第一天 基础
1.cout 是对象 用运算符<<将数据传递给此对象 当然是通过构造函数
2.cout 针对自定义类型的输出,需要用到 运算符重载。
class Point{
public:
Point(int x,int y);
friend ostream &operator<<(ostream &out,const Point &p);//友元用来访问私有成员
private:
int x,y;
}
Point::Point(int x,int y):x(x),y(y){} //类构造函数声明和定义需要拆分开
ostream &operator<<(ostream &out,const Point &p) // ostream &左值引用 此处为重载运算符的函数
{
out<<""<<p.x<<","<<p.y<<")";
return out;
}
int main(){
Point a(3,4);
cout<<"hello world"<<endl;
cout<<a<<endl;//如果不重载<<运算符 则编译器会报错
return 0;
}
尽量不要用using namspace std; 而是需要明确指定需要引入的对象
例如需要使用 using std::cout;
using std::endl;
3.技术想象力
程序设计编程范式:
面向过程 面向对象 泛型编程 函数式编程
int add1(int a,int b) //面向过程
{
return a+b;
}
class ADD{ //面向对象
public:
int operator()(int a,int b){return a+b;}
};
template<tempename T,typename U> //泛型编程
auto add3(T a,U b)->decltype(a+b)
{ return a+b; } //返回值后置
auto add4=[](int a,int b)->int{ //函数式编程 λ表达式
return a+b;
}
int main(){
ADD add2;
cout<<add1(3,4)<<endl; // 看起来都是面向过程 但是每行均不同
cout<<add2(3,4)<<endl;
cout<<add3(3,4)<<endl;
cout<<add4(3,4)<<endl;
return 0;
}
c++语法特别多的直接原因就是为了同时支持四种不同的编程范式。
c++与底层系统的联系 c++与网络的联系
先学编程的思维方式和其余的相关基础知识 再学c++
4.编程学习方法
linux 直接用编译器 命令 而不用ide
了解程序运行的各个步骤 更加详细。
源代码-------》对象文件(编译后)------》可执行程序(链接后)
对象文件 obj 放着定义 目标文件
1.c 生成1.o 目标文件
2.c 生成2.o目标文件
3.c 生成3.o目标文件
这三个目标文件通过链接的过程 生成a.out 可执行程序文件。
#include <vector>
using namespace std;
int add(int ,int);
int main(){
printf("hello world\n");
printf("add(3,4)=%d\n",add(3,4));
return 0;
}
int add(int a,int b)
{
return a+b;
}
编译过程基础知识:
g++ main.cpp 直接编译
g++ -c main.cpp 生成目标文件 main.o 这里包含着函数定义
nm -C main.o 查看对象文件
内容显示如下
00000000000050 T add(int,int) //定义
00000000000000 T _main //定义
U _printf //到外部查找定义
编译阶段主要作用:语法检查: 例如上例,如果有声明,但是没有定义 则编译也会通过。 注意这里的编译指的是g++ -c
报错:字符未找到等等
链接阶段主要作用:相关定义的匹配
main.o 中有add函数声明,而add函数的定义位于 a.o对象文件中,需要把main.o和a.o两个文件链接在一起。
链接命令:g++ main.o a.o
生成a.out 最后运行./a.out
报错:1.未定义的标识符 undefined symbols 未找到定义
2.main.o和a.o中都有定义
则提示 duplicate symbol 重复的标识符
声明位于头文件中,定义位于源文件中
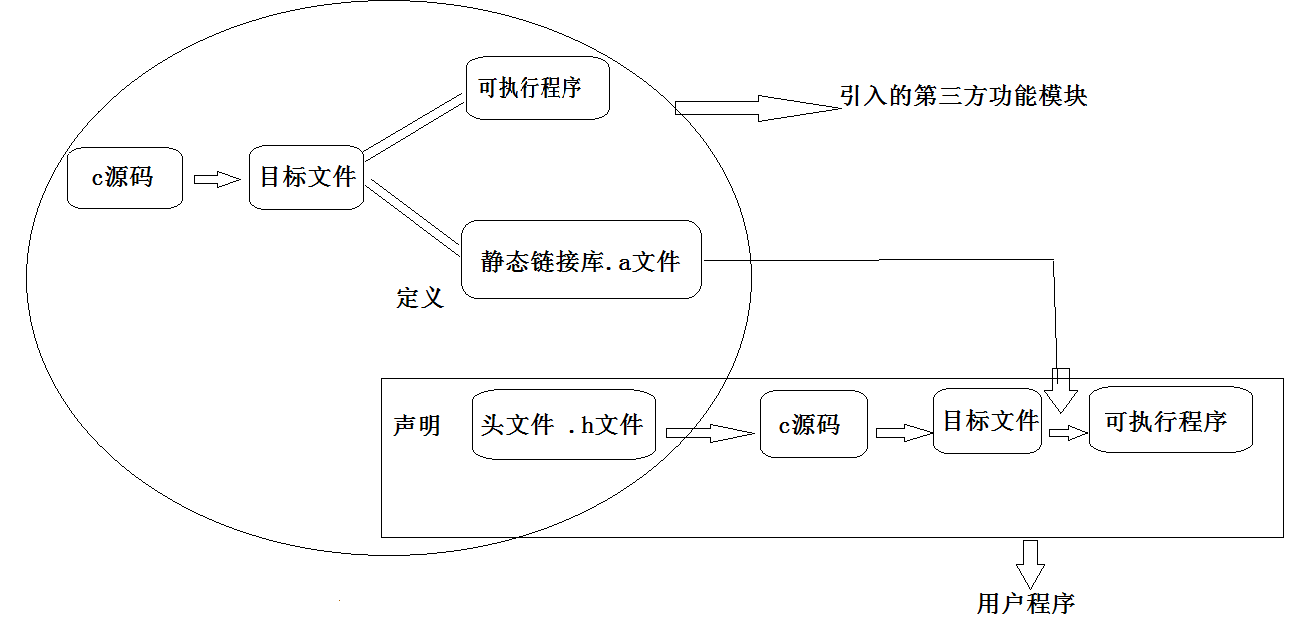
5.
引入第三方功能模块
google测试框架举例

举例:
gtest google测试框架 源代码
解压缩文件后 在文件夹中找到编译文件 Cmakelist.txt
make build 新建文件夹
cd build
cmake ../ 命令定位到上一层目录 找Cmakelist.txt文件 并将生成的结果文件生成到build文件夹内。
make 命令 进行编译
从提示的信息可以看到 此命令 用来链接静态链接库
例如 linking CXX static library ../lib/libgtest.a
build/lib存放静态链接库 libgmock.a libgmock_main.a libgtest.a libgtest_main.a
include 文件夹存放 头文件
cp -R include ../ 复制到上层目录
使用模块功能 在用户程序中包含对应的第三方功能模块的头文件
#include <gtest/gtest.h>
如果提示文件无法找到 则是搜索头文件路径时 增加一个路径:g++ -I./include -c main.cpp 增加了当前目录下的include文件夹为附加的头文件搜索路径。
链接:加入第三方静态链接库
g++ -L./lib main.o -lgtest 第三方静态链接库位于当前目录下的lib文件夹下




















 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








