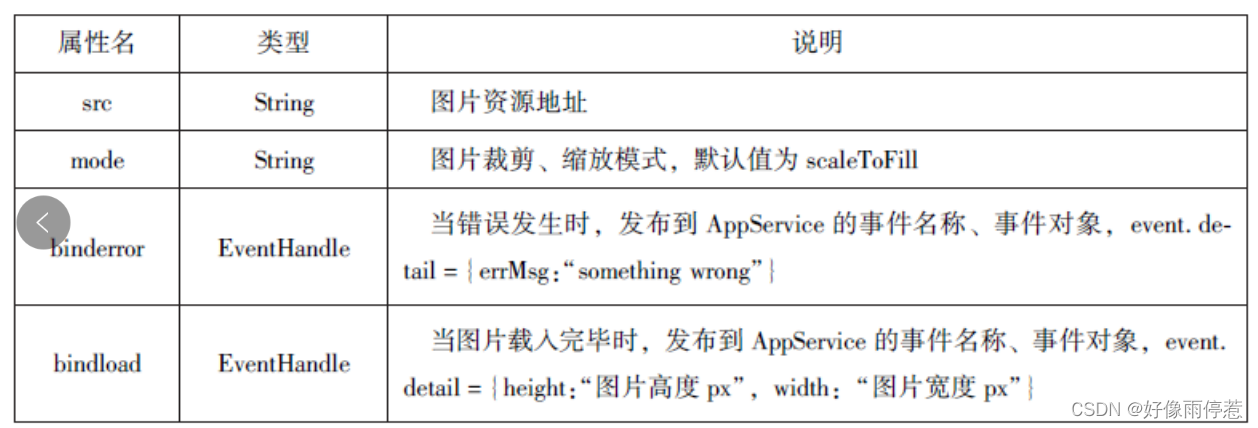
image组件为图像组件,与HTML中的<img/>类似,系统默认image组件的宽度为300px、高度为2250px,image组件的属性如表。

image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
1.缩放模式
scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image 元素。
aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widthFix 宽度不变,高度自动变化,保持原图宽高比不变。
示例代码:
//.wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="../image/pic02.jpg" style="width: 100%;height: 100%;"/>
</block>
//.js
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})
运行效果

2. 裁剪模式
top——不缩放图片,只显示图片的顶部区域。
bottom——不缩放图片,只显示图片的底部区域。
center——不缩放图片,只显示图片的中间区域。
left ——不缩放图片,只显示图片的左边区域。
right ——不缩放图片,只显示图片的右边区域。
top_left—— 不缩放图片,只显示图片的左上边区域。
top_right—— 不缩放图片,只显示图片的右上边区域。
Dottom_let——不缩放图片,只显示图片的左下边区域。
bottom_right——不缩放图片,只显示图片的右下边区域。
示例代码:
//.js
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})
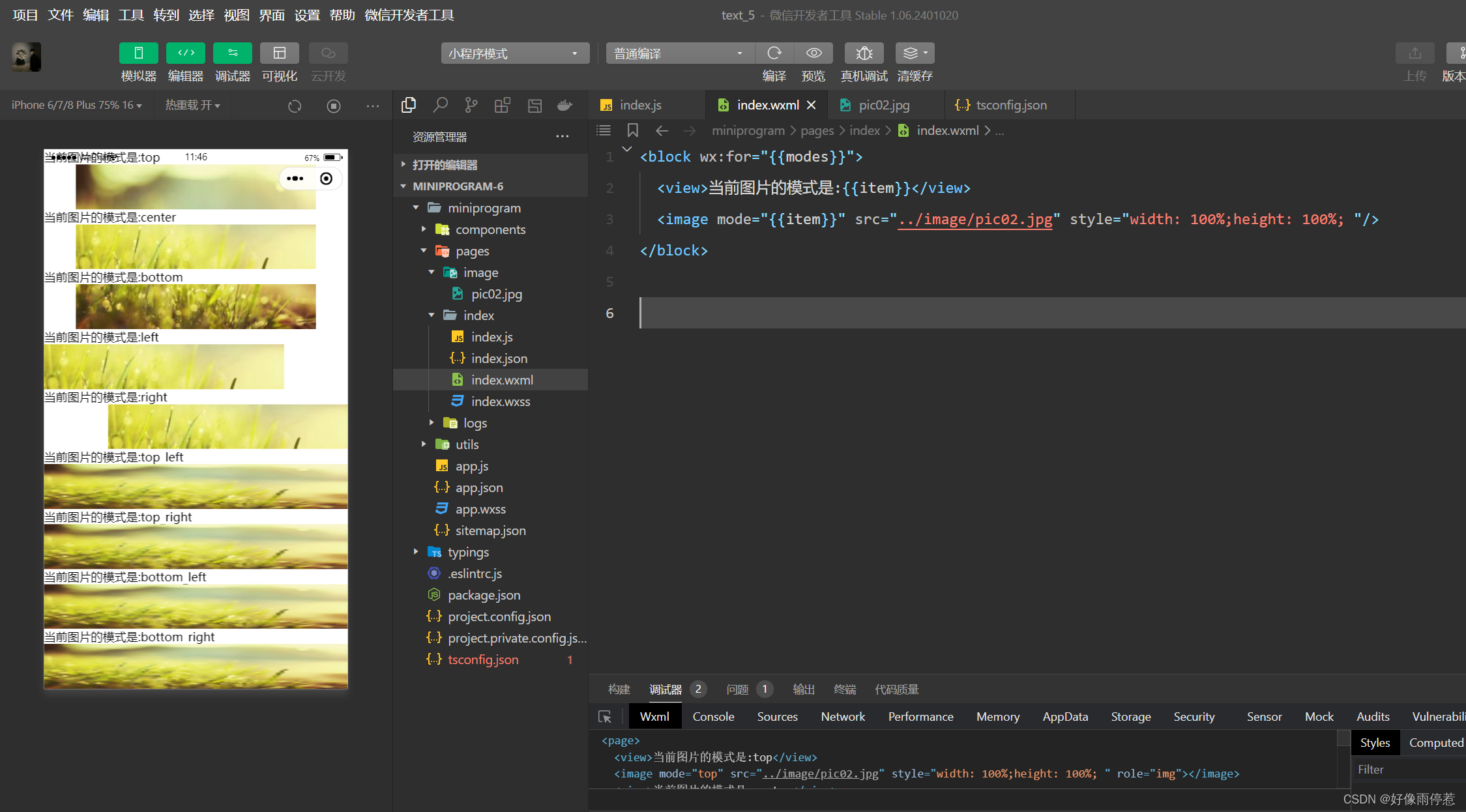
//.wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="../image/pic02.jpg" style="width: 100%;height: 100%; "/>
</block>
运行效果

4.5.2 audio
audio组件用来实现音乐播放、暂停等,其属性如表。

示例代码:
.wxml
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary"bindtap='play'>播放</button>
<button type="primary"bindtap="pause">暂停</button>
<button type="primary"bindtap="playRate">设置速度</button>
<button type="primary"bindtap="currentTime">设置当前时间(秒)</button>
.js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream. qqmusic.qq. com M500001VfvsJ21xFqb.mp3? guid=Efffffff82def4af4b12b3cd9337d5e7&uin =346897220&vkey =6292F51E1E384 EO6DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6a&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function()
{
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
运行效果

4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300px,高度为225px,video组件的属性如表

示例代码:
//.js
Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})
.wxml
<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
运行效果

4.5.4 camera
camera 组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个 camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera 组件的属性如表。

示例代码:
//.js
Page({
takephoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})
.wxml
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takephoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
运行效果

4.6 其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用。
4.6.1 map
map 组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在 croll-view、swiper、picker - view、movable - view 组件中使用。
map 组件的属性如表

 map组件的markers属性用于在地图上显示标记的位置,其相关属性如表
map组件的markers属性用于在地图上显示标记的位置,其相关属性如表

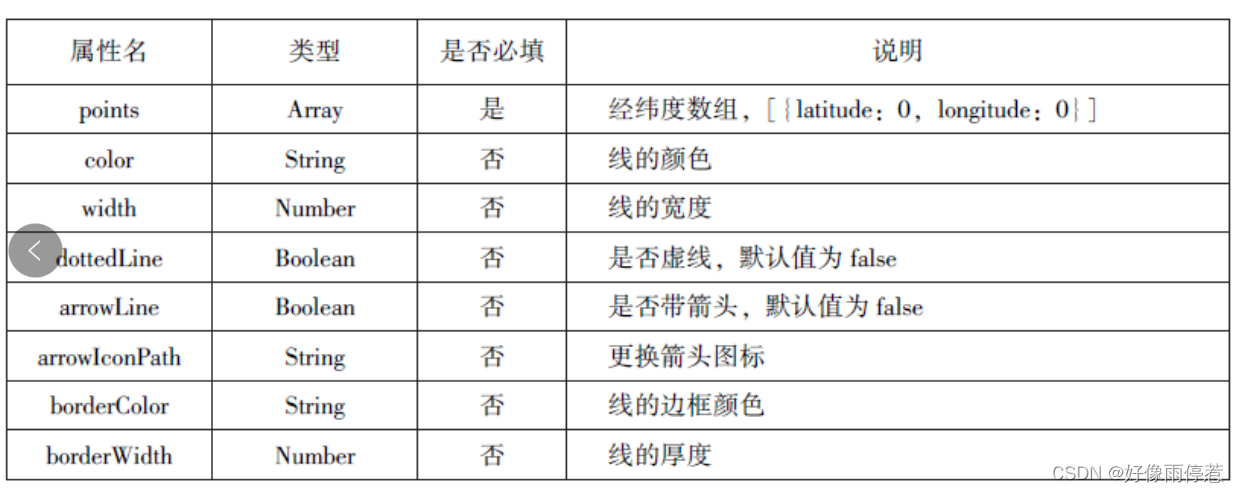
map组件的polyine属性用来指定一系列坐标点,从数组第一项连接到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性表如图

示例代码:
//.js
Page({
data:{
markers:[{
iconPath:"/pages/dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/dw.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
}).wxml
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>
运行效果

4.6.2 canvas
canvas 组件用来绘制图形,相当于一块无色透明的普通图布。canvas 组件本身并没有绘图能力,仅仅是图形容器,通过绘图API 实现绘图功能。在默认情况下,canvas 组件的默认宽度为300px,高度为225px,同一页面中的canvas-id 不能重复,否则会出错。canvas 组件的属性如表。

示例代码:
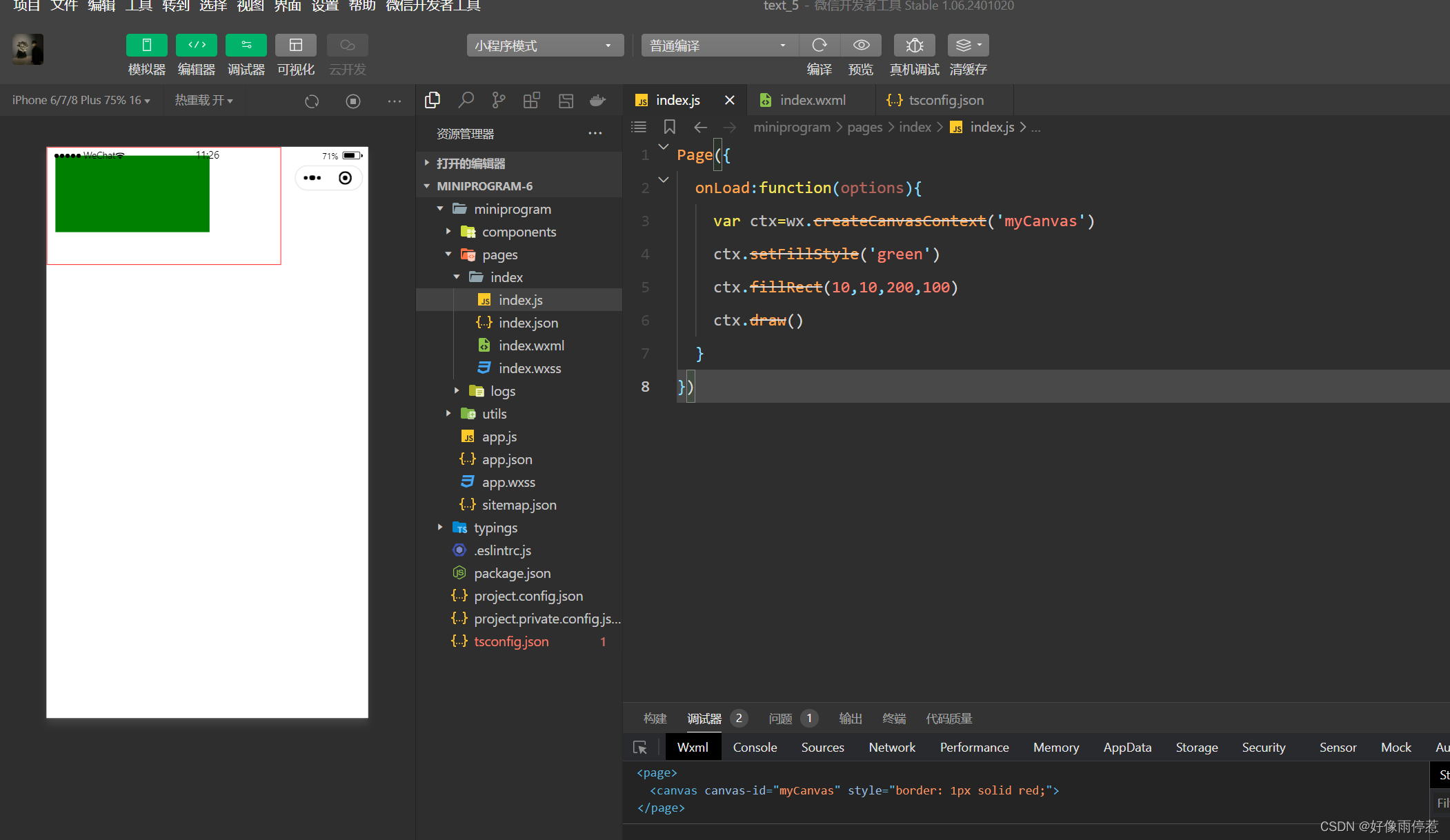
//.wxml
<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>
//.js
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行效果

4.7 本章小结
本章介绍了小程序中的常用组件,包括容器组件(view、scroll - view、swiper)、基础内容组件(icon、text、progress、rich - text)、表单组件(form、input、button、radio、check-
box, label, picker, picker - view,
slider、switch、textarea)、多媒体组件(audio、image、
video、camera)、其他组件(map、canvas 等)。熟练掌握这些组件的属性和方法是开发小程序的必备技能。






















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








